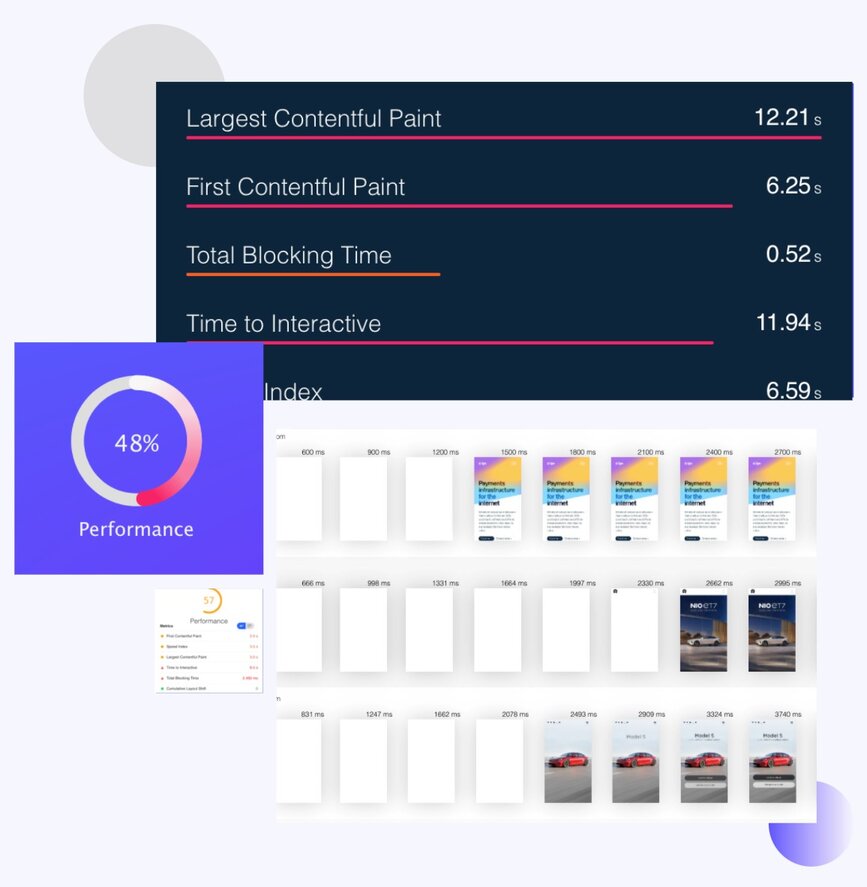
- Basic Performance Metrics
- Single Location Test
- Desktop Device Only
- Limited Insights
Boost Your Website Speed
Is your site loading slow?
Slow websites can harm SEO and deter potential customers.
Identify Performance Hitches
Analyze performance metrics, watch render videos, and detect scripts slowing you down.
Solutions for a Swift Website
Use our Website Speed Test tool for actionable advice on enhancing site speed, UX, and SEO.
The Perks of Speed Recommendations
Why prioritize website speed insights?
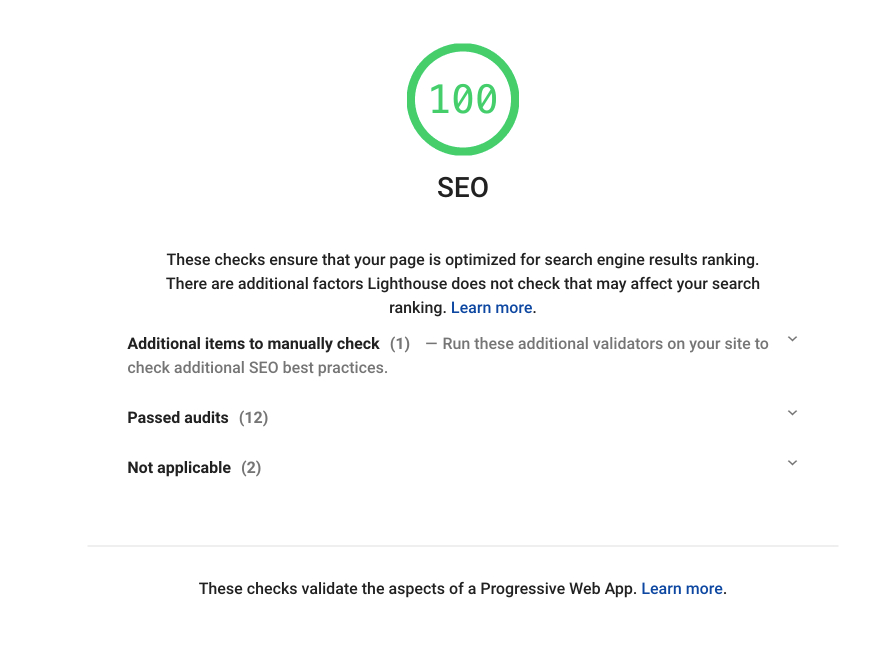
Swift sites rank better on Google and ensure user satisfaction.
Custom-tailored Speed Guidelines
Gain page speed insights specific to your website's unique requirements and bottlenecks.
