- Basic Performance Metrics
- Single Location Test
- Desktop Device Only
- Limited Insights
Synthetische Überwachung
Synthetische Überwachung führt Tests in periodischen Abständen an mehreren globalen Standorten auf Ihren Websites, APIs und Web-Anwendungen durch, um eine erfolgreiche Antwort zu gewährleisten.
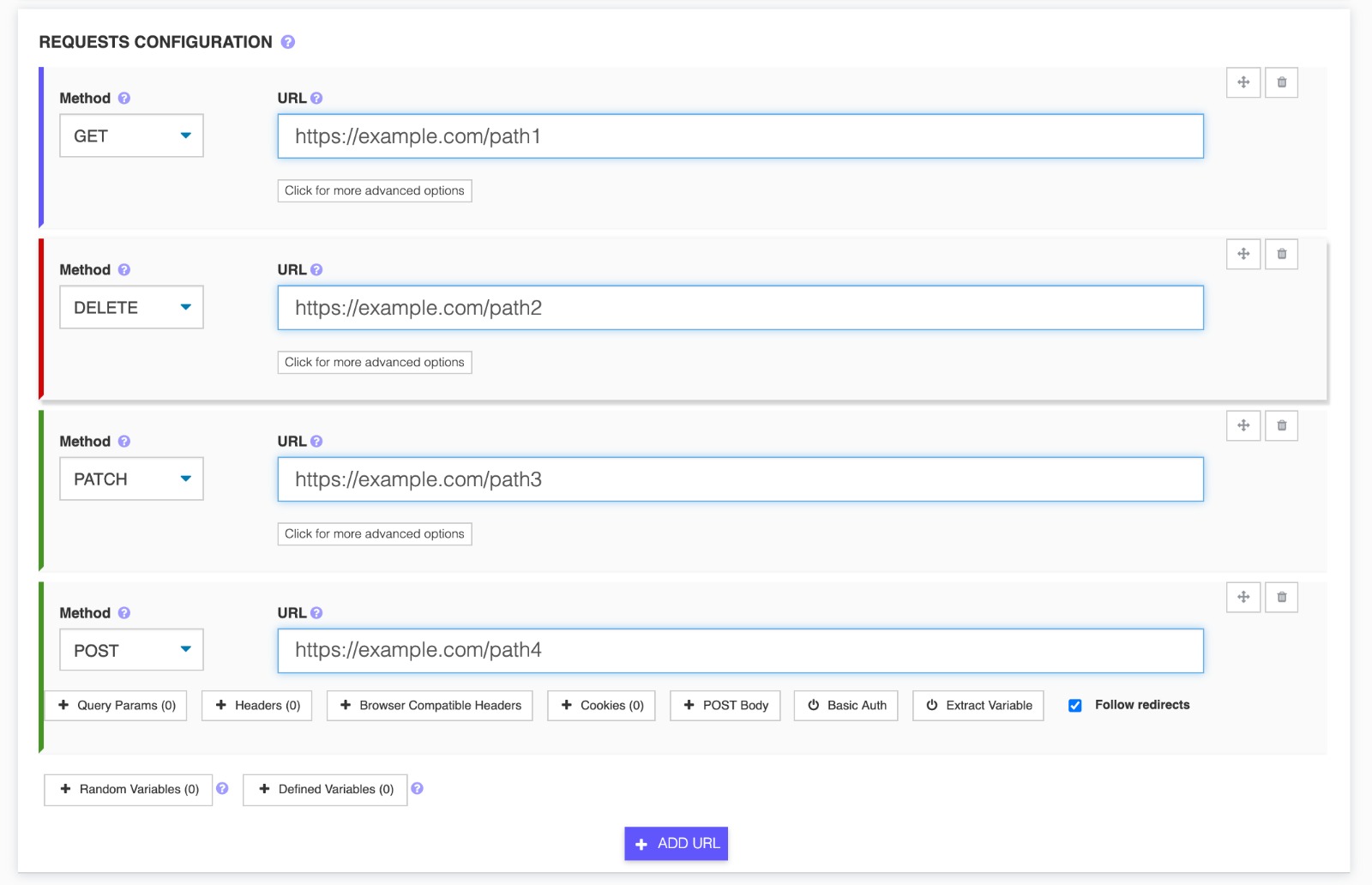
Einfache Einrichtung mit Web-Recorder
Risiko von Ausfallzeiten reduzieren
Handlungsfähige Browser-Checks
Alles validieren
Fehlersuche und Nachverfolgung
Leistungsüberwachung und Nachverfolgung
Synthetische Uptime-Überwachung
Risiko von Ausfallzeiten reduzieren
Verfügbarkeit der Website überwachen
Synthetische Überwachung führt Tests in periodischen Abständen aus.
Echte Browser
Kontrollen werden in echten Chrome-Browsern ausgeführt, um die realen Bedingungen zu entsprechen.
Skript Real-Welt-Szenarien
Leicht komplexe Benutzerreisen erstellen, die reale Geschäftsfunktionalität replizieren.


