In order to extract data from the response with JMeter you need to:
- have the CSV file with the credentials in a format similar to the one below
- have JMeter installed
- JMeterPlugins-Extras installed – installing the plugins is detailed on the following post
- JMeterPlugins-ExtrasLibs installed – installing the plugins is described on the following post
Four steps from the CSV file to being able to login and getting the token from the response
1. The CSV file with the credentials
Is Your Infrastructure Ready for Global Traffic Spikes?
Unexpected load surges can disrupt your services. With LoadFocus’s cutting-edge Load Testing solutions, simulate real-world traffic from multiple global locations in a single test. Our advanced engine dynamically upscales and downscales virtual users in real time, delivering comprehensive reports that empower you to identify and resolve performance bottlenecks before they affect your users.
The CSV file that we will use as the source(username and password) for the login process needs to be in a format similar to the following:
user1,password1
user2,password2
user3,password3
user4,password4
user5,password5
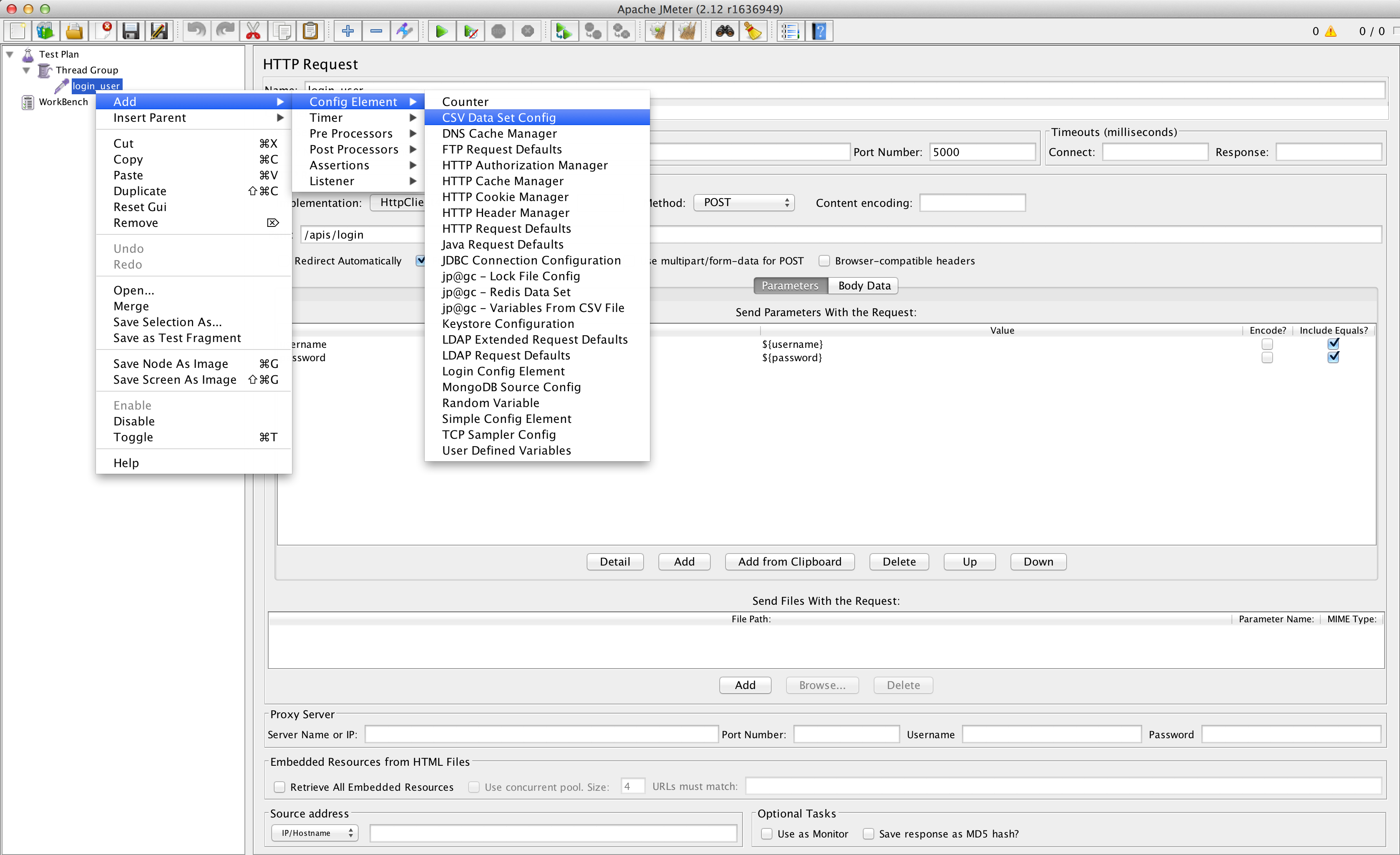
2. Create a new thread group and add the CSV Data Set Config as detailed in the images below
Think your website can handle a traffic spike?
