Narzędzie do testowania wizualnego, które zwiększa pewność wdrożenia
Test regresji wizualnej zakończy się niepowodzeniem, jeśli różnice między dwiema stronami są większe niż ustawiony próg ("tolerancję" można ustawić w zakresie od 0% do 90%).
Łatwe przeprowadzanie testów porównawczych wizualnych
Wybierz domeny przejściowe i produkcyjne
Dodaj strony internetowe związane ze stażem i produkcją, aby przeprowadzić wzajemne porównanie wizualne
Usługa porównywania zrzutów ekranu automatycznie podświetli różnice w elementach na stronie internetowej w celu szybkiego debugowania.
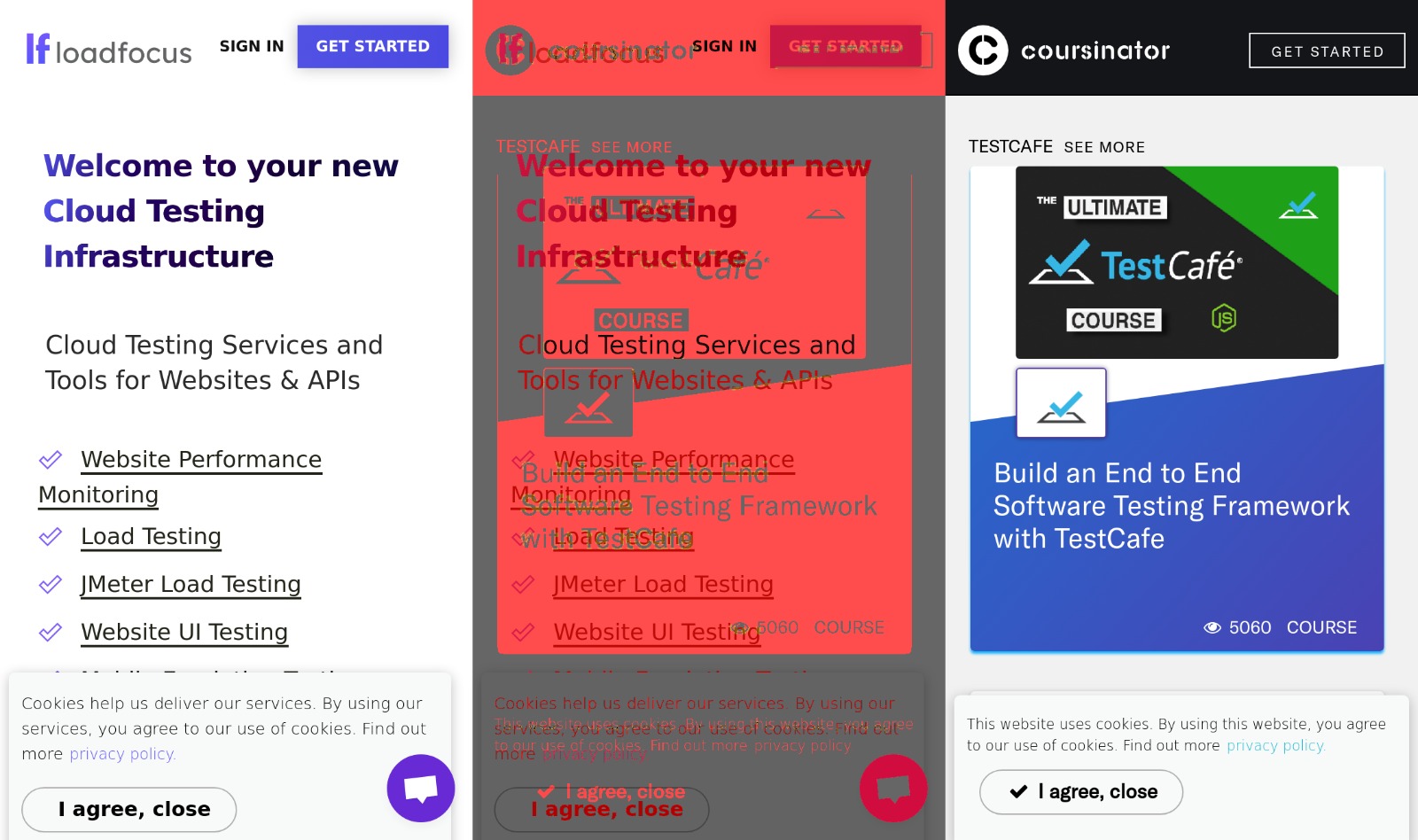
Zrób zrzuty ekranu witryny i porównaj wygenerowane obrazy i zidentyfikuj różnice piksel po pikselu
Zobacz zrzuty ekranu obok siebie
Obraz porównawczy zostanie wyświetlony obok zrzutu ekranu wyniku, który podkreśla różnice na czerwono.
Na przykład: www.example-staging.com vs. www.example.com
Spowoduje to uruchomienie porównania piksel po pikselu na każdym zrzucie ekranu strony i podświetli się, aby wyszukać różnice
Zasługujesz na lepsze usługi testowania
Umożliw swoje doświadczenia cyfrowe! Kompleksowa i przyjazna użytkownikowi platforma chmury do testowania obciążenia i prędkości oraz monitoringu.Zacznij testowanie teraz→
Pomoc w rozpoczęciu
Naucz się
Przeglądaj naszą dokumentację obejmującą wszystko, od przypadków użycia po wideo instruktażowe w celu rozpoczęcia.
Eksploruj
Narzędzia, które poprawią Twoje doświadczenie w testowaniu i ogólne wrażenia.