How to Add Notes to your Load Test Results
We've added the functionality to add notes to your load test results. This functionality applies to Load Tests and JMeter Load Tests. Load Test result: Adding a new note It's ...
How to Compare Two Load Tests using the Baseline Comparison Feature
The load test comparison feature build-in to LoadFocus Results allows you to compare the results of two different test runs of the same test for the cloud load testing service ...
How to Test OAuth Secured APIs and Apps using JMeter
Performance Testing of OAuth 2.0 Secured APIs using JMeter Introduction Hey there! If you're working with APIs, especially those locked down with OAuth 2.0, you probably know how crucial it ...
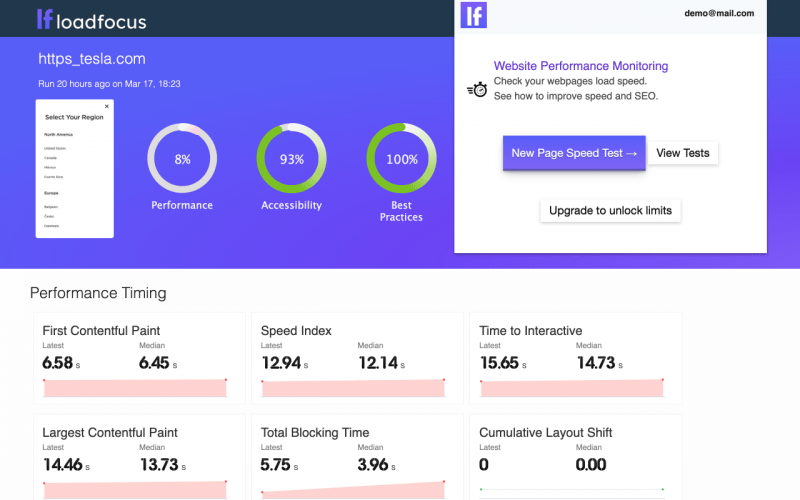
Why you should start improving the images on your website
At LoadFocus, we've implemented an easy way to monitor the rendering of websites on desktop and mobile devices, this helps you get hints on how to improve the images that ...
Too many Cloud Testing Tools are Distracting and Addictive. Here’s How to Fix It.
In this new work from home era, a lot of companies have moved more and more towards online services and new tools to keep their productivity at similar levels as ...
How to Use CSV Data Set to Configure JMeter Tests
Apache JMeter is a Java-based, open source testing tool, which can help you create and run functional and load tests for Websites, APIs (REST and SOAP) and other web services ...
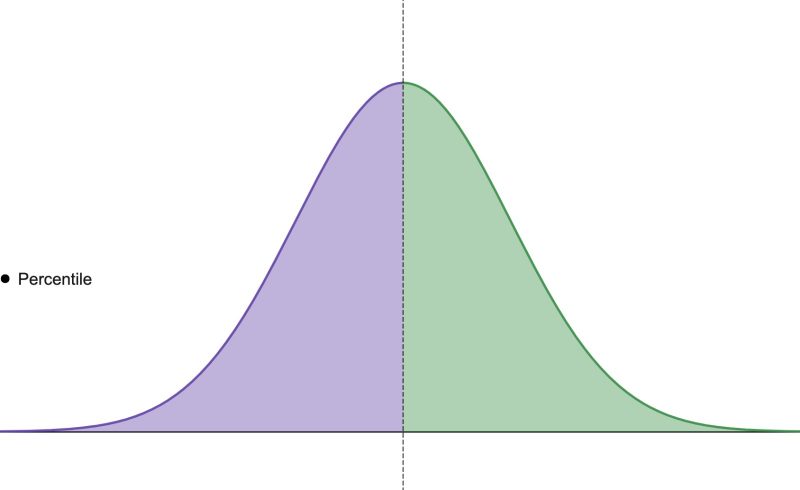
Why are Percentiles More Useful than Averages in Performance Testing
Why Performance Testing We all want our websites to be responsive and useful. However, the biggest correlation between website performance and business results is seen by improving the performance and ...
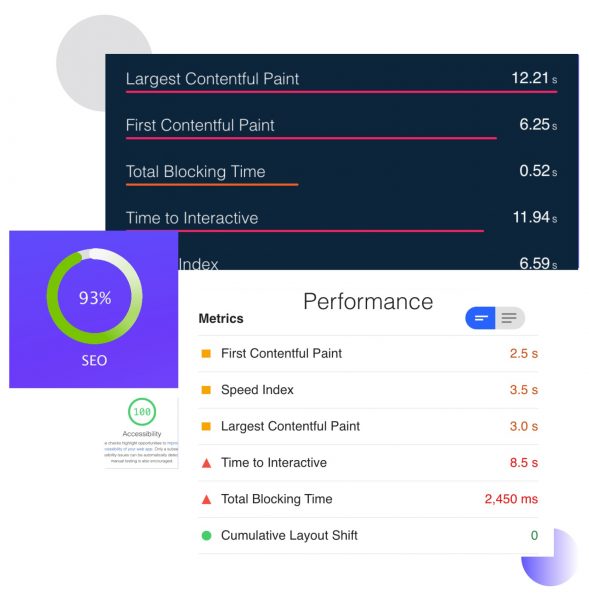
How to Monitor Core Web Vitals for your Website with Alerts and Reports
The experience your customers get once they enter your website can be a game changer for your online business in terms of sales, revenue, customers interaction and overall experience. Once ...
How to Monitor the SEO of your Website
SEO is very important for your website, it brings customers to your website and keeps your business rolling. Using the SEO Monitoring tool from LoadFocus you can audit the SEO ...
How to Create an Alias to Easily Start JMeter on your Local Machine
Apache JMeter is a Java-based, open source testing tool, which can help you create and run functional and load tests for Websites, APIs (REST and SOAP) and other web services ...