Agile Software Release Checklist Manifesto
In this new agile world, you want to improve your application every day by releasing early and often. How do you manage to release often without major issues? Create a ...
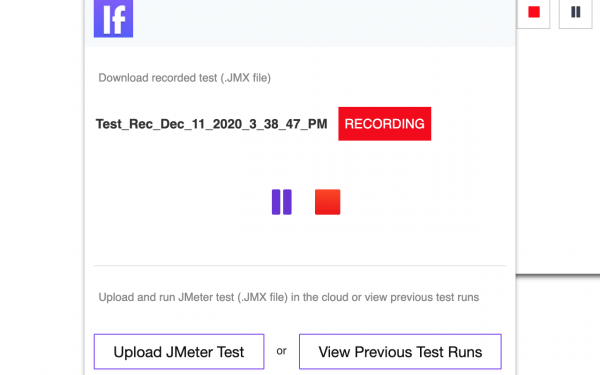
How to Record and Run Load Tests with JMeter in the Cloud Chrome Extension
This article explains how to quickly record and run load tests for your website using the JMeter in the Cloud Chrome Extension. In less than 60 seconds, you can capture ...
Record and Run JMeter Load Tests in the Cloud: Ultimate Chrome Extension for Performance Testing
Performance testing is more critical than ever. Whether you’re dealing with complex microservices architectures or distributed web applications, ensuring your systems perform under load is essential. Traditionally, using Apache JMeter ...
How to Build, Schedule and Execute Performance Tests Before Black Friday and Cyber Week
Well into the pandemic and with the E-commerce boom rapidly accelerating due to people needing to stay inside, you'll need to make sure that your website and mobile applications are ...
Which language is used in JMeter?
Apache JMeter is a Java open source tool. If you want to run load or performance tests using Apache JMeter, you can use their Graphic User Interface (GUI) and you ...
How does Apache JMeter work?
JMeter offers the ability to simulate a number of users sending various HTTP/HTTPS requests to a server application. Apache JMeter is not limited to HTTP/HTTPS, it supports other protocols like ...
Where to find the configuration files for JMeter when installed with Homebrew?
When you choose to install JMeter using Homebrew you may find yourself a bit lost with JMeter configuration files and ask yourself: "What is the location of the configuration files ...
Should I use the JMeter GUI for running the load tests against my application/API?
Often software developers get to ask themselves the question: Should I just run the tests in the GUI now that I finished developing them? The answer is pretty simple, NO ...
How to Increase Heap Size in JMeter?
Why is Apache JMeter very slow when creating and running load tests? If you just downloaded and opened Apache JMeter and the UI it feels very slow, here are some ...
How to Install Plugins using the JMeter Plugin Manager
Introduction Hey there! If you're here, you're probably looking to supercharge your JMeter experience by installing the JMeter Plugin Manager. Whether you're a business owner, student, developer, or DevOps professional, ...