
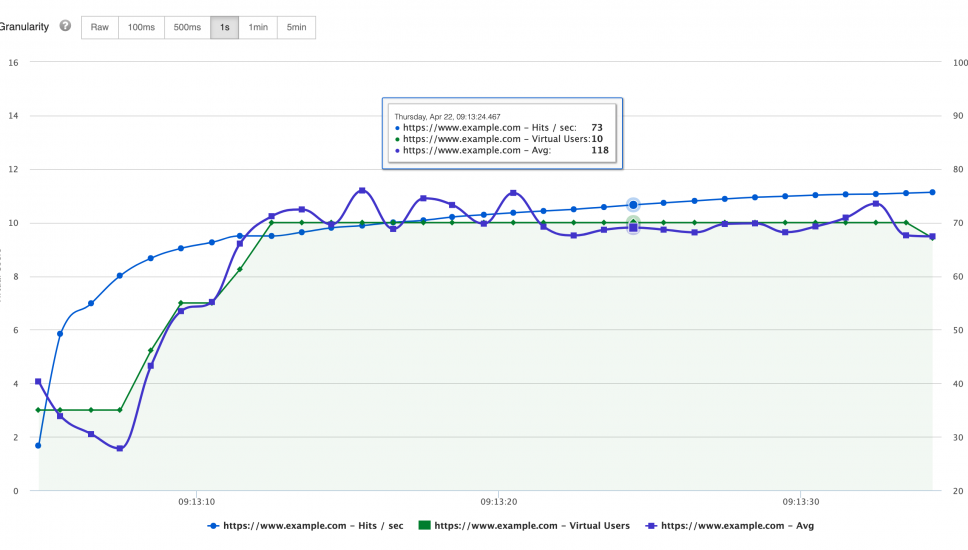
< 1 minute readHits per second represents the number of requests sent to the server in one second (the load which the server is being hit). Hits per second is the total load set by the concurrent virtual users on the server, no matter if they are executed successfully or not on the server side. The number of… Read more »