Visual Testing Tool That Increases Your Deployment Confidence
The Visual Regression test will fail if the differences between the two pages are higher than a set threshold (“tolerance” can be set from 0% to 90%).
Run Visual Comparison Tests in the Cloud
Choose Staging and Production domains
Add Staging and Production websites to run visual comparison against each other
The Screenshot Comparison Service will automatically highlight differences in elements on the web page for fast debugging.
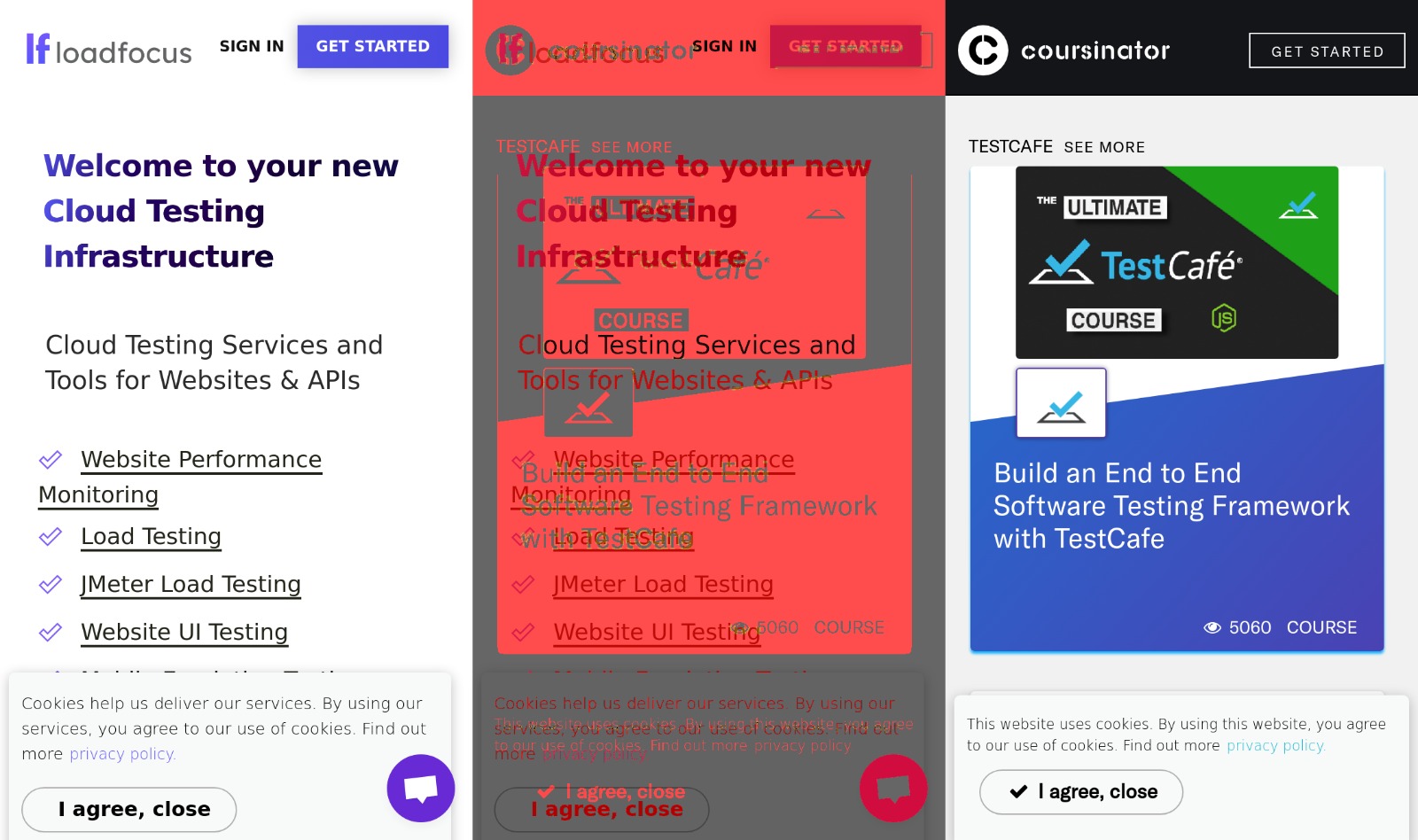
Take Website Screenshots and compare the generated images and identify differences pixel by pixel
See Screenshots Side-by-Side
A comparison image will be shown next to the result’s screenshot that highlights the differences in red.
For example: www.example-staging.com vs. www.example.com
This will run a pixel-by-pixel comparison on each page screenshot and will highlight to look for differences
You deserve better testing services
Effortlessly load test websites, measure page speed, and monitor APIs with a single, cost-effective and user-friendly solution.Start for free→
We'll help you get started
Learn
Browse our documentation covering everything from use cases to getting started guided and videos.
Explore
Tools to make your testing development and overall experience much better.