Time to First Meaningful Paint (TTFMT) is a modern performance metric introduced by few engineers from Google, and is the time to paint the main content that users are interested in, so the thing the users came here for.
Rendering some background color can be much easier and faster, but that’s definitely not what the users was looking for when they entered your website.
Is Your Infrastructure Ready for Global Traffic Spikes?
Unexpected load surges can disrupt your services. With LoadFocus’s cutting-edge Load Testing solutions, simulate real-world traffic from multiple global locations in a single test. Our advanced engine dynamically upscales and downscales virtual users in real time, delivering comprehensive reports that empower you to identify and resolve performance bottlenecks before they affect your users.
In order to identify the main content of the page, we define these primary elements as Hero Elements, but for now there is not a clear way for us to get paint times of specific elements of the DOM (Document Object Model).

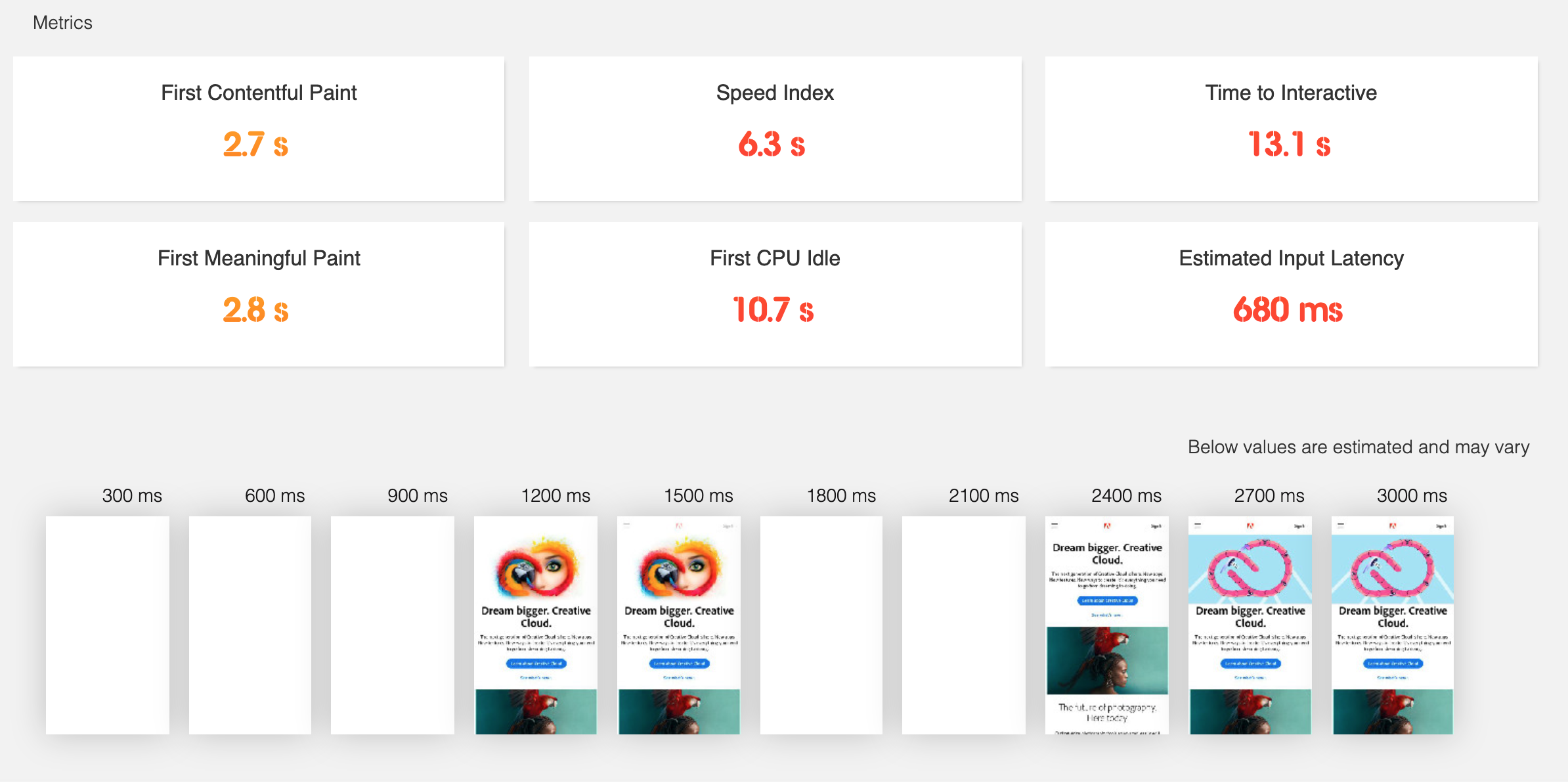
No browsers exposes this metric at the moment, but it seems to get big traction. You can inspect the First Contentful Paint (FCP) and First Meaningful Paint (FMP) with LoadFocus, which allows easy monitoring and modern metrics inspection.
First Meaningful Paint can be also defined as the paint after which the biggest layout change has happened.
Think your website can handle a traffic spike?
Fair enough, but why leave it to chance? Uncover your website’s true limits with LoadFocus’s cloud-based Load Testing for Web Apps, Websites, and APIs. Avoid the risk of costly downtimes and missed opportunities—find out before your users do!