Erfahren Sie, wie Sie es verwenden können, um eine Vielzahl von Geräten und deren Bildschirmgrößen zu simulieren.
Mobile Emulation bringt Ihnen die Einblicke des mobilen Tests in Ihren Browser-Tab.
Emuliere deine Seite über verschiedene Bildschirmgrößen und Auflösungen.
Starten Sie die Website-Tests in nur 3 Schritten
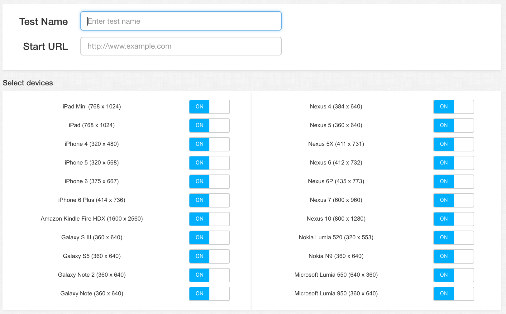
1. Konfigurieren Sie die neue Mobile Emulation
Fügen Sie einfach die URL Ihrer Website hinzu und wählen Sie Geräte aus.
Legen Sie den Zeitplan fest, damit die Tests regelmäßig ausgeführt werden.
Emulieren Sie Ihre Website auf verschiedenen Bildschirmgrößen und Auflösungen.
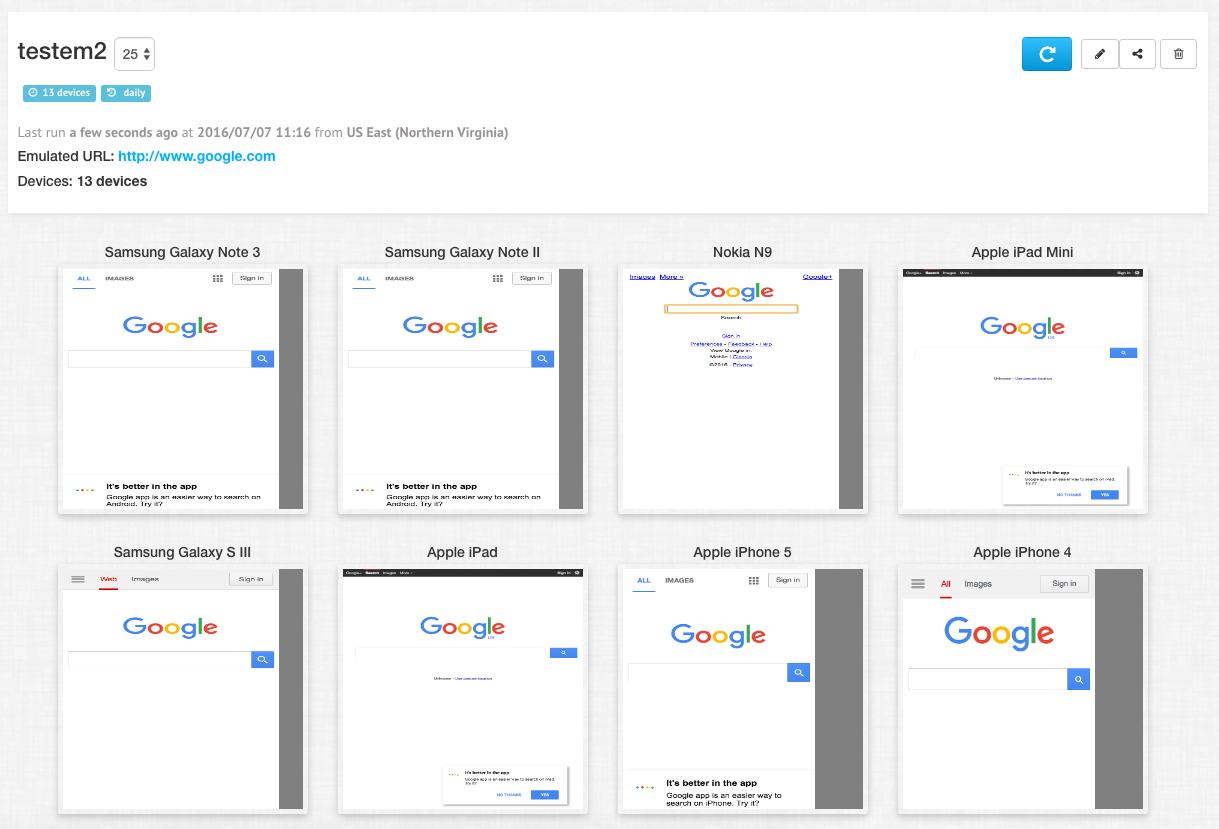
2. Entdecken Sie potenzielle Rendering-Probleme
