- Basic Performance Metrics
- Single Location Test
- Desktop Device Only
- Limited Insights
Synthetic Monitoring
Synthetic monitoring runs tests at periodic intervals from multiple global locations against your websites, APIs, and web applications to ensure a successful response.
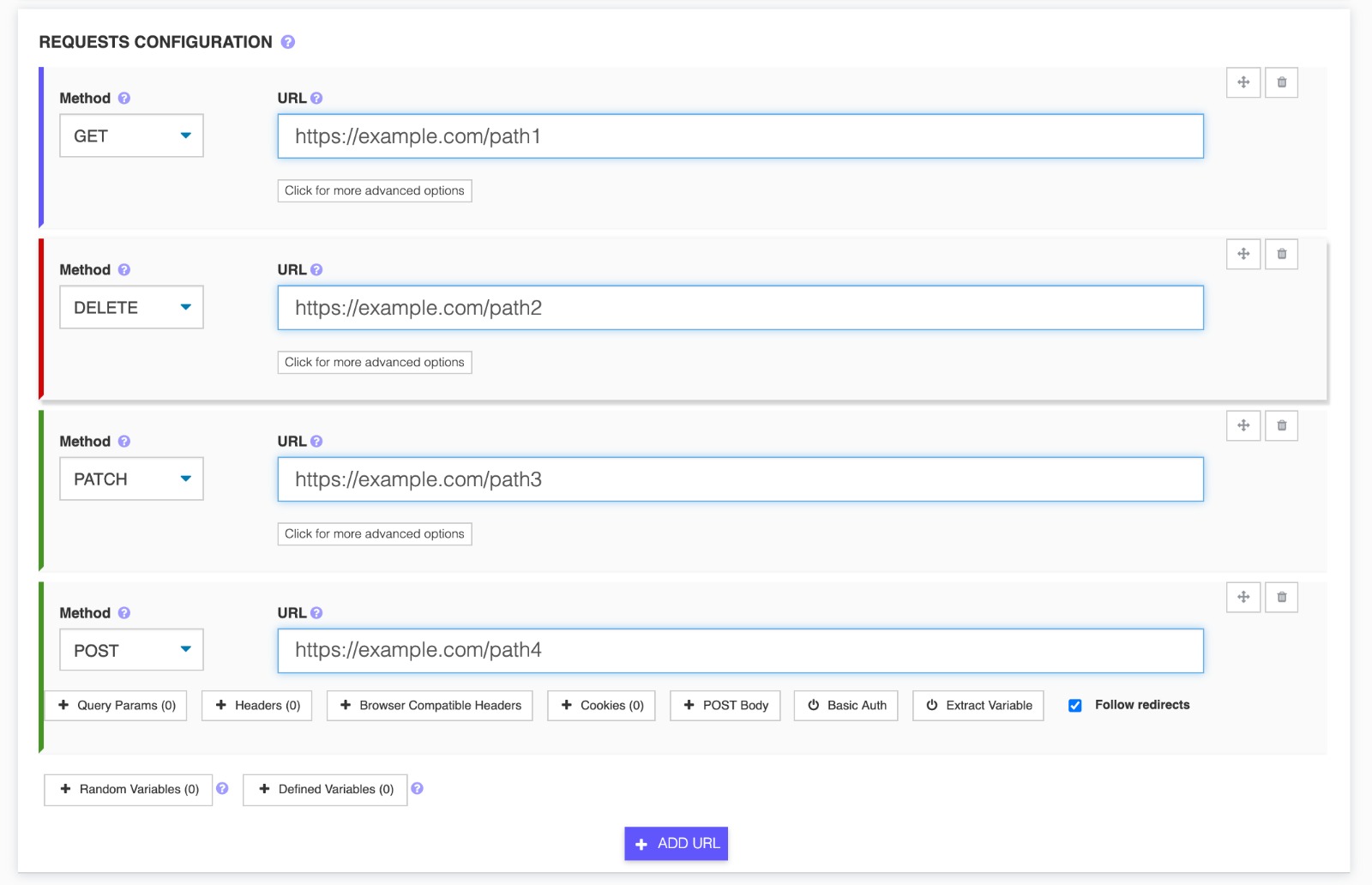
Easily Setup with Web Recorder
Reduce the risk of downtime
Actionable Browser Checks
Validate Everything
Error Debugging and Tracing
Performance Monitoring and Tracing
Synthetic uptime monitoring
Reduce the risk of downtime
Monitor site availability
Synthetic monitoring runs tests at periodic intervals.
Real Browsers
Checks run in actual Chrome browsers to match real world conditions.
Script Real-World Scenarios
Easily build complex user journeys that replicate real business functionality.


