Naučte se, jak jej používat k simulaci široké škály zařízení a jejich velikostí obrazovky.
Emulace mobilu přináší poznatky z testování mobilů do vaší karty prohlížeče.
Emulujte svou stránku napříč různými velikostmi obrazovky a rozlišeními.
Začněte s testováním webových stránek jen ve 3 krocích
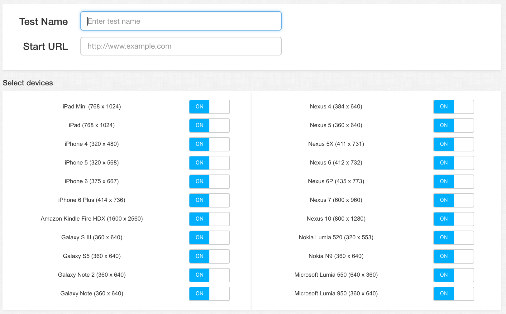
1. Nastavte novou mobilní emulaci
Přidejte jednoduše URL vaší webové stránky a vyberte zařízení.
Nastavte harmonogram testů tak, aby běžel pravidelně.
Emulujte svou stránku na různých velikostech obrazovky a rozlišeních.
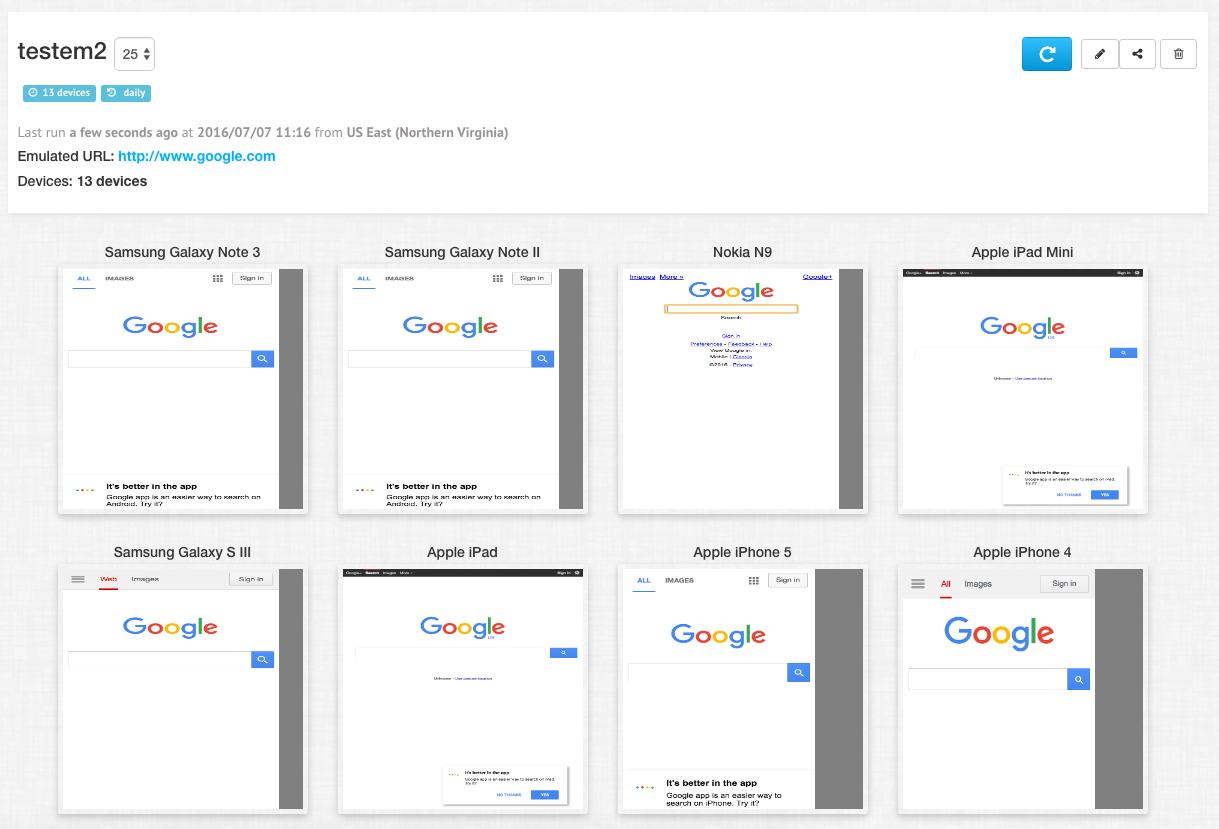
2. Objevte potenciální problémy zobrazení