Prüfen Sie, wie Ihre mobile Website auf allen emulierten Geräten dargestellt wird
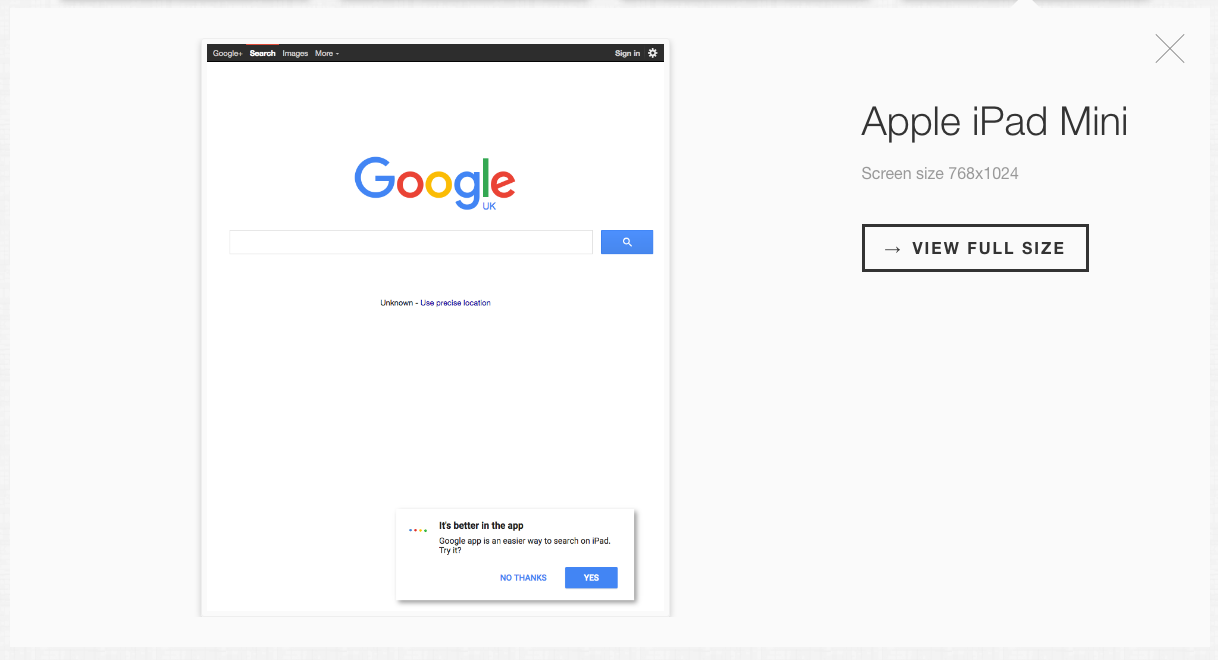
Klicken Sie, um das gesamte Bild anzuzeigen und verbessern Sie die Benutzeroberfläche für Ihre Kunden
Responsive mobile-freundliche Websites werden immer wichtiger
3. Führen Sie Mobile Emulations kontinuierlich aus
Führen Sie Mobile Emulations & Finden Sie Rendering-Probleme
Setzen Sie die Mobile-Emulation auf tägliche Ausführung und Sie überprüfen täglich das Aussehen und die Funktionalität Ihrer Website auf einer Vielzahl von Geräten.
Du verdienst bessere Testservices
Ermöglichen Sie Ihre digitale Erfahrung! Umfassende und benutzerfreundliche Cloud-Plattform für Last- und Geschwindigkeitstests und -überwachung.Beginne jetzt mit dem Testen→