Fair enough, but why leave it to chance? Uncover your website’s true limits with LoadFocus’s cloud-based Load Testing for Web Apps, Websites, and APIs. Avoid the risk of costly downtimes and missed opportunities—find out before your users do!
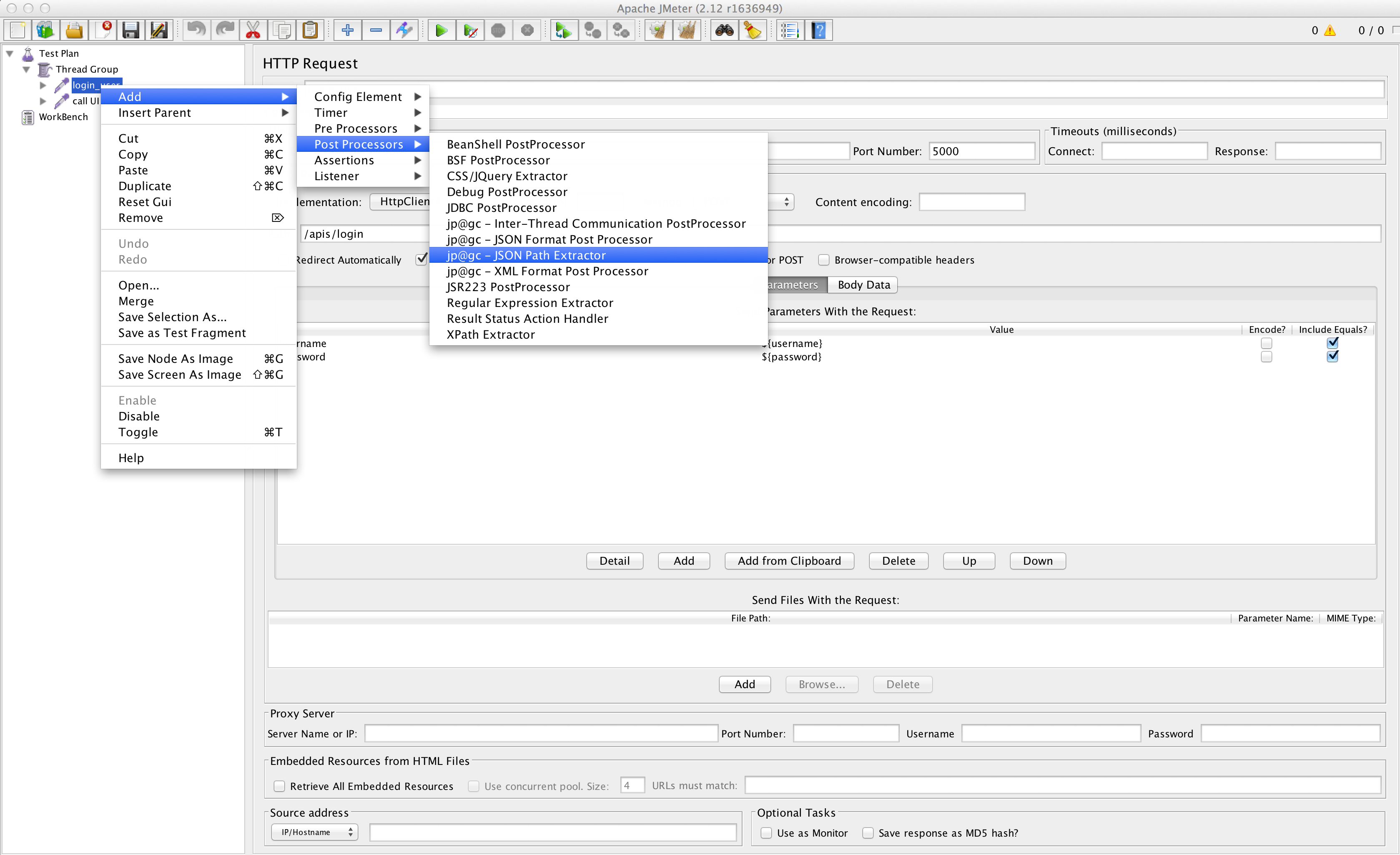
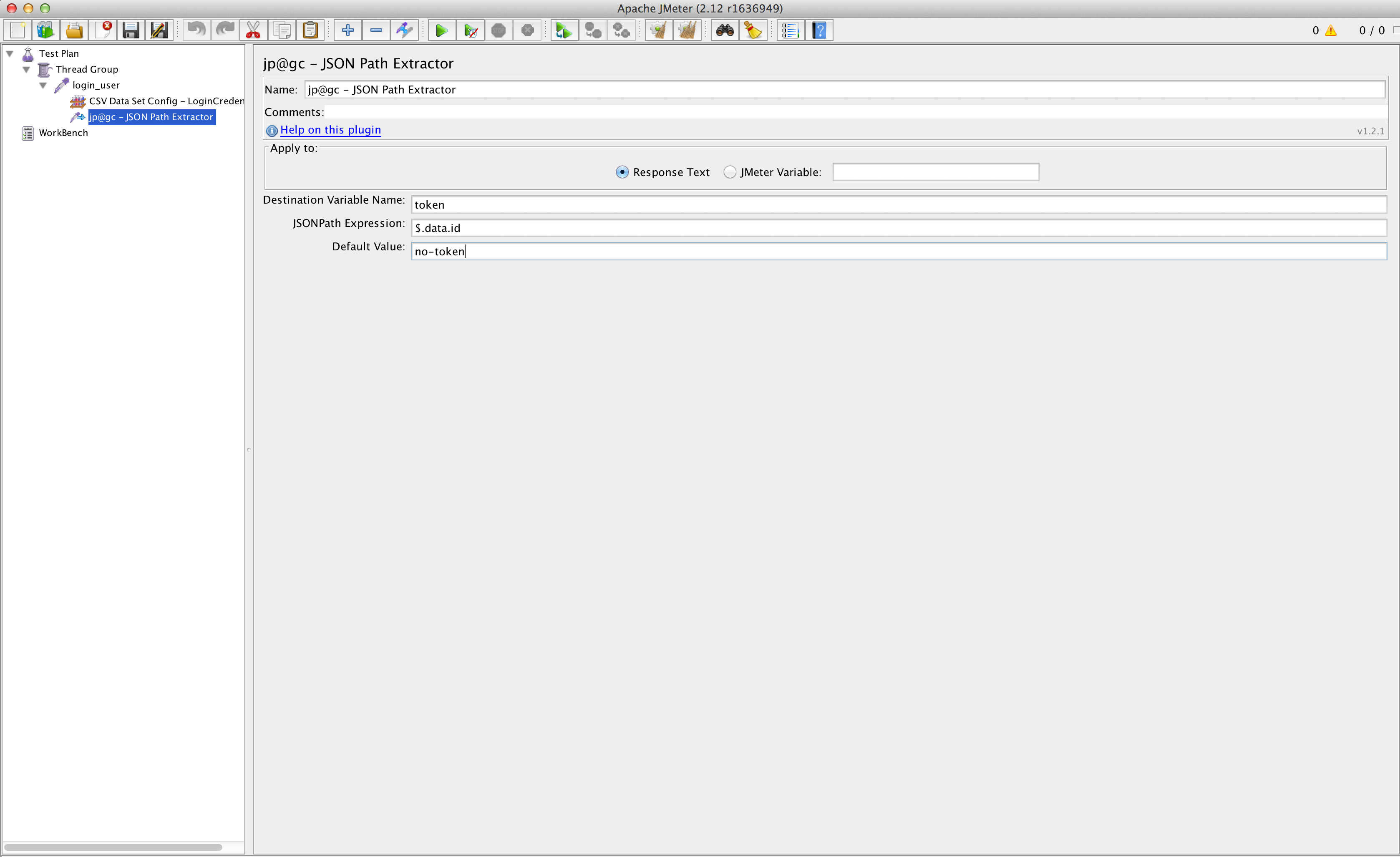
3. Add the JSON Path Extractor that we will use to extract the token from the response as in our case the response is in the JSON format like the following:
{
"data": {
"id": "a964a723ecfb61ba5e54d8cd22420f20",
},
"status": {
"httpStatus": 200,
"success": true
}
}
The expression that we use in the JSON Path Extractor is $.data.id as this refers to the id field in the data object. You need to adjust this to match your JSON format from the response.
