Visuele testtool die het vertrouwen in uw implementatie vergroot
De visuele regressietest mislukt als de verschillen tussen de twee pagina's groter zijn dan een ingestelde drempel (“tolerantie” kan worden ingesteld van 0% tot 90%).
Voer visuele vergelijkingstests uit in de cloud
Kies Staging- en Productiedomeinen
Staging- en productiewebsites toevoegen om visuele vergelijking met elkaar uit te voeren
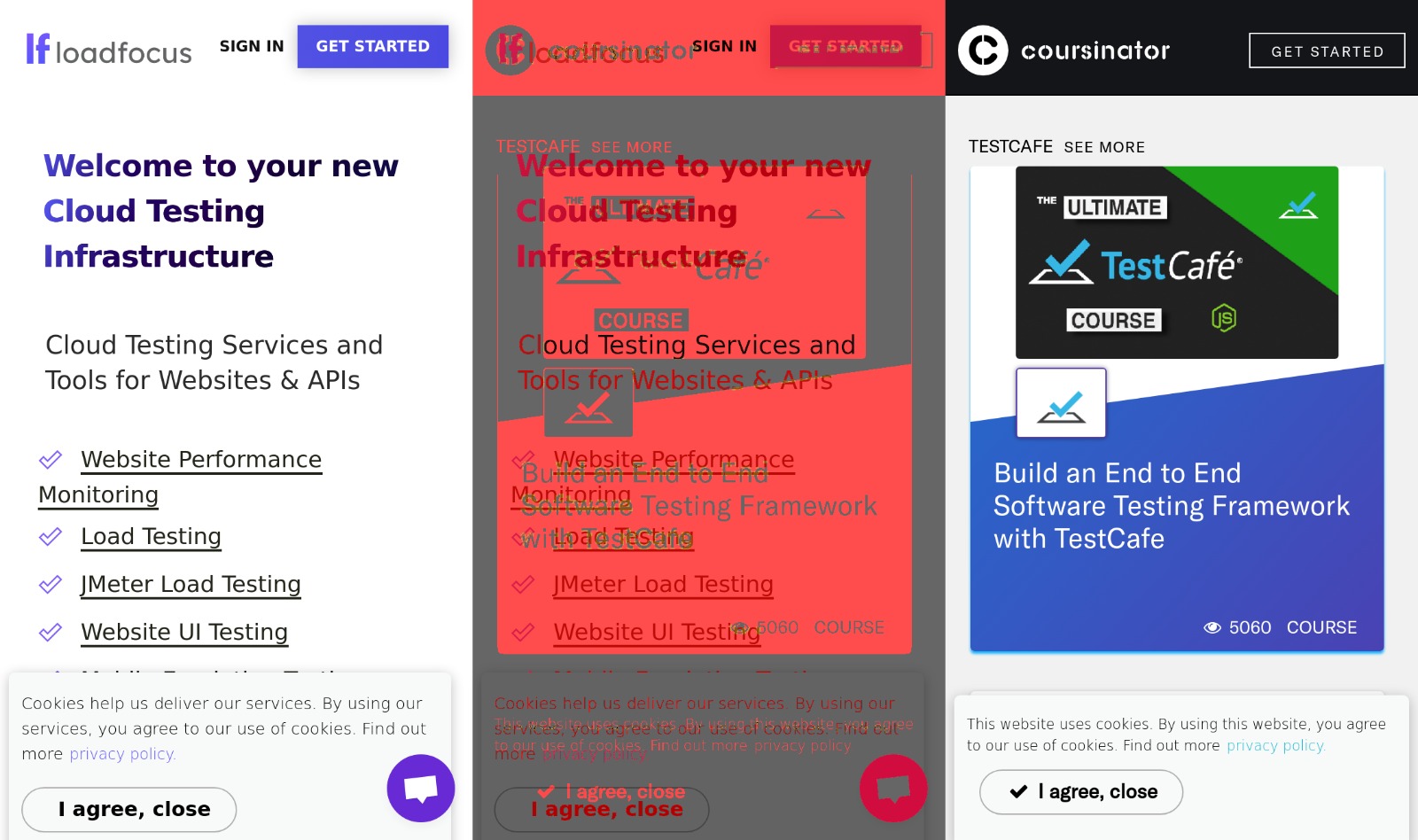
De Screenshot Comparison Service zal automatisch verschillen in elementen op de webpagina markeren voor snelle foutopsporing.
Maak website-screenshots en vergelijk de gegenereerde afbeeldingen en identificeer de verschillen pixel voor pixel
Zie Screenshots naast elkaar
Er wordt een vergelijkingsafbeelding weergegeven naast de schermafbeelding van het resultaat waarin de verschillen in rood worden gemarkeerd.
Bijvoorbeeld: www.example-staging.com vs. www.example.com
Hiermee wordt een pixel-voor-pixel vergelijking uitgevoerd op elke pagina-screenshot en wordt gemarkeerd om naar verschillen te zoeken
Je verdient betere testdiensten
Versterk je digitale ervaring! Uitgebreide en gebruiksvriendelijke cloudplatform voor Load en Speed Testing en Monitoring.Begin nu met testen→
We helpen u op weg
Leren
Bekijk onze documentatie die alles behandelt, van gebruiksscenario's tot begeleiding bij het starten en video's.
Verkennen
Tools om je testontwikkeling en algehele ervaring veel beter te maken.