Load Testing
Optimize your site's performance under load with real-time insights into your website or API's peak traffic response.
JMeter Load Testing
Globally stress test your app: Execute JMeter scripts across various locales.
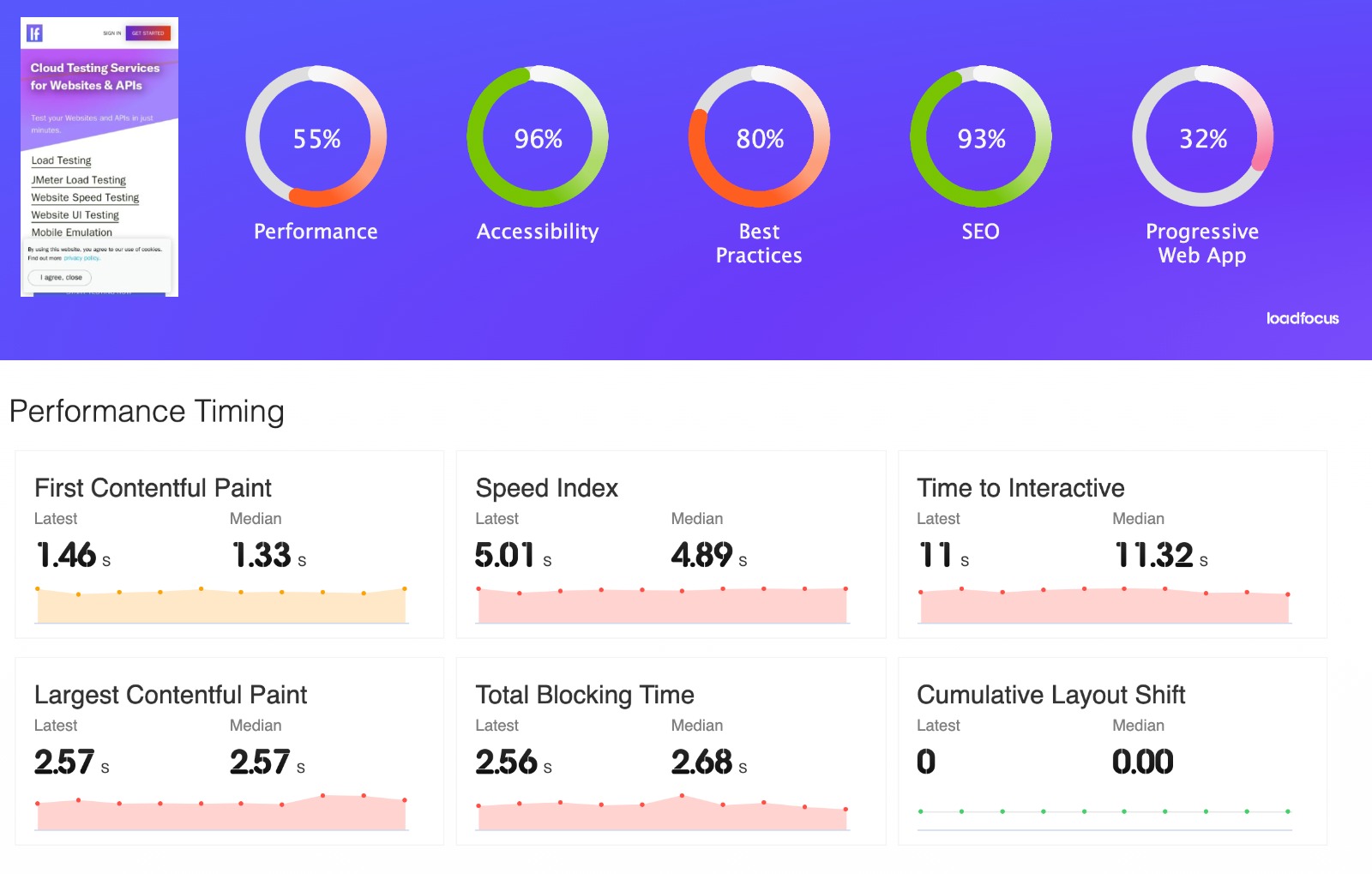
Page Speed Monitoring
Seamlessly track your website's load times from diverse cloud locations.
Feature-rich synthetic monitoring tool
More than 25 locations
Run tests from where your customers are.
Anomaly detection in Monitoring
Easily spot regressions.
Monitor Core Web Vitals
Monitor Web Vitals for every browser check.
How it works
Using Puppeteer & Playwright
Accurately simulate interactions with Chrome browsers.
Browser Checks
Check for specific responses, errors and items.
Collect and Debug Errors
We collect errors from console logs and generate screenshots.