
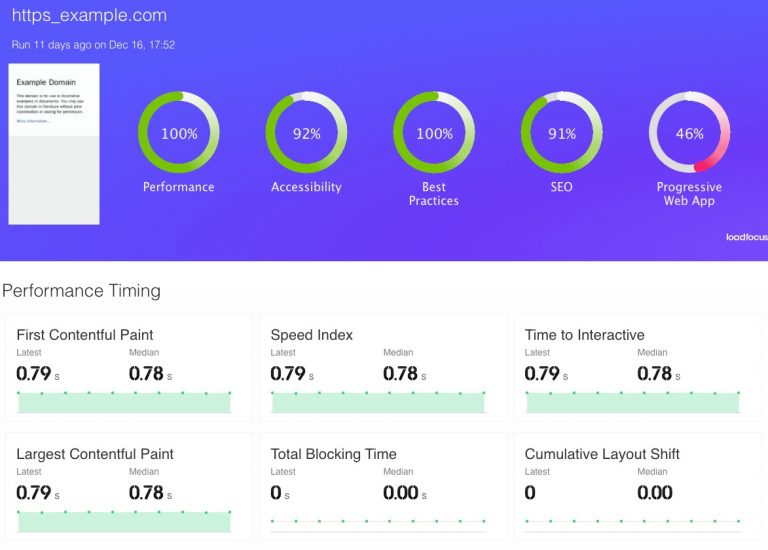
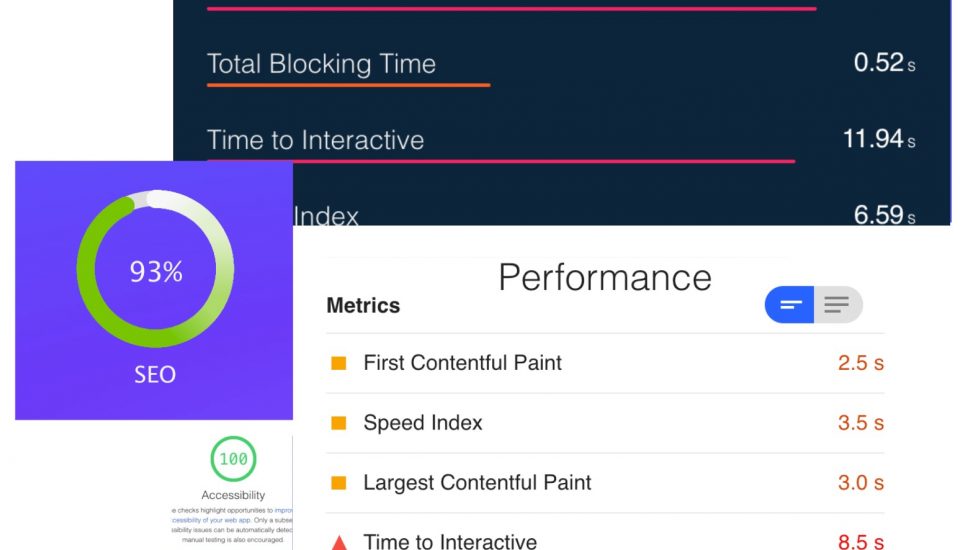
2 minutes readAt LoadFocus, we’ve implemented an easy way to monitor the rendering of websites on desktop and mobile devices, this helps you get hints on how to improve the images that you load on your website. Your website’s or blog’s speed is a very important metric in ranking in search engines Try to keep that in… Read more »