What is JSON Schema? A Step-by-Step Guide!
Introducing JSON Schema Hey there! Ever heard someone talking about structuring their data and you’re just sitting there wondering what the fuss is about? Well, today's your lucky day! Let's ...
How to Fix Slow Loading Pages: 6 Practical Tips to Improve Site Speed
Ever felt that frustration of waiting for a web page to load? Yeah, me too. And guess what? Your users feel the same. If you're noticing a decline in user ...
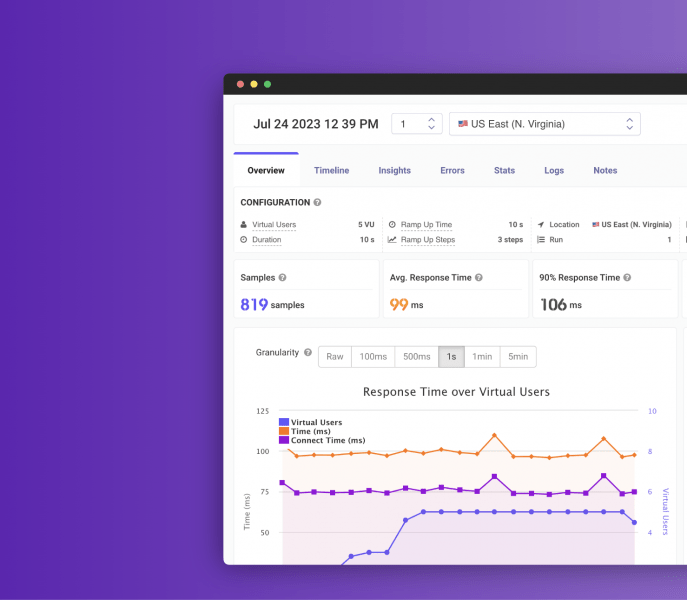
Contextual Documentation: Revolutionizing User Onboarding with LoadFocus
In the fast-paced world of performance testing, every moment counts. LoadFocus is dedicated to ensuring that our users can hit the ground running, without getting bogged down by lengthy tutorials ...
Avoid the Crash: Proven Strategies for Load Testing Azure Web Apps
Introduction to Azure Web Apps Azure Web Apps are like the best pizza delivery in town - fast, consistent, and always there when you need them. But like any good ...
How to Load Test Your PHP Website
Overview Hey there! Ever had a website crash on you during a big sale? Or noticed your site becoming tortoise-slow when traffic picks up? That's precisely why we need to ...
How Frontend Performance Testing Can Catapult Your Business to the Top
Hello there, visionary business owner or savvy tech guru! Ever felt like your website is a Ferrari trapped in rush hour traffic? Let's change that. In the digital world, speed ...
Google’s Best-Kept Secret: How Page Speed Insights Can Skyrocket Your Rankings!
Hey there, savvy business owner, product manager, or software tester! Ever wondered why your perfectly designed website isn't ranking as high on Google as you think it should? Well, it ...
Core Web Vitals: Key Metrics and Recommendations for 2025 (Updated)
Page speed has emerged as a critical factor in the digital landscape, where user experience is critical to website success. With Google's introduction of Core Web Vitals, website owners must ...
CI/CD Best Practices
What is CI/CD? Continuous Integration/Continuous Delivery (or Continuous Deployment) is abbreviated as CI/CD. It is a software development practice that emphasizes more frequent and reliable software development, testing, and deployment ...
How are Throughput and Response Time Related
Website loading Have you ever wondered what happens when you visit a website or use an app that takes a long time to load? It seems to take an eternity ...