LoadFocus is an all-in-one Cloud Testing Platform for Websites and APIs for Load Testing, Apache JMeter Load Testing, Page Speed Monitoring and API Monitoring!
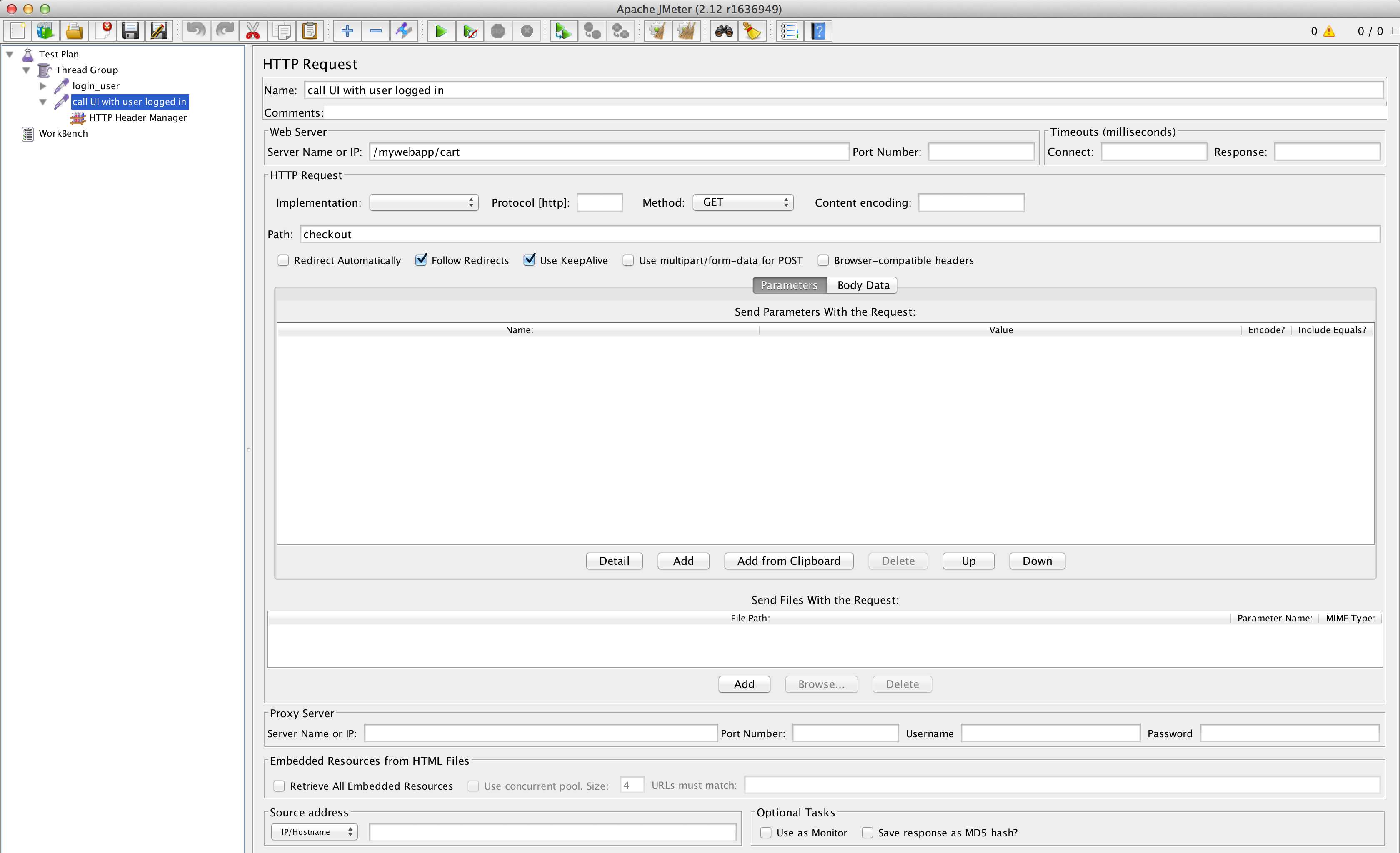
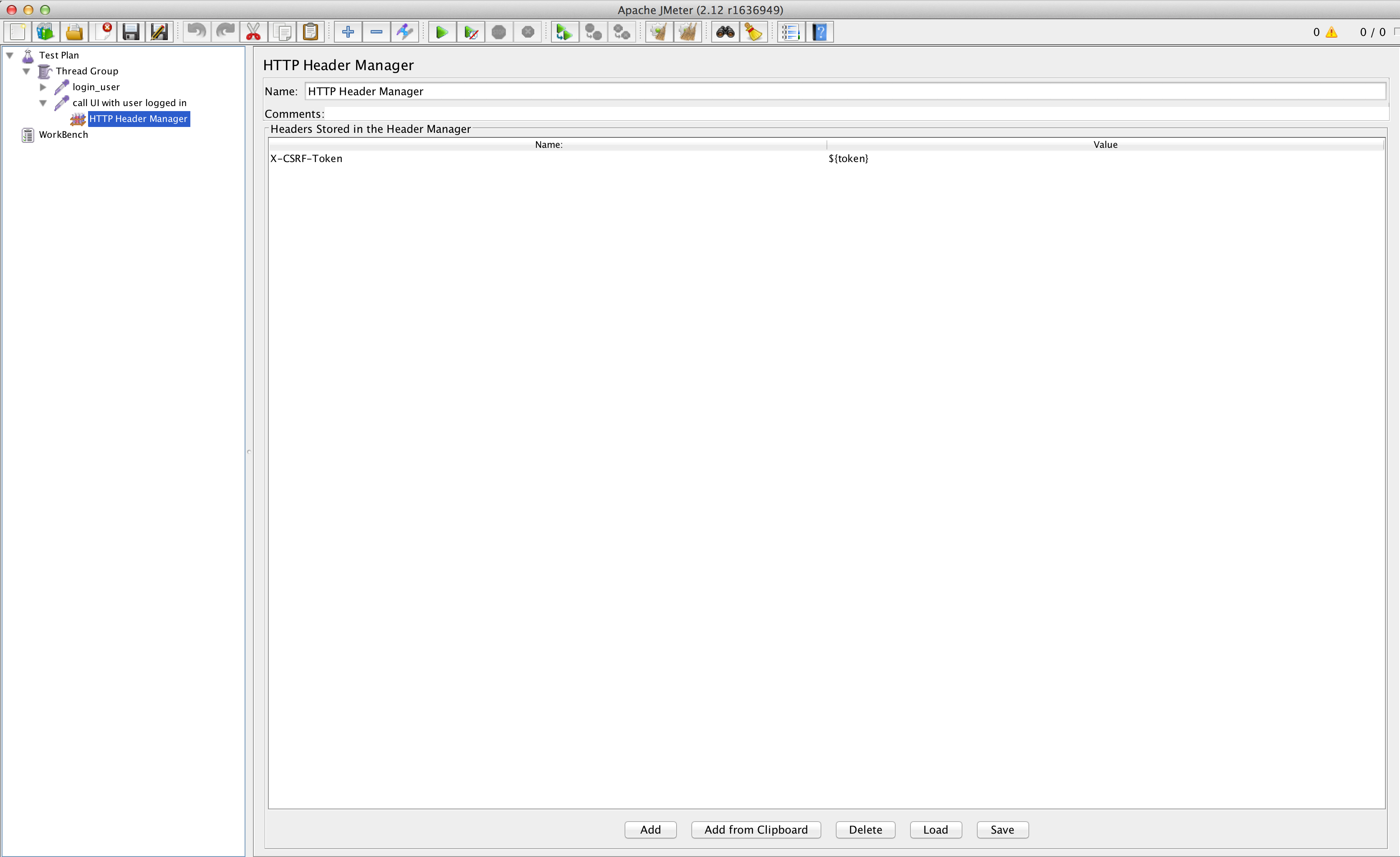
4. Create the call that will access the area in the web application for which the user needs to be logged in and add the HTTP Header Manager that will use the token as a X-CSRF-Token like in the image below
You are all done, now you can access any part of your web application that needs the user to be logged in using the same process that we used at step 4.
Enjoy.