Gelöst mit einer Plattform!
Lasttests
Sehen Sie, wie Ihre Websites oder APIs unter Last funktionieren.
JMeter Load Testing
Führen Sie Ihre JMeter-Testskripte von mehreren Standorten aus.
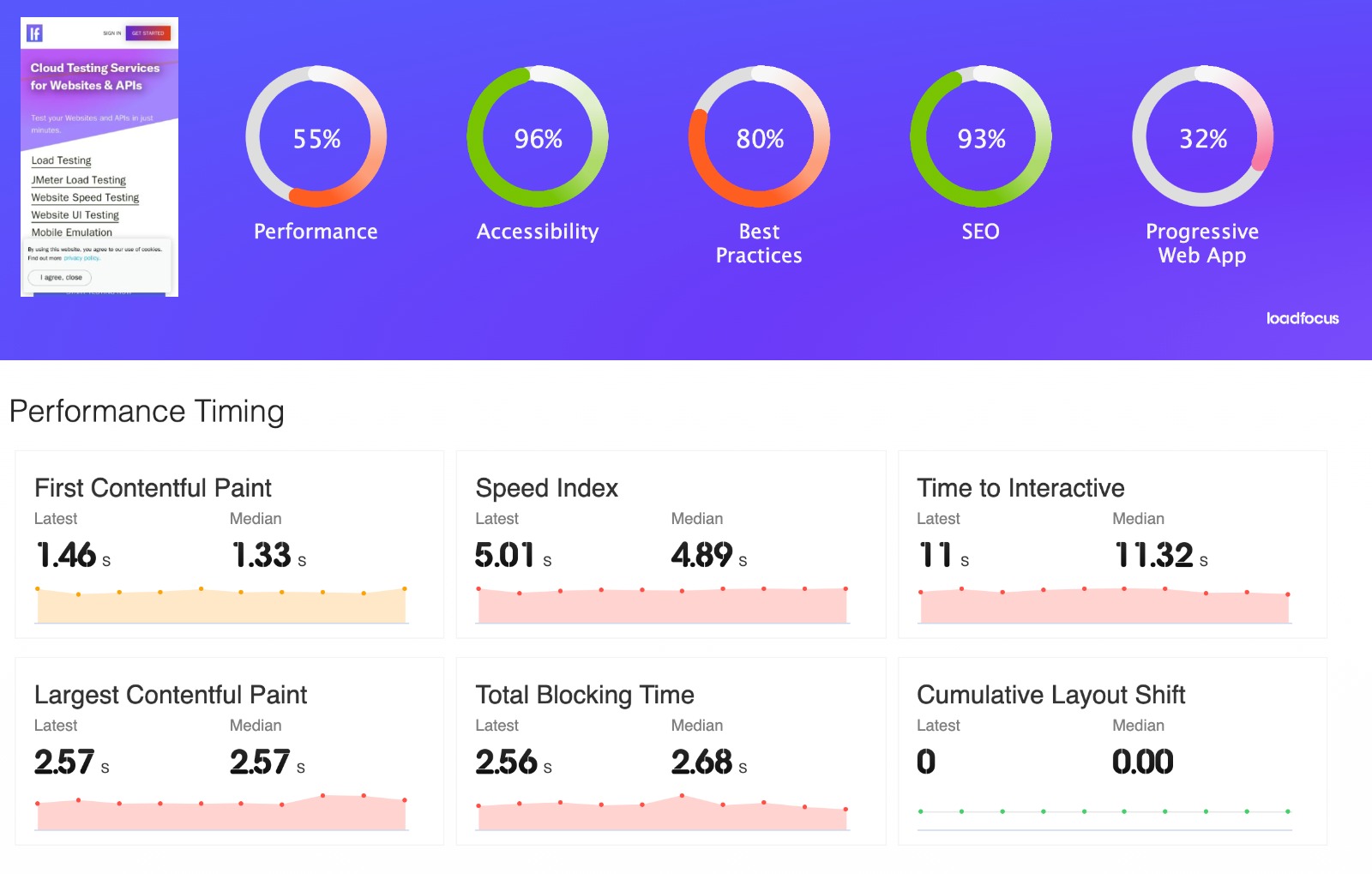
Seitengeschwindigkeitsüberwachung
Überwachen Sie Ihre Website-Einblicke und Leistung mithilfe des Leuchtturms.
Feature-reiches synthetisches Überwachungswerkzeug
Mehr als 25 Standorte
Führen Sie Tests durch, wo Ihre Kunden sind.
Anomalieerkennung in der Überwachung
Leichter Regressionen erkennen.
Core Web Vitals überwachen
Überwachen Sie Web-Vitals für jede Browser-Prüfung.
Wie es funktioniert
Mit Puppeteer & Playwright verwenden
Genaue Simulation von Interaktionen mit Chrome-Browsern.
Browser-Überprüfungen
Überprüfen Sie auf spezifische Antworten, Fehler und Elemente.
Fehler sammeln und debuggen
Wir sammeln Fehler aus Konsolenprotokollen und erzeugen Screenshots.