- Basic Performance Metrics
- Single Location Test
- Desktop Device Only
- Limited Insights
Run Website Load Tests in the Cloud
New Load Test Scenarios
Scale realistic load tests with more than 20,000 Virtual Concurrent Users per test.LoadFocus runs in the browser, so no need to install anything.
Run tests from multiple locations.
Run tests from multiple locations.
Get Started
Virtual Users per duration / iterations
Choose between different load testing scenarios for a better simulation of the users accessing your application.
Get StartedConfigure duration to identify application behaviour when x clients connect on the app in parallel over a period of time.
Configure number of repeats to inspect application behaviour when x clients connect for x times on your application.
Configure number of repeats to inspect application behaviour when x clients connect for x times on your application.
Extensive load test configuration
Design your requests as you wish to fit your test scenario.
Get StartedWe support all REST methods, also Query Parameter, Headers, Cookies or Basic HTTP Authentication.
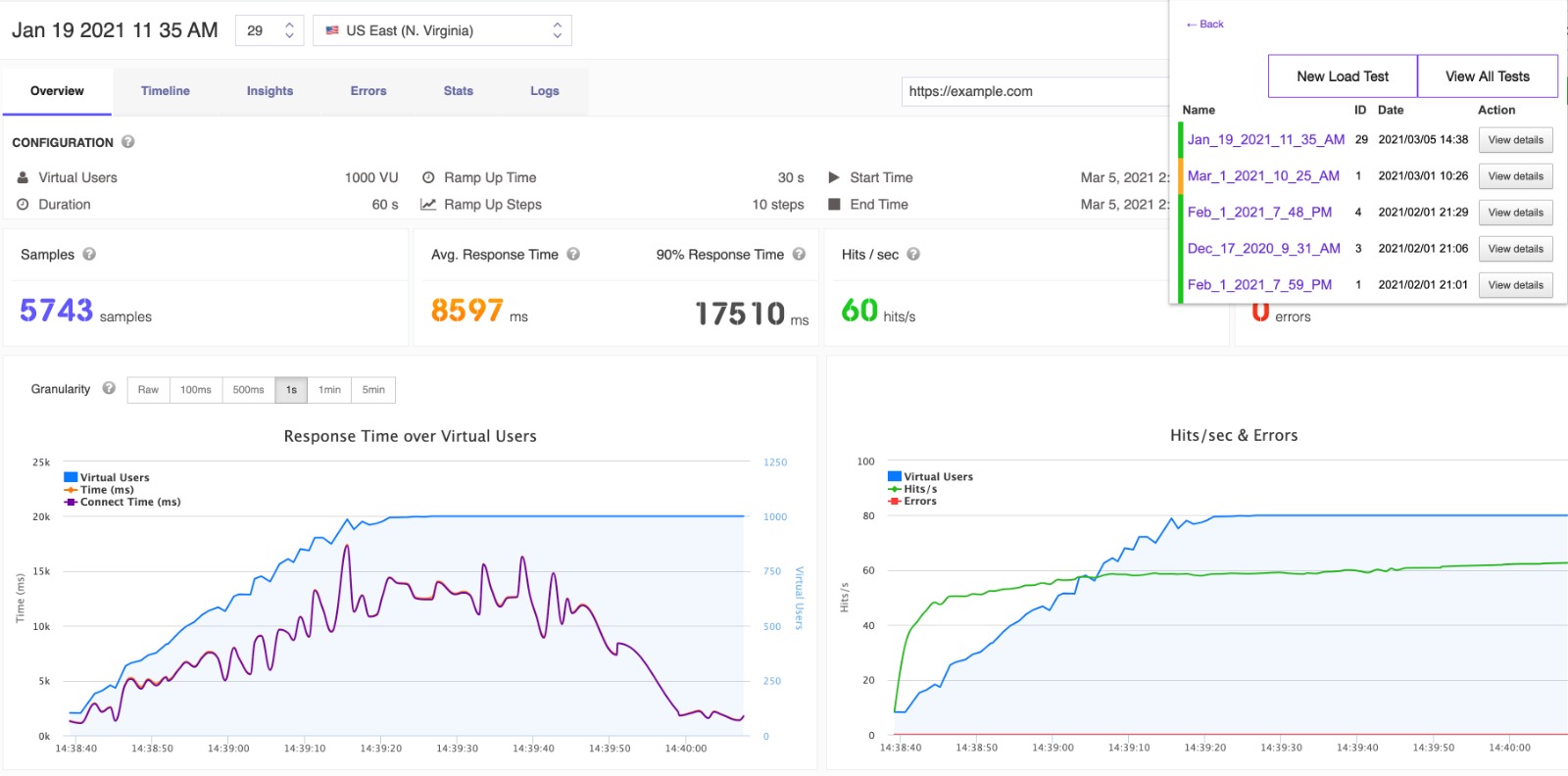
Real-Time Load Test Results
Full Analysis & Real-Time Results
Live load test results help you understand the behavior of your application in real-time.
