Learn how to use it to simulate a wide range of devices and their screen sizes.
Mobile Emulation brings the insights of mobile testing to your browser tab.
Emulate your site across different screen sizes and resolutions.
Start Website Testing in Just 3 Steps
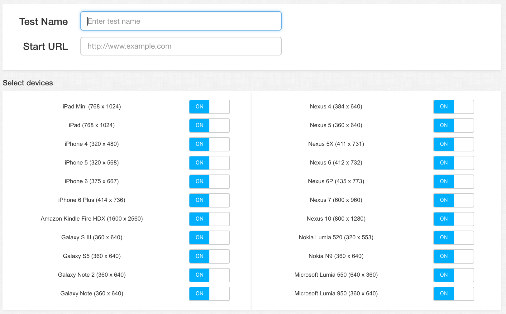
1. Configure New Mobile Emulation
Simply add the URL of Your Website and select devices.
Set the Schedule the tests to run on a regular basis.
Emulate your site across different screen sizes and resolutions.
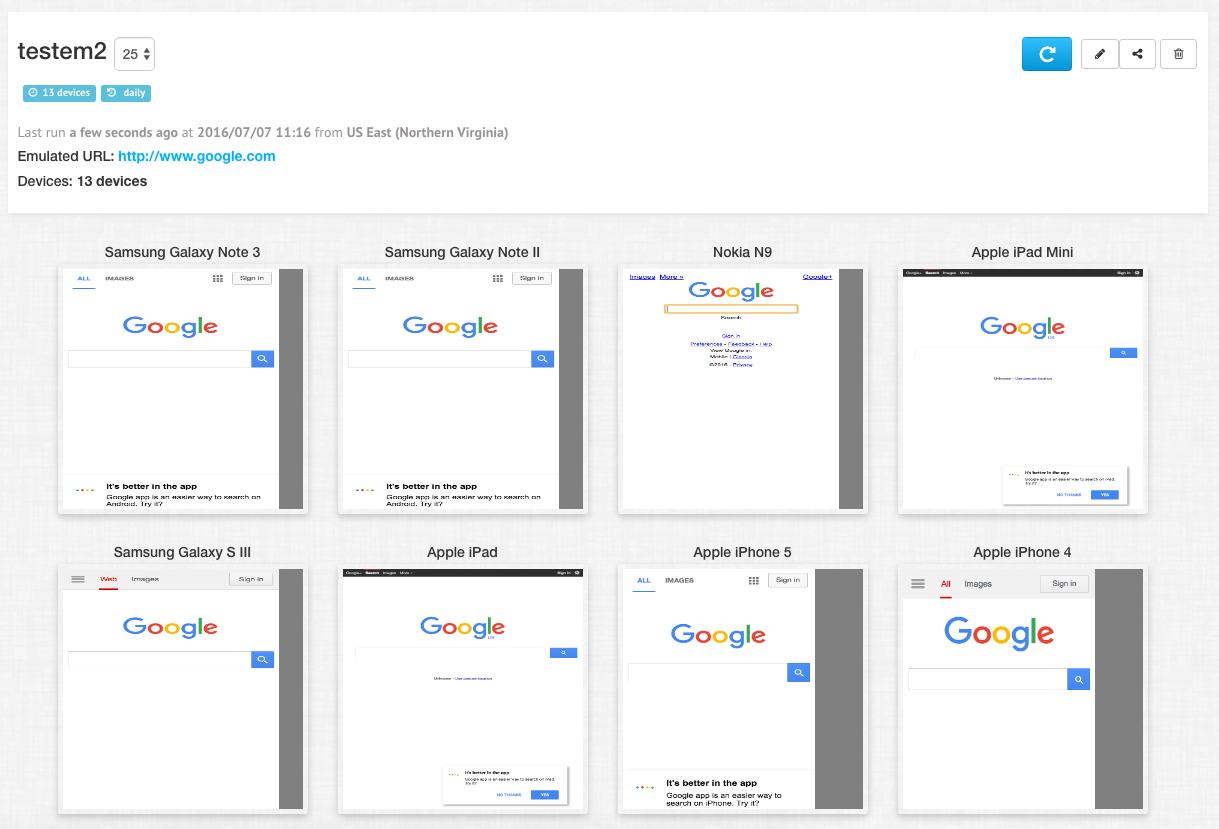
2. Discover potential rendering issues
Inspect how your mobile website renders on all emulated devices
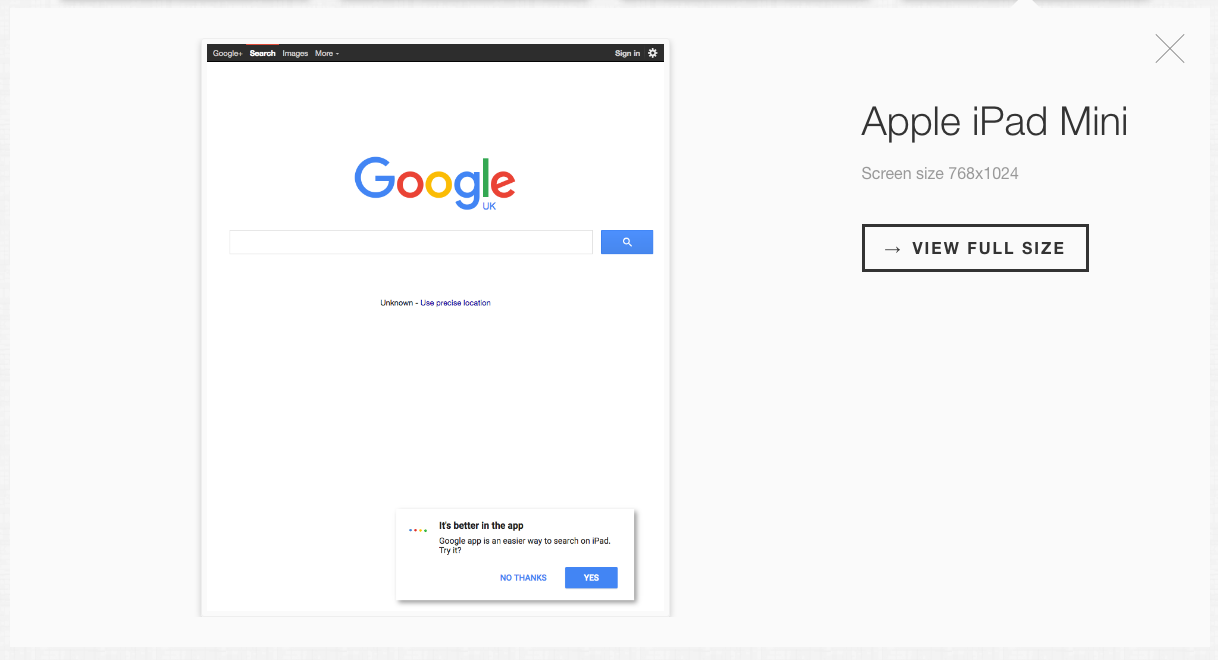
Click to view the whole image and improve the UI for your customers
Responsive mobile-friendly websites are getting all more important
3. Run Mobile Emulations Continuously
Run Mobile Emulations & Find Rendering Issues
Set the mobile emulation to run every day and you’ll check daily the look and feel of your website across a wide variety of devices.
You deserve better testing services
User-friendly cloud platform for load testing, page speed testing, and website & API MonitoringStart Testing Now→
We'll help you get started
Learn
Browse our documentation covering everything from use cases to getting started guided and videos.
Explore
Tools to make your testing development and overall experience much better.