Zkontrolujte, jak se váš mobilní web zobrazuje na všech emulovaných zařízeních
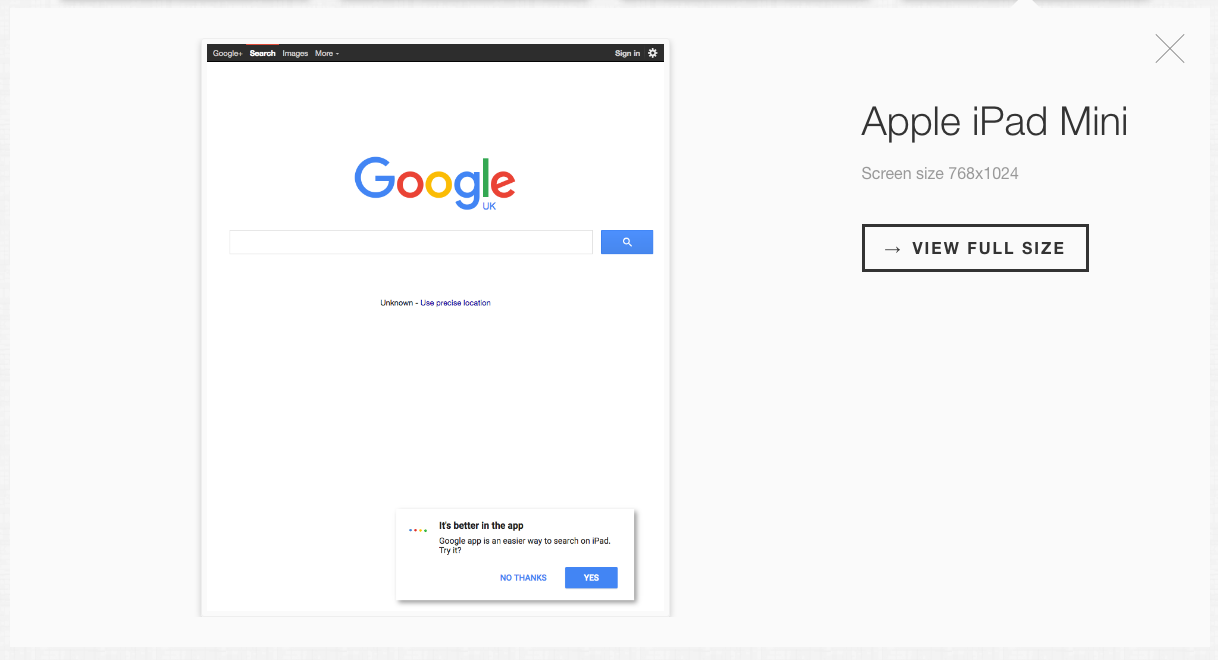
Klikněte pro zobrazení celého obrázku a vylepšete uživatelské rozhraní pro vaše zákazníky
Responzivní mobilně přátelské webové stránky jsou stále důležitější
3. Spusťte emulace mobilních zařízení trvale
Spusťte emulace mobilních zařízení & Najděte problémy zobrazení
Nastavte emulaci mobilního zařízení pro spuštění každý den a každodenně zkontrolujte vzhled a chování webu na široké škále zařízení.
Zasloužíte si lepší služby testování
Posílejte svůj digitální zážitek! Komplexní a uživatelsky přívětivá cloudová platforma pro zatížení a rychlost testování a sledování.Začít testovat nyní→