Get StartedEdit and re-run tests to understand how your application's performance changes as load increases/decreases.
Complete Performance Metrics
Use analytics with intuitive interactive charts to understand the behaviour of the application under test.
Get StartedHints on current results how to continue with the next load test are displayed.
Inspect Response Time, Latency, Hits/second, Throughput/second, Standard Deviation, Percentiles 50th, 90th, 99th
Inspect Response Time, Latency, Hits/second, Throughput/second, Standard Deviation, Percentiles 50th, 90th, 99th
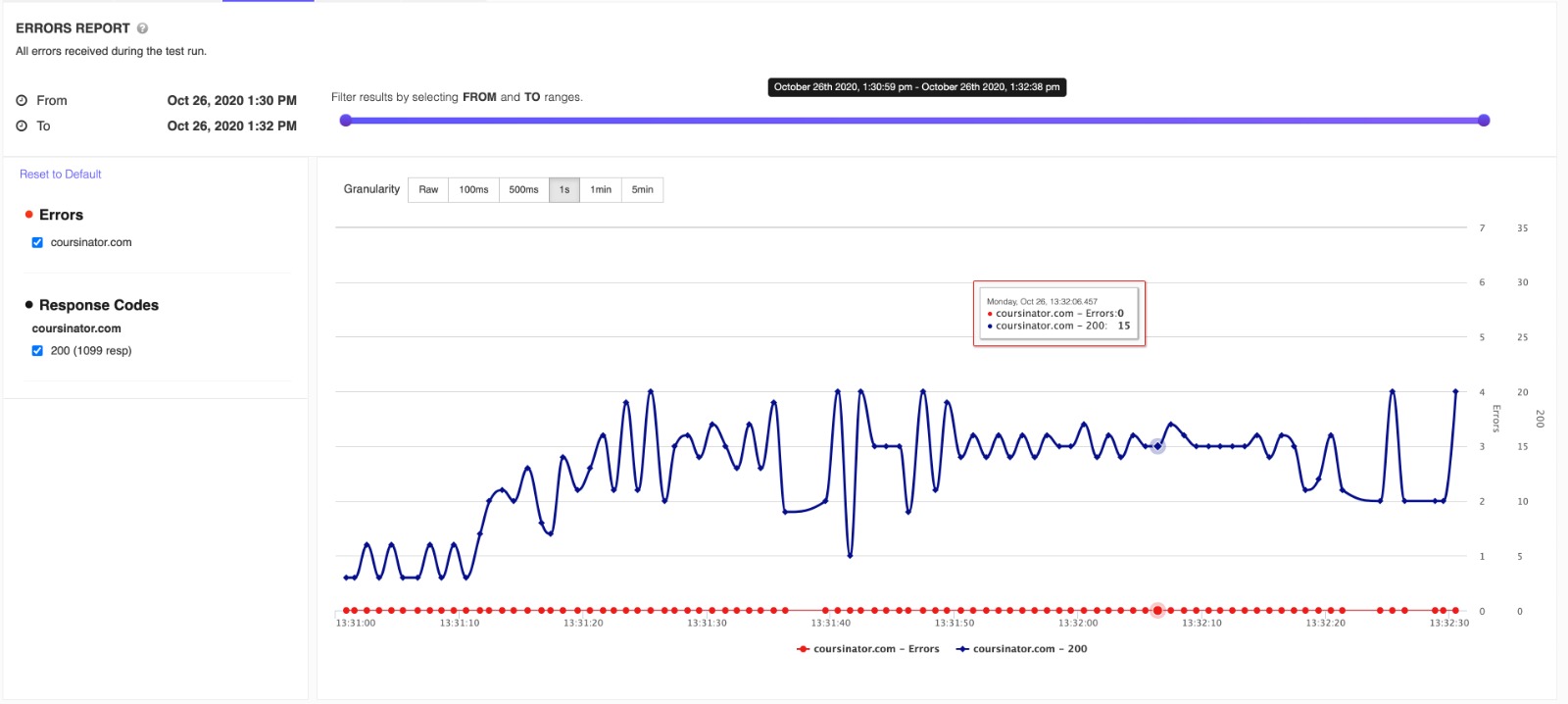
Errors & Response codes
Analysis on results errors and response codes with potential issues explained.
