배포 신뢰도를 높이는 시각적 테스트 도구
두 페이지 간의 차이가 설정된 임계 값보다 높으면 시각적 회귀 테스트가 실패합니다 ( "공차"는 0 %에서 90 %까지 설정할 수 있음).
시각적 비교 테스트를 쉽게 실행
스테이징 및 프로덕션 도메인 선택
서로 시각적 비교를 실행하기 위해 스테이징 및 프로덕션 웹 사이트 추가
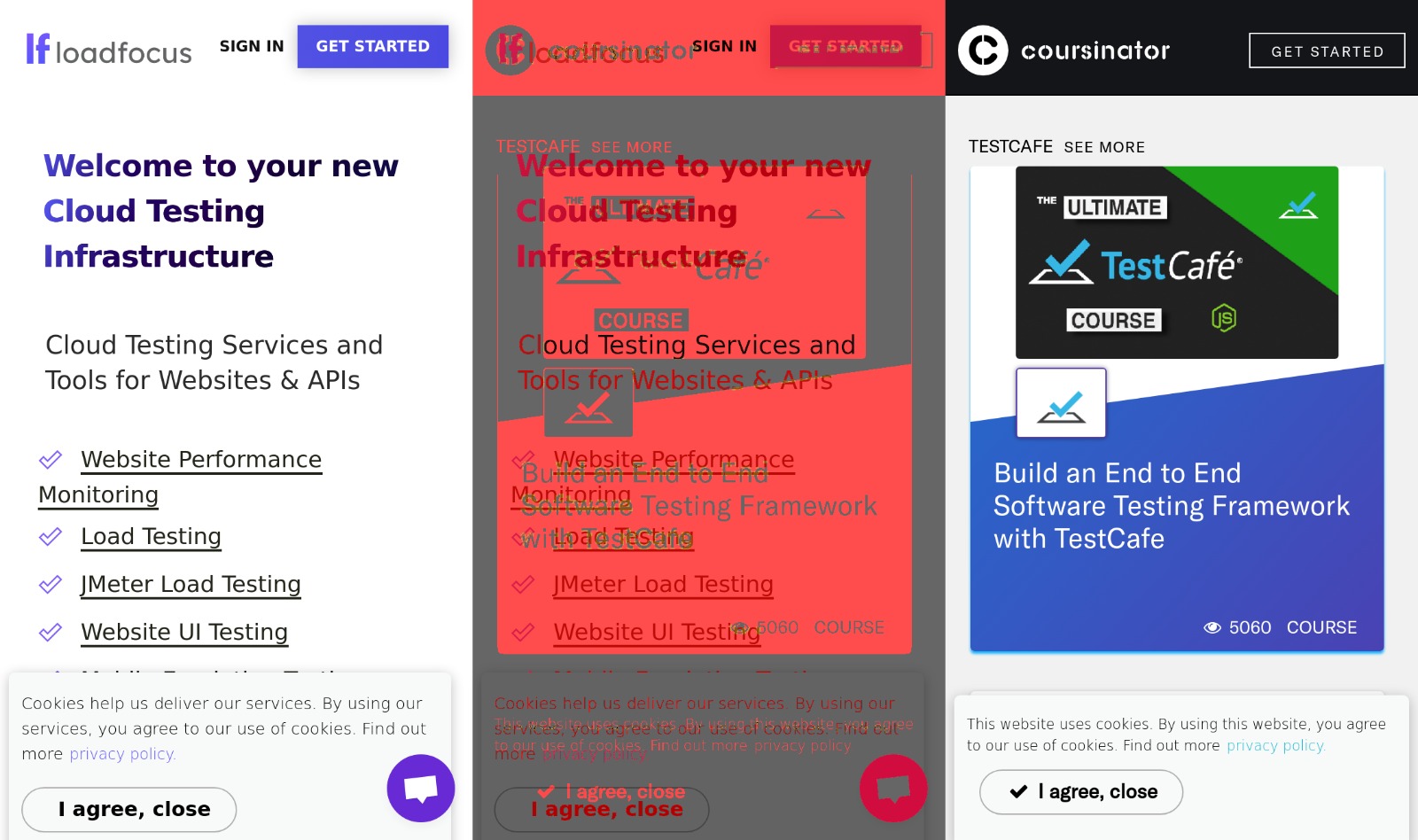
스크린 샷 비교 서비스는 빠른 디버깅을 위해 웹 페이지의 요소 차이를 자동으로 강조 표시합니다.
웹 사이트 스크린 샷을 찍고 생성 된 이미지를 비교하고 픽셀 단위로 차이점 식별
스크린 샷 나란히보기
결과의 스크린 샷 옆에 비교 이미지가 표시되어 차이점을 빨간색으로 강조합니다.
예 : www.example-staging.com vs. www.example.com
각 페이지 스크린 샷에서 픽셀 단위 비교를 실행하고 차이점을 찾기 위해 강조 표시합니다.

시작하는 데 도움을 드리겠습니다
배우기
우리의 문서를 찾아보세요. 사용 사례부터 시작 가이드 및 비디오까지 모두 다룹니다.
탐색하기
테스트 개발 및 전반적인 경험을 더욱 좋게 만드는 도구들.