Serviciu de testare vizuală care îți crește încrederea în deployment-uri
Testul de regresie vizuală va eșua dacă diferențele dintre cele două pagini sunt mai mari decât un prag stabilit („ toleranța” poate fi setată de la 0% la 90%).
Rulați cu ușurință testele de comparație vizuală
Alegeți versiunile site-ului de stage-ing și producție
Adăugați site-uri web de producție și etapă pentru a efectua comparații vizuale unul față de celălalt
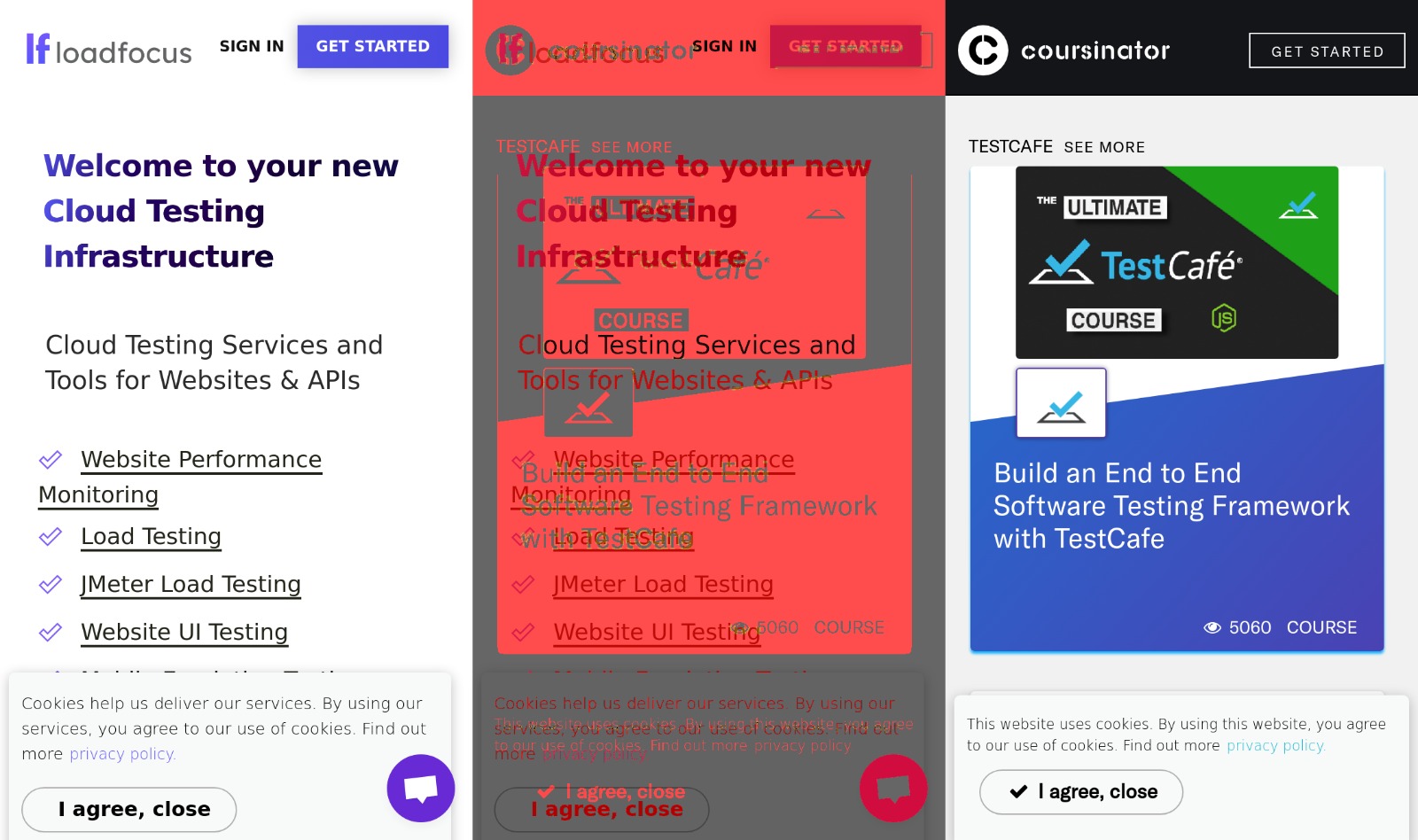
Serviciul de comparare a capturilor de ecran va evidenția automat diferențele de elemente de pe pagina web pentru depanare rapidă.
Faceți capturi de ecran ale site-ului web, pe mobil sau tablete și comparați imaginile generate și identificați diferențele pixel cu pixel
Vedeți capturile de ecran alăturate
O imagine de comparație va fi afișată lângă captura de ecran a rezultatului, care evidențiază diferențele în roșu.
De exemplu: www.example-staging.com vs. www.example.com
Aceasta va rula o comparație pixel cu pixel pe fiecare captură de ecran a paginii și va fi evidențiată pentru a căuta diferențe.
Meriți servicii de testare mai bune de testare mai bune
Testați-vă site-urile web și API-urile în doar câteva minute.ÎNCEPEȚI TESTAREA ACUM→
Vă ajutăm să începeți
Învață
Răsfoiește documentația noastră care acoperă totul, de la cazuri de utilizare la îndrumări de pornire și videoclipuri.
Explorează
Unelte pentru a face dezvoltarea și experiența ta de testare mult mai bună.