Cumulative Layout Shift or CLS, Web Vitals and Core Web Vitals, these terms seem complicated, but it’s actually not that hard to understand what they stand for.
Web Vitals is a set of metrics used by Google to identify potential issues with your website.
Is Your Infrastructure Ready for Global Traffic Spikes?
Unexpected load surges can disrupt your services. With LoadFocus’s cutting-edge Load Testing solutions, simulate real-world traffic from multiple global locations in a single test. Our advanced engine dynamically upscales and downscales virtual users in real time, delivering comprehensive reports that empower you to identify and resolve performance bottlenecks before they affect your users.
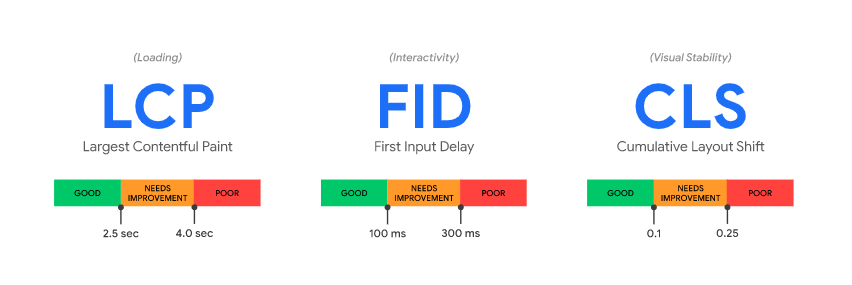
Core Web Vitals is a subset of Web Vitals, focused on three aspects of user experience which apparently are very important: loading, interactivity, and visual stability.
If you’ve used any of the latest website performance tools like Google Page Insights or Google Lighthouse, you may have heard about the new Web Vitals and the Core Web Vitals metrics. Learn more about Google Lighthouse.
Cumulative Layout Shift (CLS) is a Core Web Vitals metric important for measuring visual stability. It looks at how much visible content shifted in the viewport as well as the distance the elements impacted were shifted.
Think your website can handle a traffic spike?
Fair enough, but why leave it to chance? Uncover your website’s true limits with LoadFocus’s cloud-based Load Testing for Web Apps, Websites, and APIs. Avoid the risk of costly downtimes and missed opportunities—find out before your users do!
It measures how much the webpage shifts in the eyes of the user, when it loads.
A low CLS helps ensure that the page hasn’t got a lot of moving parts.
A good CLS score is less than 0.1, which translates to a good user experience.

