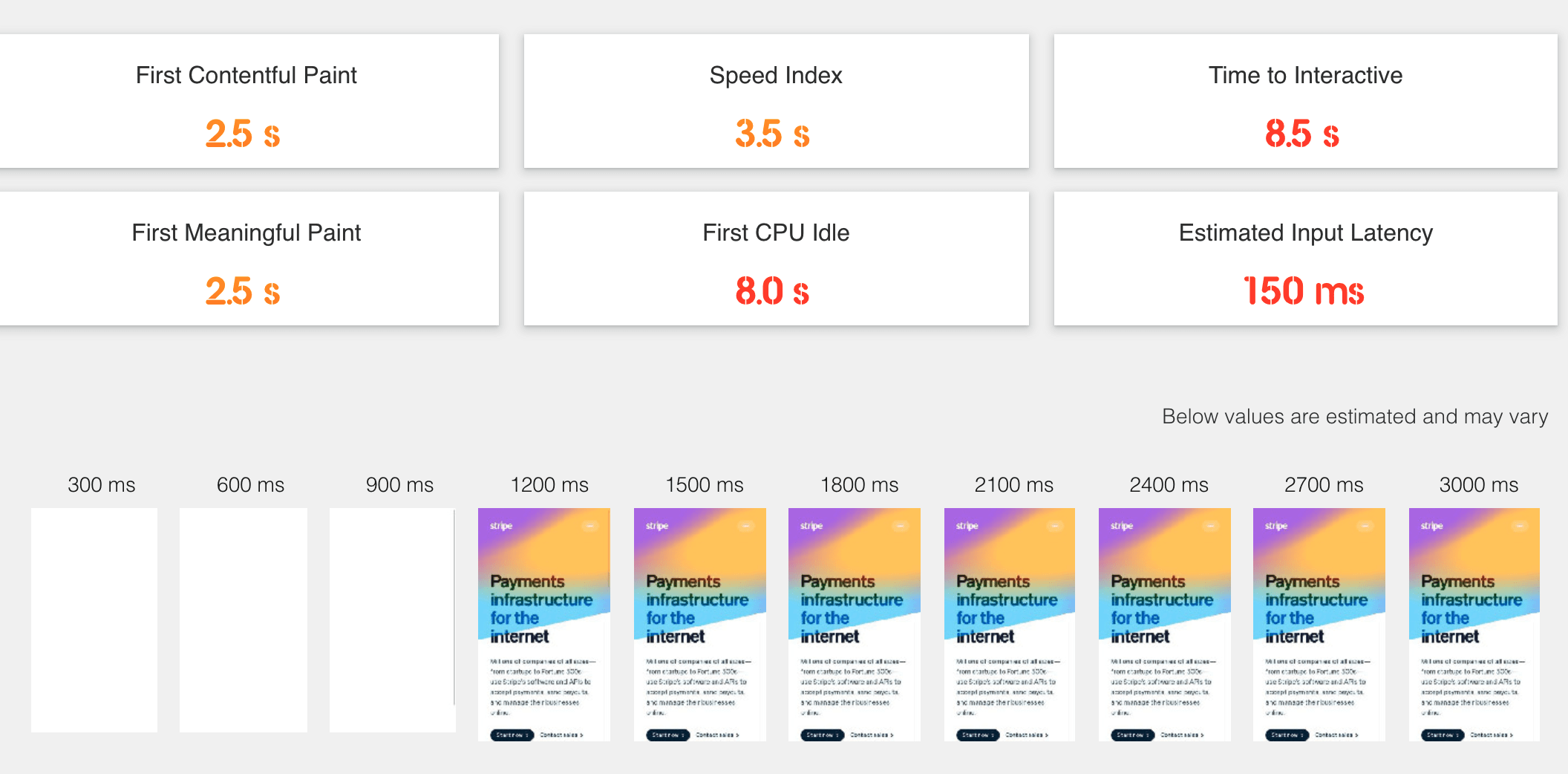
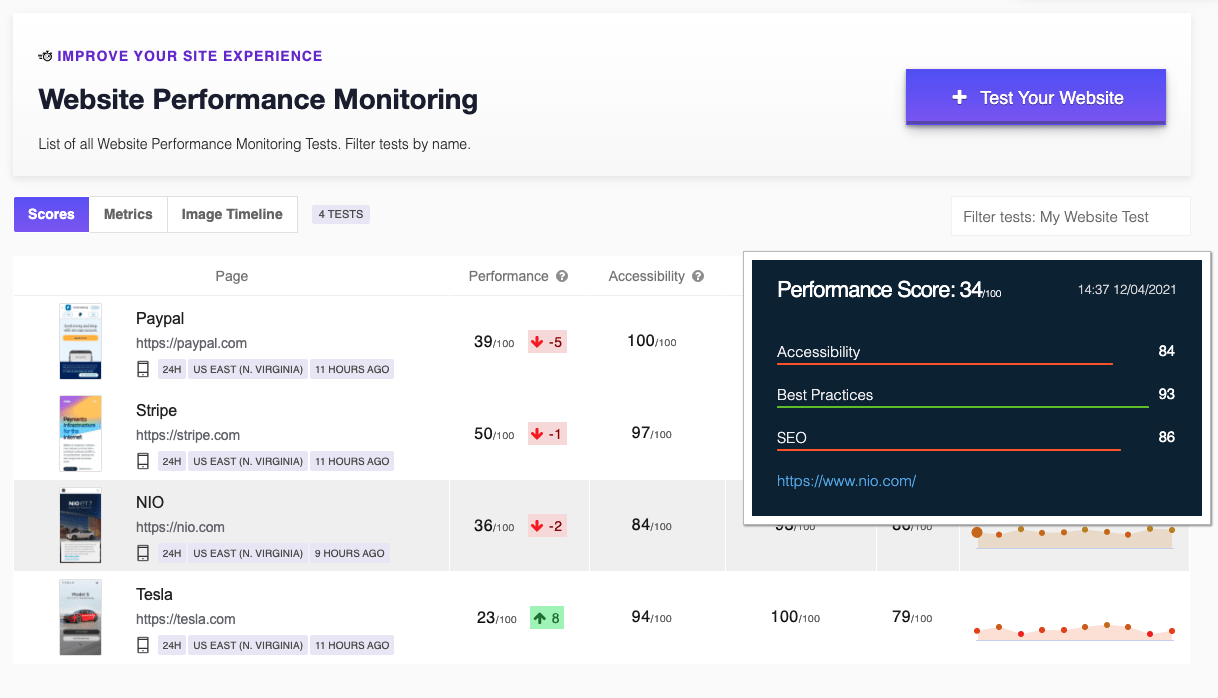
- Basic Performance Metrics
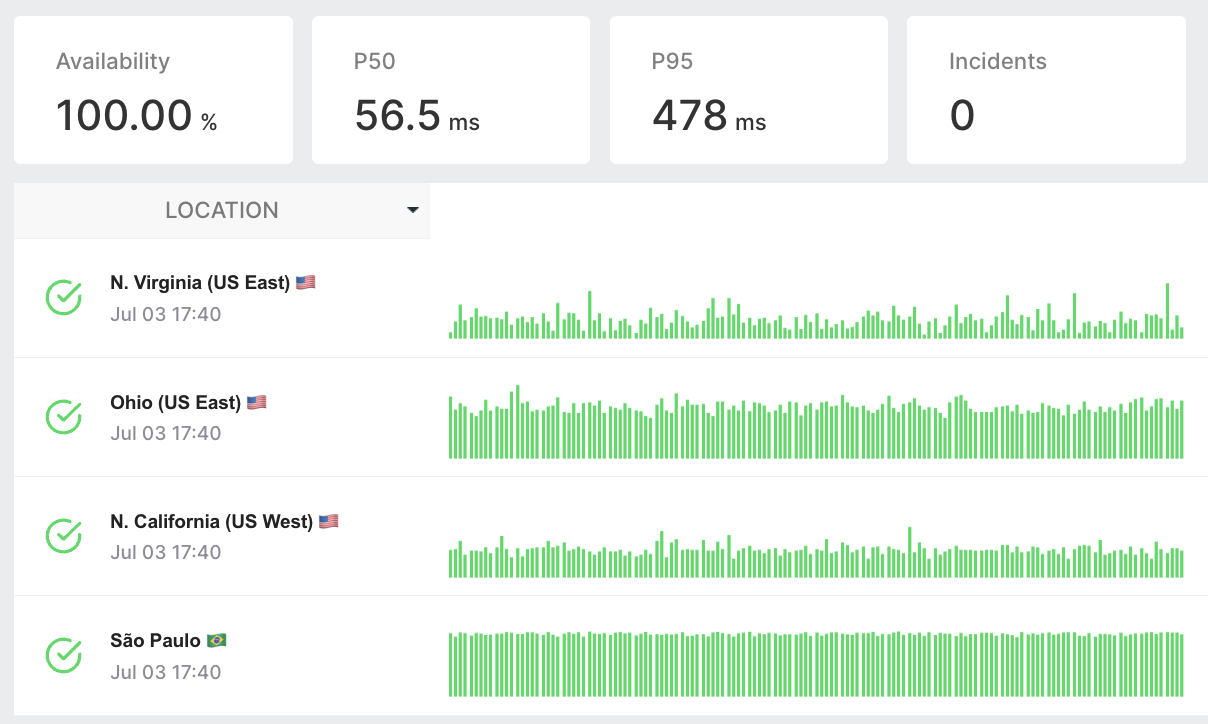
- Single Location Test
- Desktop Device Only
- Limited Insights
































TRUSTED BY
15k+ Happy
Customers
TESTING TOOLS
5x increase
Testing Speed
SPEED UP
+35% faster
Websites
“With LoadFocus, we achieved a notable 40% reduction in setup time and a significant 40% acceleration in post-test response speed. Plus, it offers a superior user interface and far more comprehensive charts than our past testing tools.”
You deserve better testing services
Effortlessly load test websites, measure page speed, and monitor APIs with a single, cost-effective and user-friendly solution.Start for free→
We'll help you get started
Learn
Browse our documentation covering everything from use cases to getting started guided and videos.
Explore
Tools to make your testing development and overall experience much better.