Outil de test visuel qui augmente la confiance de votre déploiement
Le test de régression visuelle échouera si les différences entre les deux pages sont supérieures à un seuil défini (la" tolérance "peut être définie de 0% à 90%).
Exécutez facilement des tests de comparaison visuelle
Choisissez les domaines de Staging et Production
Ajouter des sites Web de préparation et de production pour effectuer une comparaison visuelle les uns par rapport aux autres
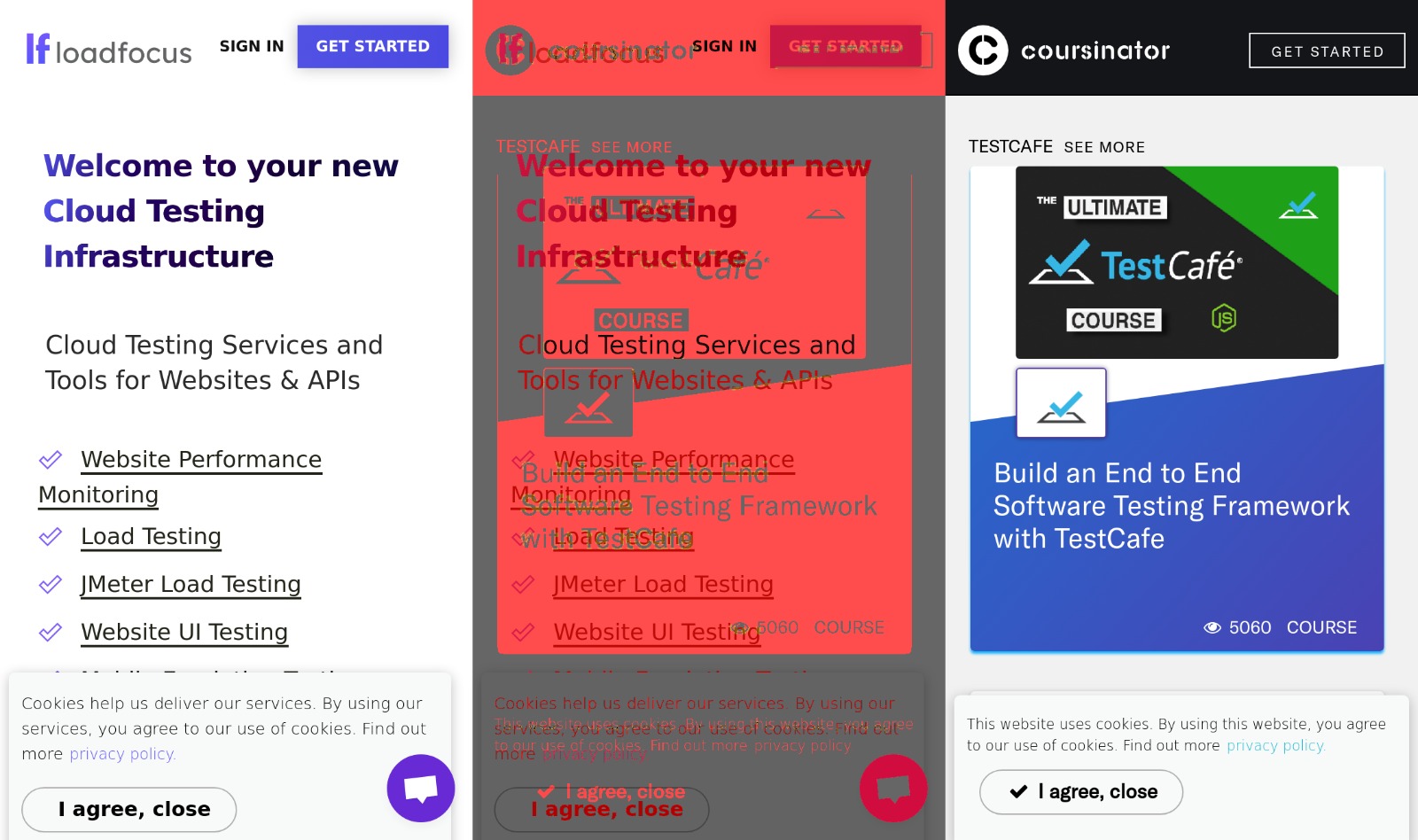
Le service de comparaison de captures d`écran mettra automatiquement en évidence les différences d`éléments sur la page Web pour un débogage rapide.
Prenez des captures d`écran du site Web et comparez les images générées et identifiez les différences pixel par pixel
Voir les captures d`écran côte à côte
Une image de comparaison sera affichée à côté de la capture d`écran du résultat qui met en évidence les différences en rouge.
Par exemple: www.example-staging.com vs www.example.com
Cela exécutera une comparaison pixel par pixel sur chaque capture d`écran de page et mettra en évidence pour rechercher les différences
Vous méritez de meilleurs services de test
Donnez du pouvoir à votre expérience numérique ! Plateforme cloud complète et conviviale pour le test et le monitoring de charge et de vitesse.Commencez à tester maintenant→
Nous vous aiderons à démarrer
Apprendre
Parcourez notre documentation couvrant tout, des cas d'utilisation aux guides de démarrage et vidéos.
Explorer
Des outils pour améliorer considérablement votre développement de tests et votre expérience globale.