Which are the causes of a poor CLS?
Let’s find out the reasons that might cause a poor CLS score:
LoadFocus is an all-in-one Cloud Testing Platform for Websites and APIs for Load Testing, Apache JMeter Load Testing, Page Speed Monitoring and API Monitoring!
- Using images without dimensions (specifying their dimensions, width and height seems to solve this issue)
- Ads, embeds, banners and iframes without dimensions
- Content the is injected dynamically in the page
- Web Fonts causing FOIT/FOUT (fonts improperly leading to flash of invisible text (FOIT) or flash of unstyled text (FOUT)
- Actions waiting for a network response before updating DOM
Nowadays, when you load a website you barely end up seeing the main content in the first few seconds, and this is due to loads of moving parts.
Most of the time these kinds of experiences are just annoying and end up to be a low user experience leading to losing potential customers.
How to Identify Cumulative Layout Shift (CLS)?
Basically we can use the Chrome Developer tools to spot Layout Shifts when loading our website.
Let’s have a look which are the steps we need to execute in order to identify one or multiple Layout shits when loading a webpage:
- Open Developer tools by:Clicking F12 key or fn+F12
- Ctrl+Shift+J for Windows
- ⌘⌥I (Cmd+Opt+I) on Mac
- Right click on your mouse anywhere in the webpage and click Inspect
- Click on the Performance tab in the Developer Tools
- Click the Record button or ⌘E on Mac
- Load your website
- Stop recording
These are the steps to generate an analysis of your website in the Chrome Developer tools.
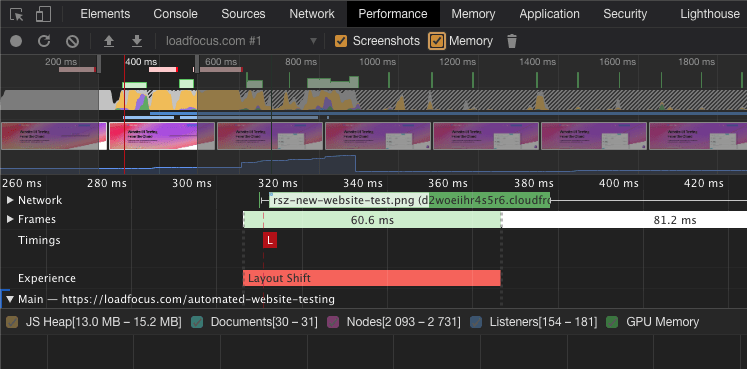
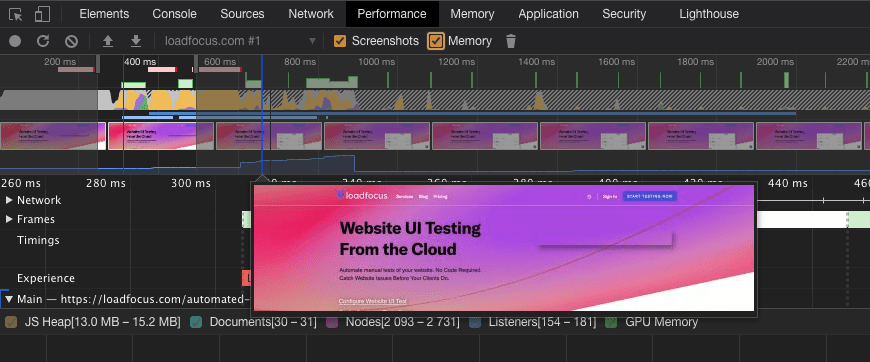
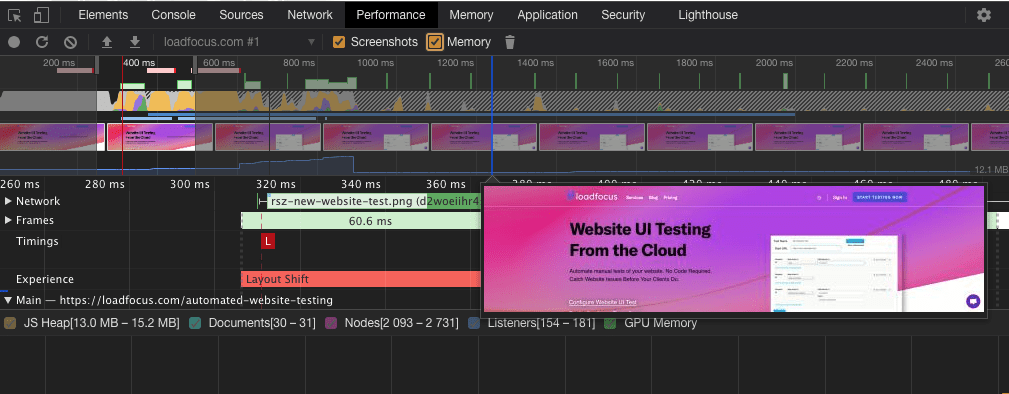
Now, let’s try to spot the Layout Shifts that happened when loading the website.

As you can see, at the beginning of the Layout Shift, the container of the image has not width and height set, and when the image loads, it generates a layout shift which is spotted and recorded.

This Layout Shift is bad for the user experience, and the CLS counts all these Shifts that happen during the page load.

How to fix Cumulative Layout Shift (CLS)?
One easy fix for this layout shift would be to set a width and height for the DOM container where the image is about to load, or preload a placeholder.
This issue was easier for us, but you might need to preload fonts or skip adding content dynamically to your page.
How to measure CLS?
CLS can be measured in the lab or in the field, and it’s available in the following tools:
CLS Field tools
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
CLS Lab tools
- Chrome DevTools
- Lighthouse
- WebPageTest
Lab tools come with a caveat, and we are informed that they typically load pages in a synthetic environment and are only able to measure layout shifts that occur during page load.
As a result, CLS values reported by lab tools for a given page may be less than what real users experience in the field.
Written by Bogdan Vazzolla.
LoadFocus is a cloud performance, load and stress testing tool which provides the infrastructure to run tests with thousands of concurrent users, from multiple cloud locations, in less than a few minutes, keep history of the results, compare different runs to inspect performance improvements or performance degradation. It also supports running JMeter load tests from the cloud.