Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is the metric that allows you to measure the loading time of the largest visual element of a site.
Considered one of the most significant parameters of Core Web Vitals, Largest Contentful Paint (LCP) measures perceived load speed or how quickly the main content of a web page loads and is visible to users.
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading.
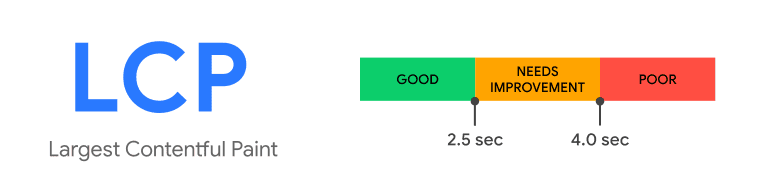
Websites should strive to have Largest Contentful Paint of 2.5 seconds or less.
Type of content considered:
- Images.
- Image tags.
- Video thumbnails.
- Background images with CSS.
- Text elements, such as paragraphs, headings, and lists.
How to improve Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP) is primarily affected by four factors:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering