Visuelles Testwerkzeug, das Ihr Deployment-Vertrauen erhöht
Der visuelle Regressionstest wird fehlschlagen, wenn die Unterschiede zwischen den beiden Seiten höher als ein festgelegter Schwellenwert („Toleranz“ kann von 0% bis 90% eingestellt werden) sind.
Führen Sie visuelle Vergleichstests in der Cloud
Wählen Sie Staging- und Produktionsdomänen
Fügen Sie Staging- und Produktionswebsites hinzu, um visuelle Vergleiche miteinander durchzuführen
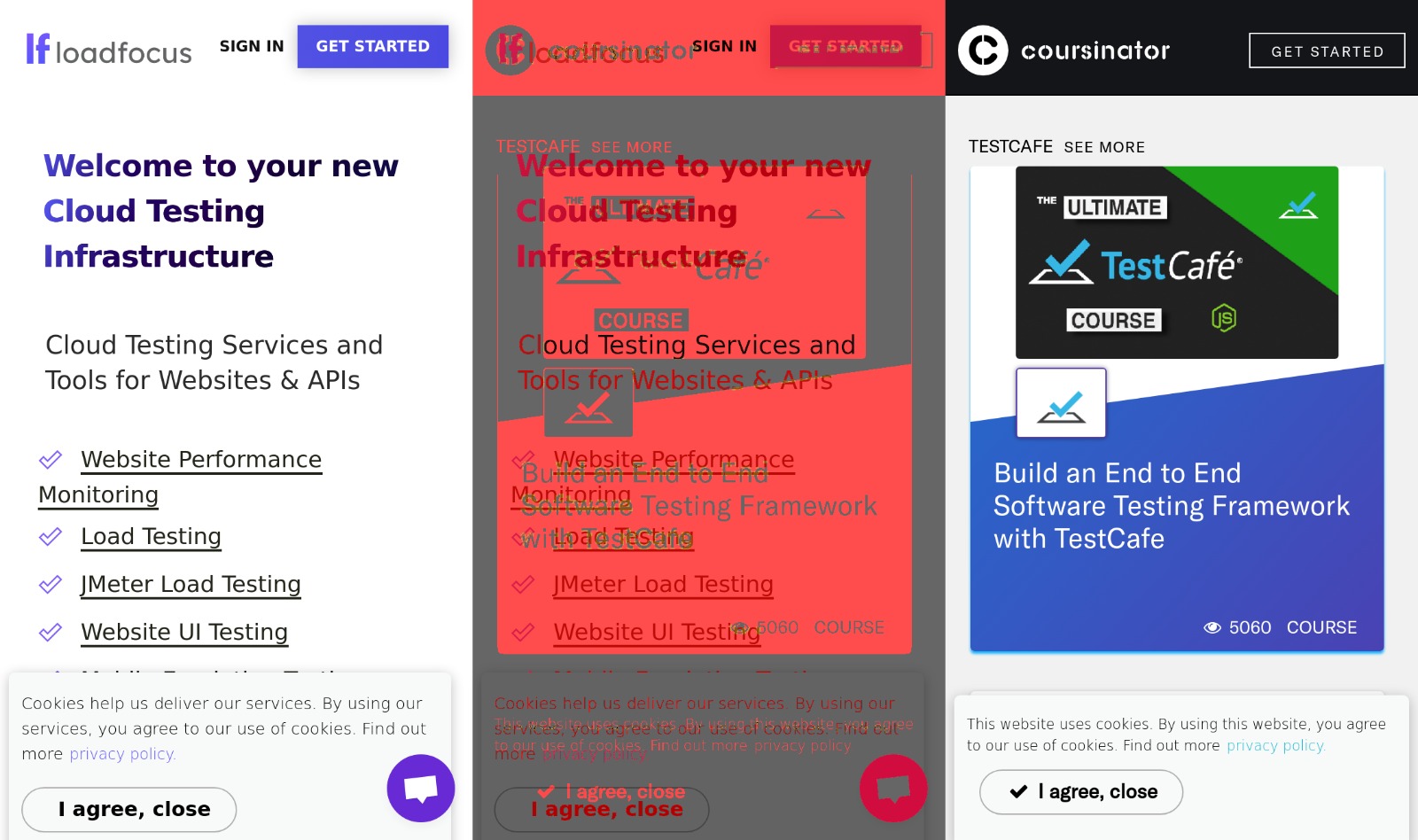
Der Screenshot-Vergleichsdienst hebt automatisch Unterschiede in Elementen der Webseite hervor, um schnelles Debugging zu ermöglichen
Nehmen Sie Website-Screenshots auf und vergleichen Sie die generierten Bilder und erkennen Sie Unterschiede Pixel für Pixel
Sehen Sie Screenshots nebeneinander
Neben dem Ergebnisscreenshot wird ein Vergleichsbild angezeigt, das die Unterschiede in Rot hervorhebt
Zum Beispiel: www.example-staging.com vs. www.example.com
Dies führt einen Pixel-für-Pixel-Vergleich auf jedem Seitenscreenshot durch und weist auf Unterschiede hin
Du verdienst bessere Testservices
Ermöglichen Sie Ihre digitale Erfahrung! Umfassende und benutzerfreundliche Cloud-Plattform für Last- und Geschwindigkeitstests und -überwachung.Beginne jetzt mit dem Testen→
Wir helfen Ihnen, loszulegen
Lernen
Durchsuche unsere Dokumentation, die alles von Anwendungsfällen bis hin zu Anleitungen und Videos abdeckt.
Erkunden
Werkzeuge, um deine Testentwicklung und Gesamterfahrung zu verbessern.