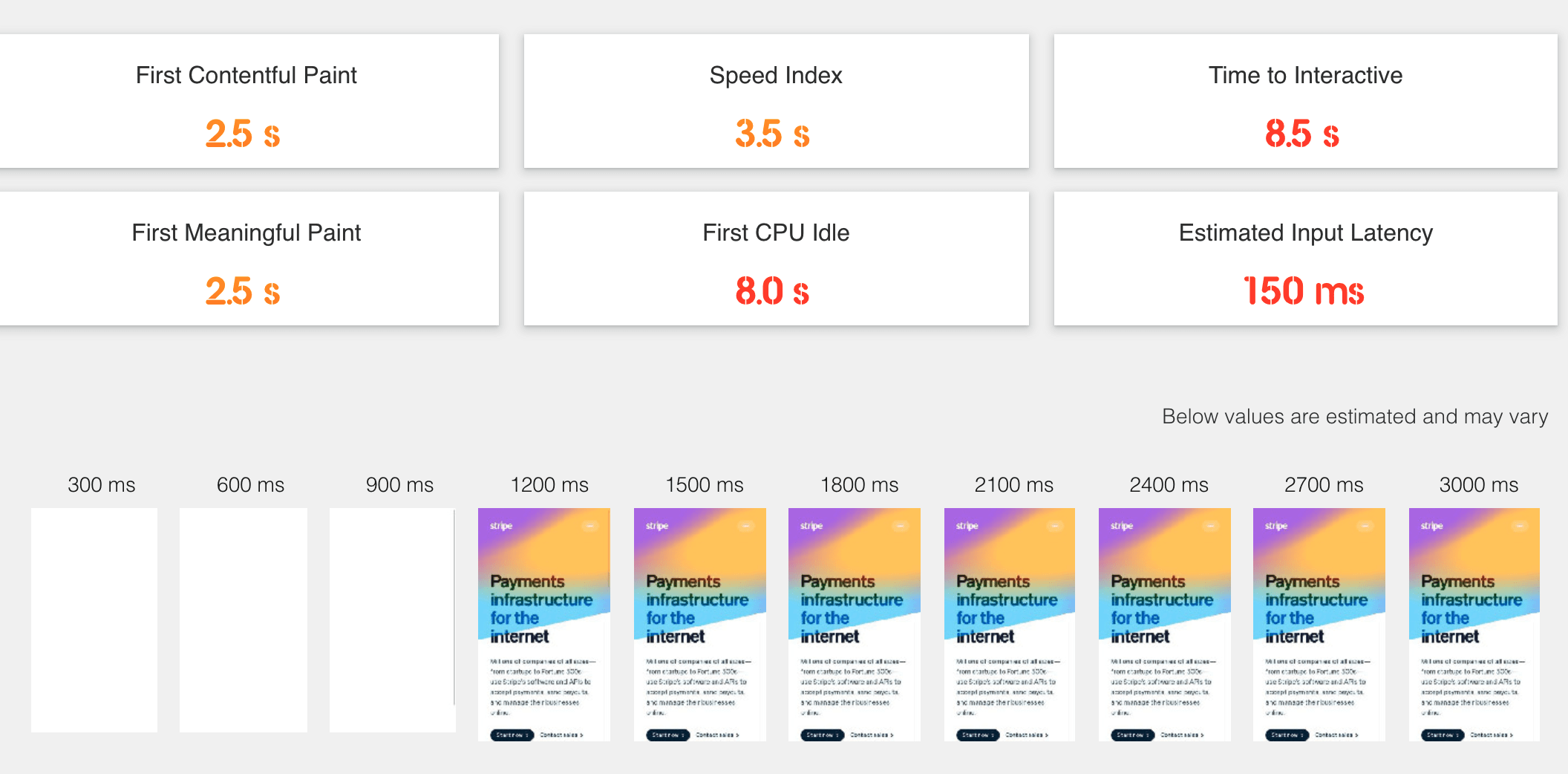
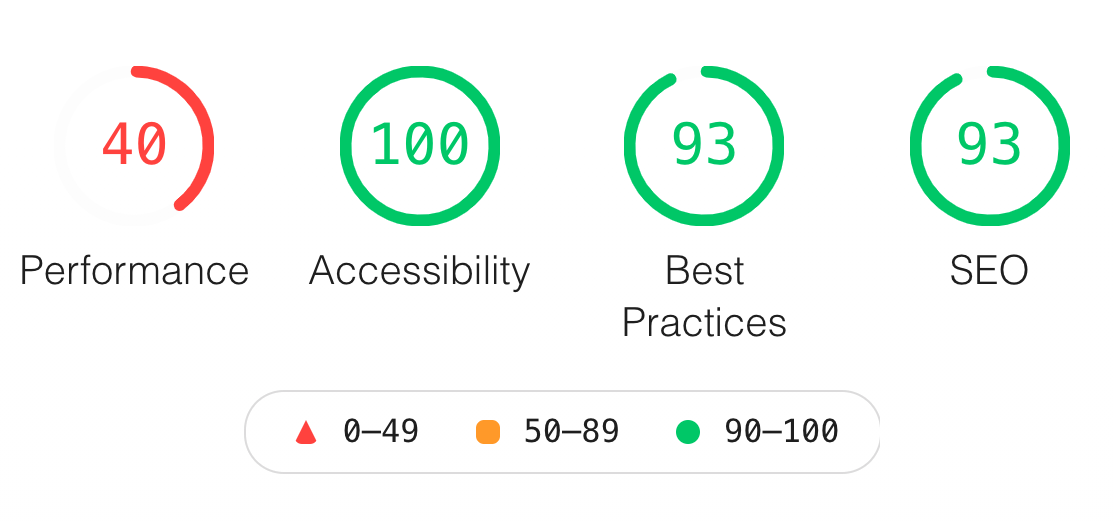
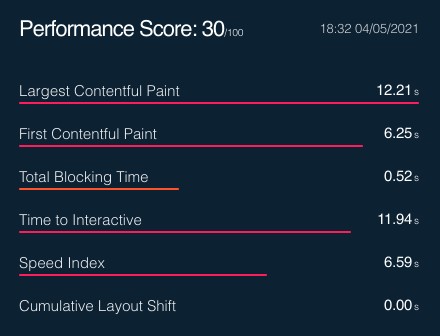
- Basic Performance Metrics
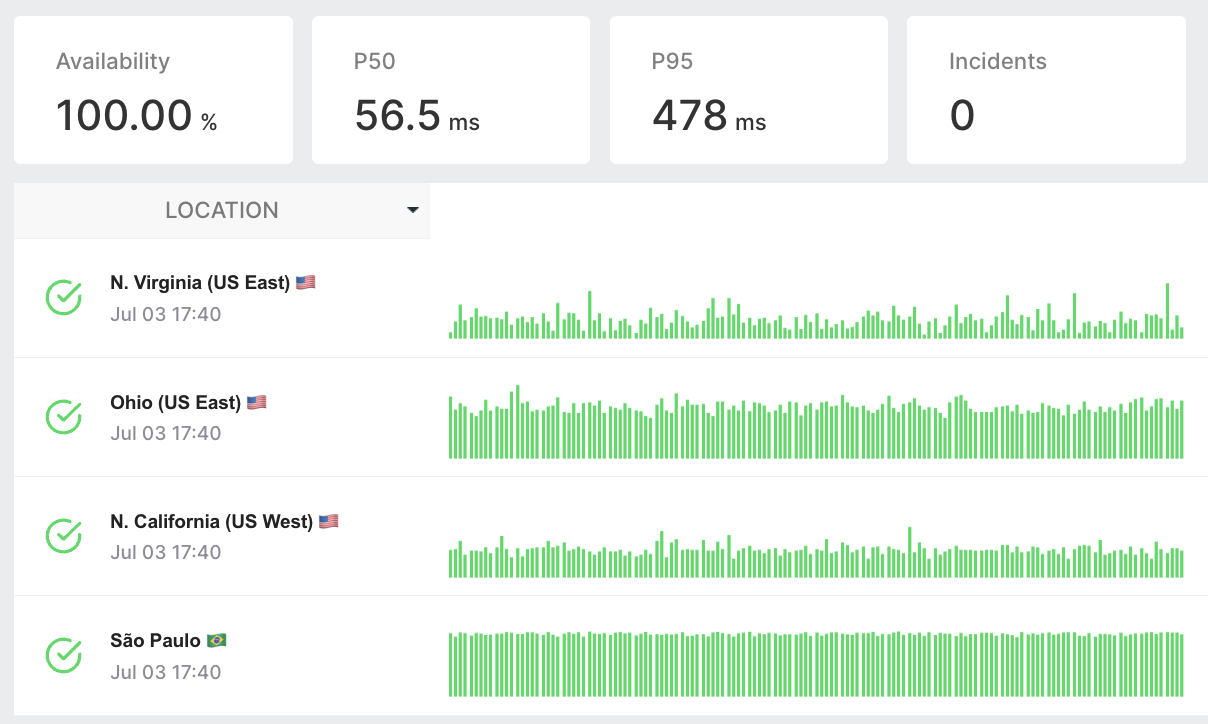
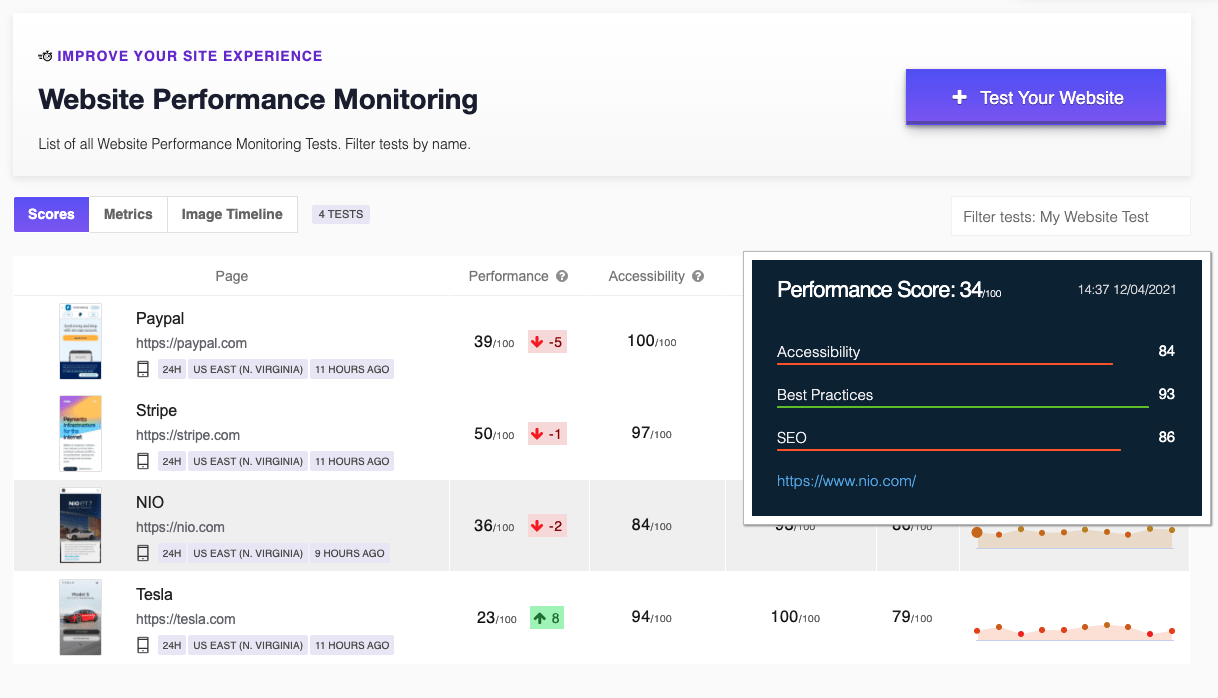
- Single Location Test
- Desktop Device Only
- Limited Insights
































TRUSTED BY
15k+ Happy
Customers
TESTING TOOLS
5x increase
Testing Speed
SPEED UP
+35% faster
Websites
“LoadFocus를 이용하여 우리는 눈에 띄는 결과를 달성했습니다. 30% 감소 설정 시간과 상당한40% 가속 in 후회 시험 응답 속도. 게다가, 그것은 제공합니다. 우수한 사용자 인터페이스 과 과거 테스트 도구보다 더 폭넓은 차트를 제공합니다.

시작하는 데 도움을 드리겠습니다
배우기
우리의 문서를 찾아보세요. 사용 사례부터 시작 가이드 및 비디오까지 모두 다룹니다.
탐색하기
테스트 개발 및 전반적인 경험을 더욱 좋게 만드는 도구들.