Get StartedInteractive charts for better understanding on the exact time and number of virtual users when the errors appeared.
Load Testing Integrations
Load Testing with Chrome Extension
Create and inspect results for website and API load tests.
Install Chrome ExtensionFree Cloud Website and API Load Testing Chrome extension for creating and running free website and API load tests and speed tests.
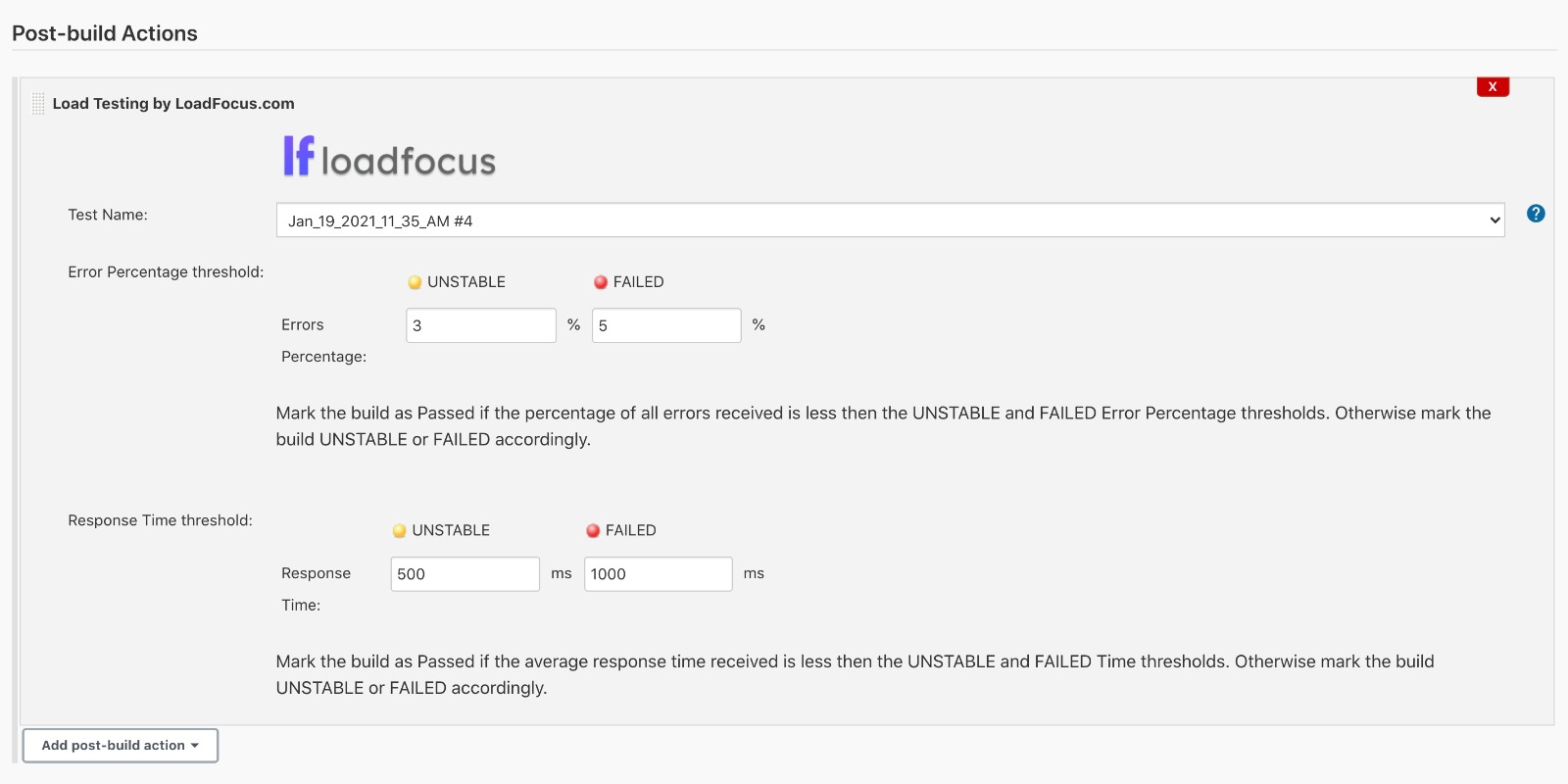
Load Testing with Jenkins CI Plugin
Use the Post build actions and define your load test limits in order to mark the build UNSTABLE or FAILED.
Install Jenkins PluginSchedule your tests inside Jenkins CI to monitor failures and application bottlenecks.