Flaky Tests in Software Testing: Causes, Identification, and Best Practices
Flaky tests are one of the most common and frustrating issues in software testing. These are tests that pass or fail sporadically, even if the code being tested has not ...
10 Best Online Load Testing Tools for Websites in 2025
As website traffic increases, it is important to ensure that your website can handle the load. One way to achieve this is through load testing, a process that helps identify ...
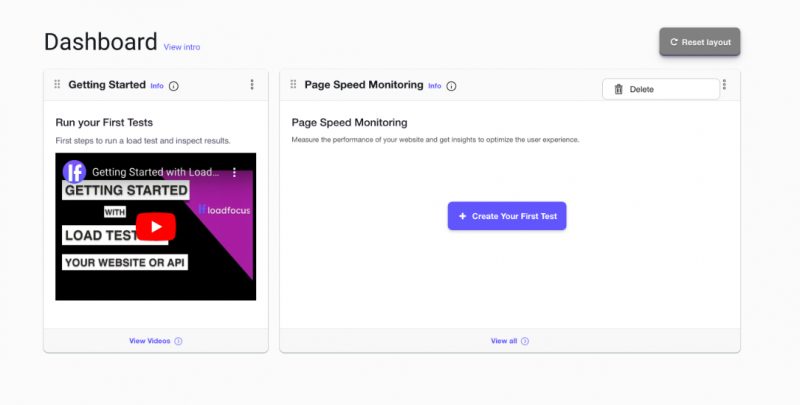
Customizable Widgets on LoadFocus Dashboard
As a developer or QA tester, you know how important it is to have all the relevant information about your applications in one place. That's why we at LoadFocus have ...
I want to load test my new website. Where do I begin?
Here are some easy steps to follow in order to sucessfully do a load testing session for your newly created website. Cloud Testing Platform Choose a cloud-based load testing platform: ...
Improve your Website’s SEO for Better Search ranking
Here are some important suggestions on how to improve your search engine optimization (SEO) and advance your website and every page in the ranks of search engine result pages (SERPs) ...
Performance Testing of OAuth 2.0 Secured Apps and Services
LoadFocus now provides easy testing for services that are using OAuth authorization (we support OAuth2.0 as OAuth1.0 was retired in 2012). We support all the OAuth 2.0 grant types: Authorization ...
What is CPU Utilization in Performance Testing?
CPU or Central Processing Unit is the brain of any computer and its main responsibility is processing all the tasks required by the running applications. CPU Utilization is a key ...
How to Measure the Right Key Metrics During Performance Testing
During crucial performance testing session we need to monitor and measure various parameters/metrics to be able to analyze and understand why the application behaves in a certain way under a ...
Which are the types of performance testing?
Performance testing is a generic term that refers to testing how an application behaves under load. Performance testing should be done continuously not just on specific milestones, as this brings ...
Some websites are just too slow…
Have you ever entered a website and realized how slow things move, you just click a button and you have time to do something else until the requested action is ...