Benefits Beyond Speed
Harness our recommendations to enhance user retention, SEO, and overall brand reputation.
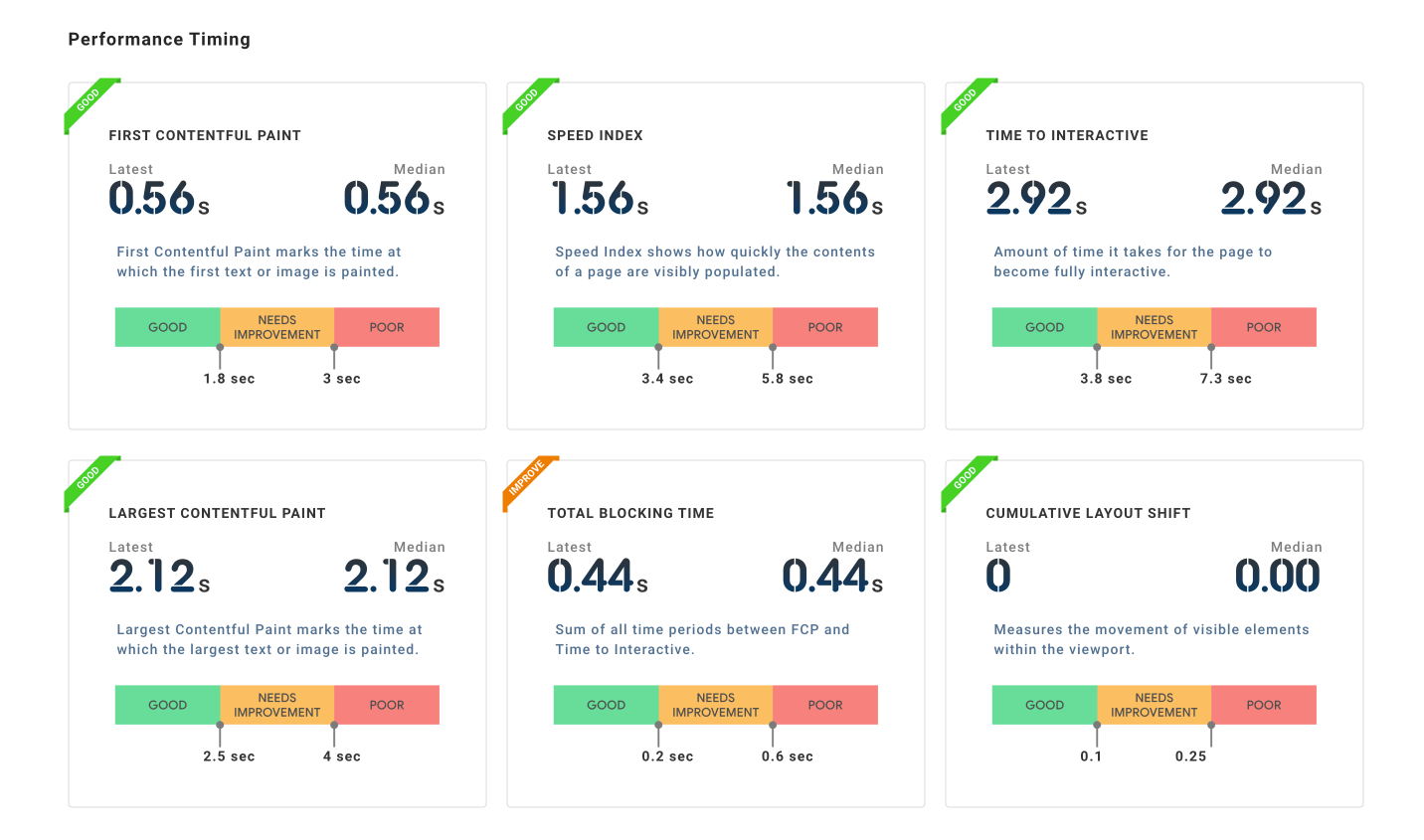
Master Google's Web Vitals for SEO
The key to soaring SEO rankings?
60% of top-performing sites excel in Core Web Vitals. Discover using Page Speed Insights.
The Trinity of Web Vitals
Shine in Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift for SEO prowess.
Measure & Master with Precision
Use our tool powered by Google's APIs to pinpoint and enhance your site's real-world performance.
Choose LoadFocus for Stellar Speed Tests 🚀
Desire crystal-clear insights?
85% users prefer us over other tools for accuracy and insights on all performance metrics.
Comprehensive Metrics
Beyond standard lab tests, LoadFocus reveals essential Google metrics that are integral for understanding how a website is truly performing in terms of SEO and user experience.
User-Friendly Interface
Even those without technical expertise can quickly understand their site's performance and pinpoint areas of improvement.
Unlock Global Insights 🌍
Puzzled about global performance variations?
70% of businesses leverage LoadFocus to gauge site speeds from multiple worldwide locations.
Geographically Diverse Test Locations
LoadFocus allows testing from diverse global locations, ensuring you understand your website's behavior in different regions.
Optimize for a Global Audience
Tailor your website's performance to cater to visitors from across the world, ensuring consistency and reliability.