- Basic Performance Metrics
- Single Location Test
- Desktop Device Only
- Limited Insights
Syntetické monitorovanie
Syntetické monitorovanie spúšťa testy v pravidelných intervaloch z viacerých globálnych miest na vašich webových stránkach, rozhraniach API a webových aplikáciách, aby sa zabezpečila úspešná odozva.
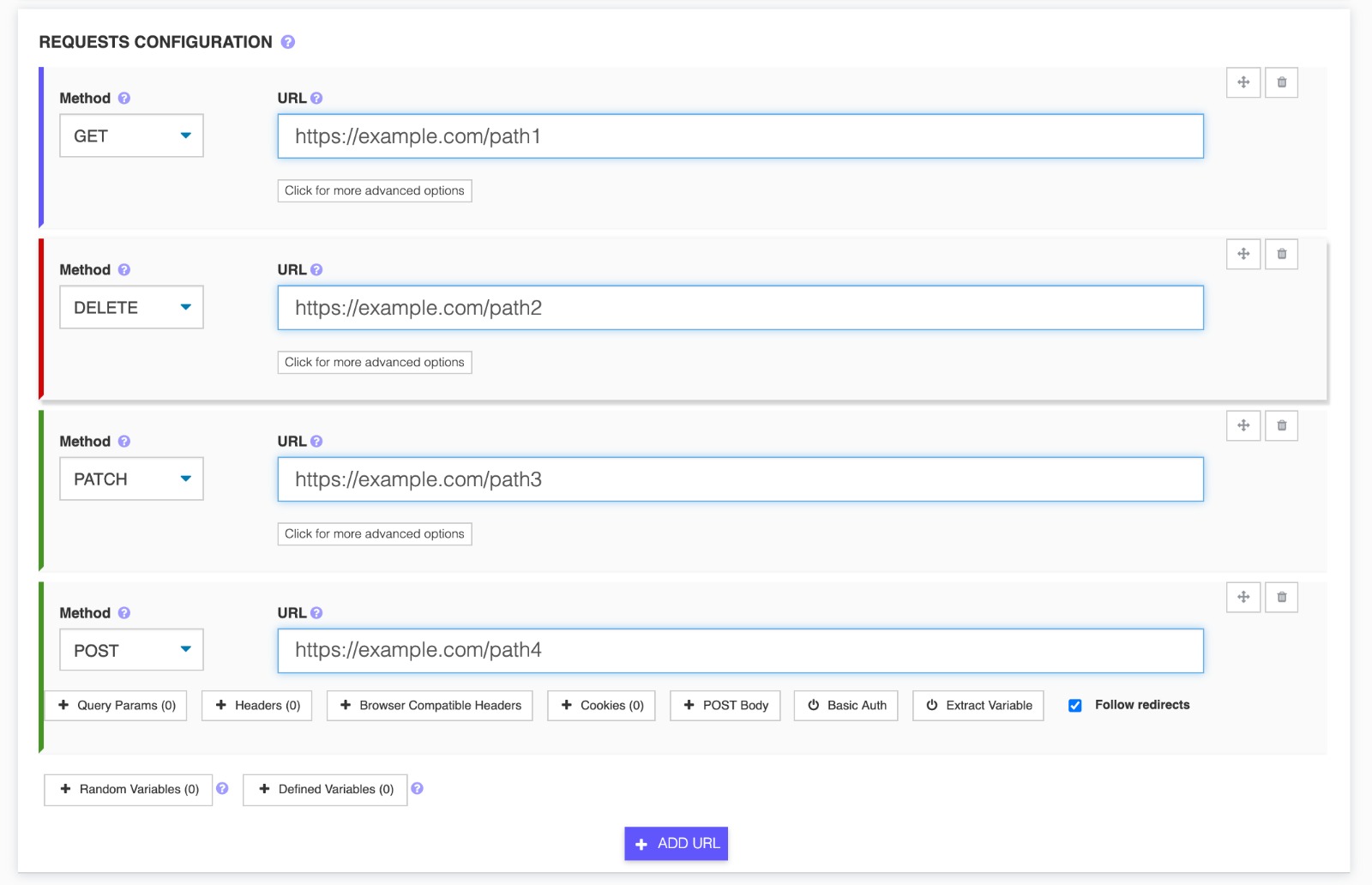
Jednoduché nastavenie pomocou webového rekordéra
Znížte riziko prestojov
Akčné kontroly prehliadača
Overiť všetko
Chyba pri ladení a sledovaní
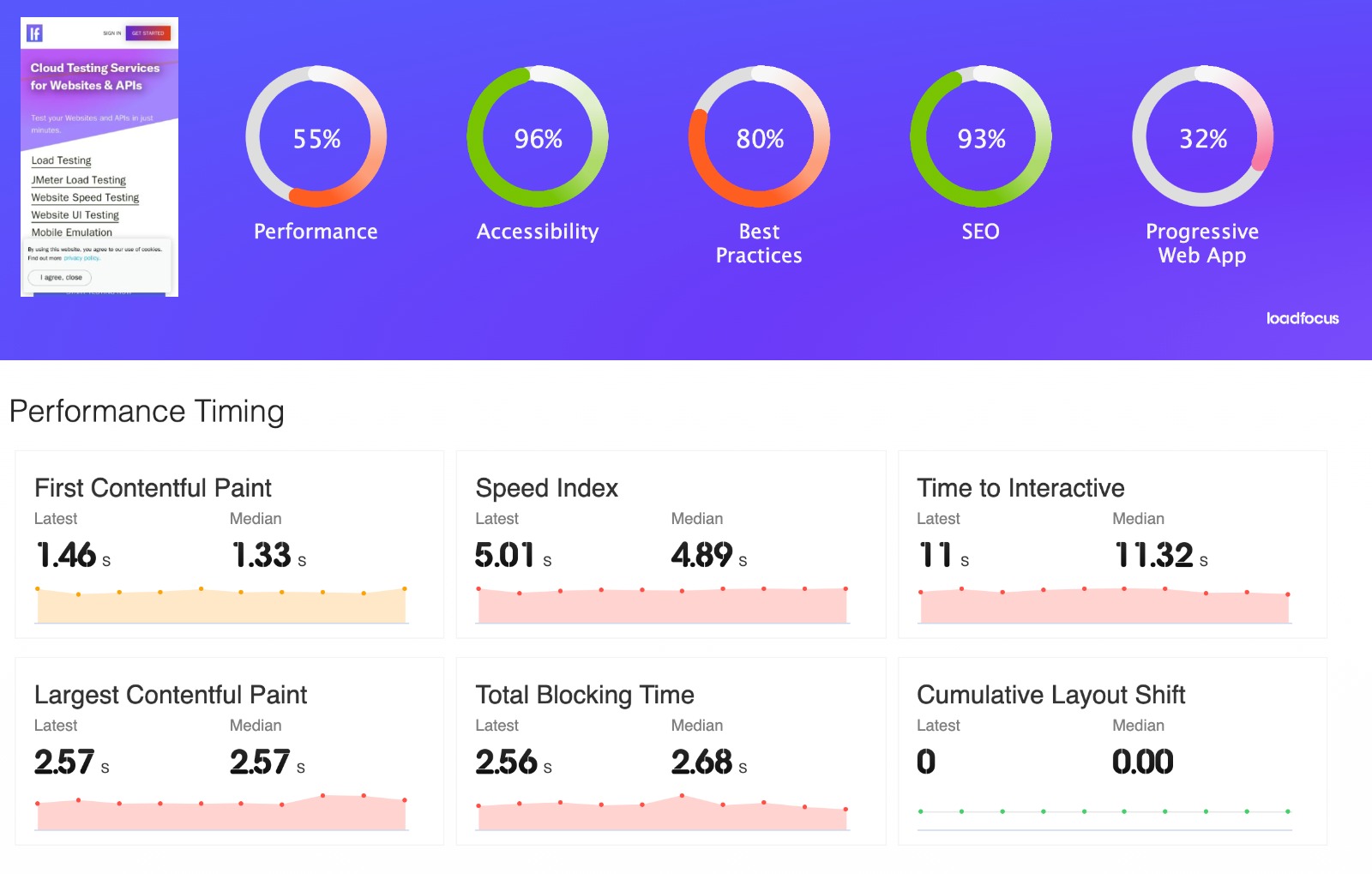
Monitorovanie a sledovanie výkonnosti
Syntetické monitorovanie doby prevádzkyschopnosti
Znížte riziko prestojov
Monitorovanie dostupnosti stránok
Syntetické monitorovanie vykonáva testy v pravidelných intervaloch.
Skutočné prehliadače
Kontroly sa spúšťajú v skutočných prehliadačoch Chrome, aby zodpovedali skutočným podmienkam.
Script Real-World Scenarios
Jednoducho vytvárajte komplexné cesty používateľov, ktoré replikujú skutočnú obchodnú funkčnosť.


Infraštruktúra na testovanie cloudu
testovanie záťaže
Pozrite sa, ako sa darí vašim webovým stránkam alebo rozhraniam API pri zaťažení.
JMeter Load Testing
Spúšťajte svoje testovacie skripty JMeter z viacerých umiestnení.
Monitorovanie výkonnosti webových stránok
Monitorujte štatistiky a výkonnosť svojich webových stránok.
Nástroj na syntetické monitorovanie s bohatými funkciami
Viac ako 25 miest
Spustite testy z miesta, kde sú vaši zákazníci.
Detekcia anomálií v monitorovaní
Jednoducho zistite regresie.
Monitor Core Web Vitals
Monitorujte Web Vitals pre každú kontrolu prehliadača.
Ako to funguje
Používanie bábkara a dramatika
Presne simulujte interakcie s prehliadačmi Chrome.
Kontroly prehliadača
Skontrolujte špecifické odpovede, chyby a položky.
Chyby zberu a ladenia
Zhromažďujeme chyby z denníkov konzoly a vytvárame snímky obrazovky.