- Basic Performance Metrics
- Single Location Test
- Desktop Device Only
- Limited Insights
Syntetické monitorování
Syntetické monitorování provádí testy v pravidelných intervalech z více globálních umístění proti vašim webovým stránkám, API a webovým aplikacím, aby bylo zajištěno úspěšné odezvy.
Snadné nastavení s webovým rekordérem
Snížit riziko doby nefunkčnosti
Konkrétní kontroly prohlížeče
Ověřit vše
Ladění a sledování chyb
Sledování výkonu a sledování
Syntetické sledování dostupnosti
Snížit riziko doby nefunkčnosti
Sledovat dostupnost stránky
Syntetické monitorování provádí testy v pravidelných intervalech.
Reálné prohlížeče
Kontroly se spouštějí ve skutečných prohlížečích Chrome, aby odpovídaly skutečným podmínkám.
Scénáře reálného světa
Snadno vytvářejte složité uživatelské cesty, které replikují skutečné obchodní funkce.


Vyřešeno jednou platformou!
Testování Zatížení
Zjistěte, jak si vaše webové stránky nebo API vedou při zatížení.
JMeter Load Testing
Spouštějte své testovací skripty JMeter z více umístění.
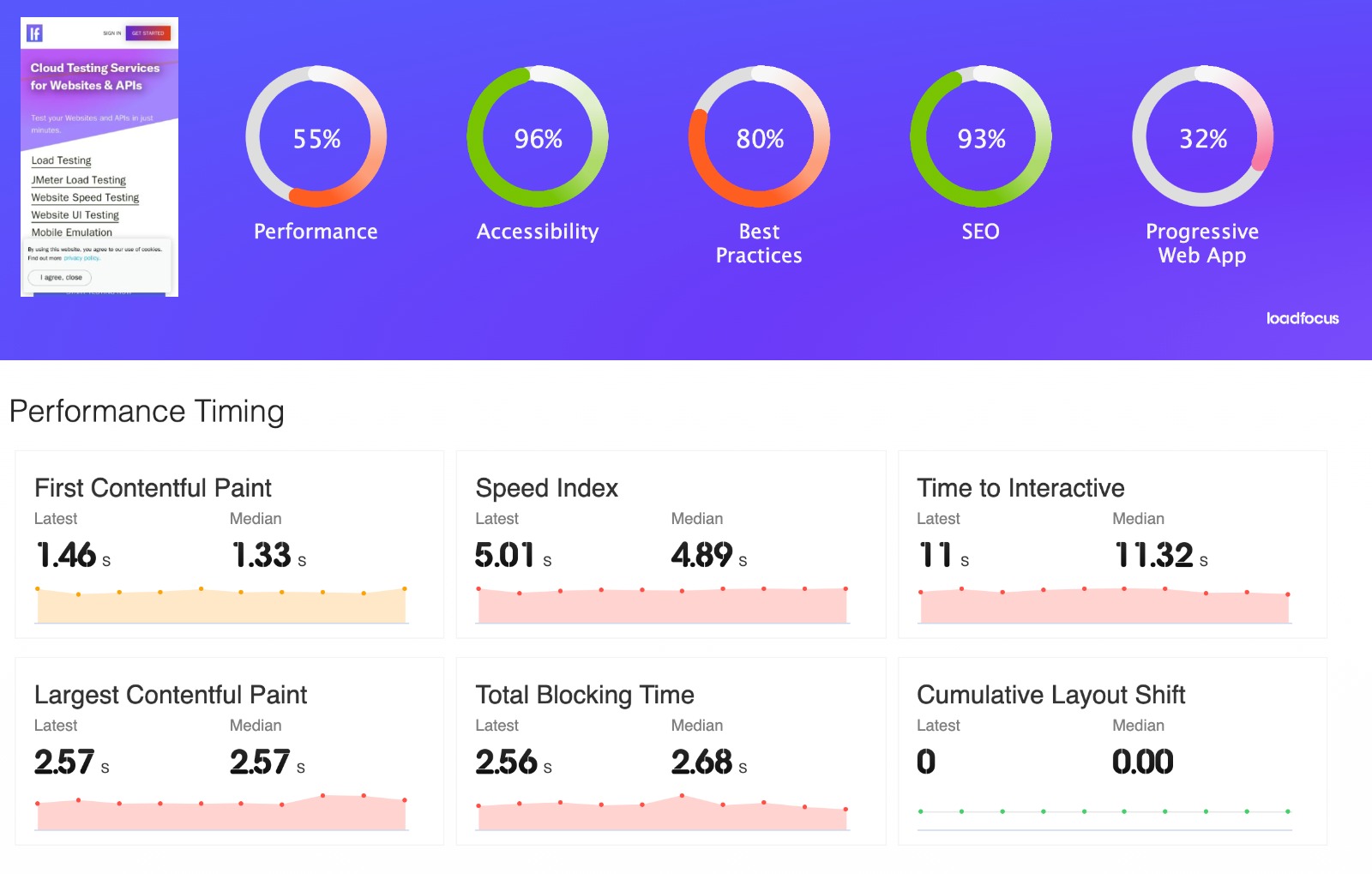
Sledování rychlosti stránky
Sledujte své webové stránky a výkon pomocí Lighthouse.
Bohatý nástroj pro monitorování syntetických dat
Více než 25 lokalit
Spusťte testy odkud jsou vaši zákazníci.
Detekce anomálií v monitorování
Snadno rozpoznat regrese.
Sledování Core Web Vitals
Sledovat Web Vitals pro každou kontrolu prohlížeče.
Jak to funguje
Používání Puppeteer a Playwright
Přesně simulujte interakce s prohlížeči Chrome.
Prohlížeč kontroly
Zkontrolujte specifické odpovědi, chyby a položky.
Sbírat a ladit chyby
Shromažďujeme chyby z protokolů konzole a generujeme snímky obrazovky.
Začněte používat
Syntetické monitorování
Simulujte interakci návštěvníka s vaší stránkou pro monitorování zážitku koncového uživatele.