다양한 기기와 화면 크기를 시뮬레이션하는 데 사용하는 방법을 알아보세요.
모바일 에뮬레이션은 브라우저 탭에 모바일 테스트의 통찰력을 제공합니다.
다양한 화면 크기와 해상도에서 사이트를 모방하세요.
단 3 단계로 웹 사이트 테스트 시작
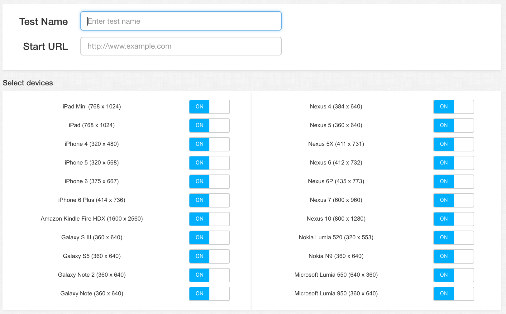
1. 새 모바일 에뮬레이션 구성
웹 사이트의 URL을 추가하고 기기를 선택하기 만하면됩니다.
정기적으로 실행되도록 테스트 일정을 설정합니다.
다양한 화면 크기와 해상도에서 사이트를 모방하세요.
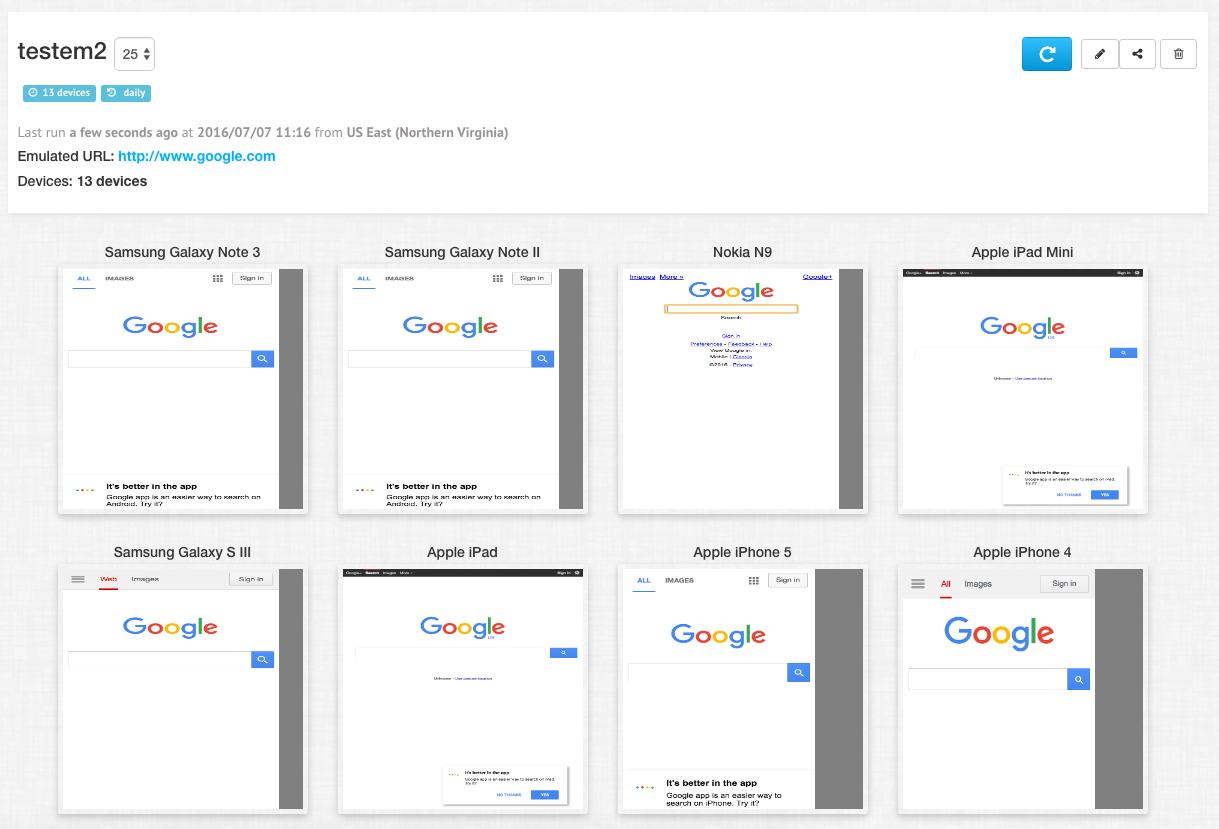
2. 잠재적 인 렌더링 문제 발견
모바일 웹 사이트가 모든 에뮬레이션 된 기기에서 어떻게 렌더링되는지 검사
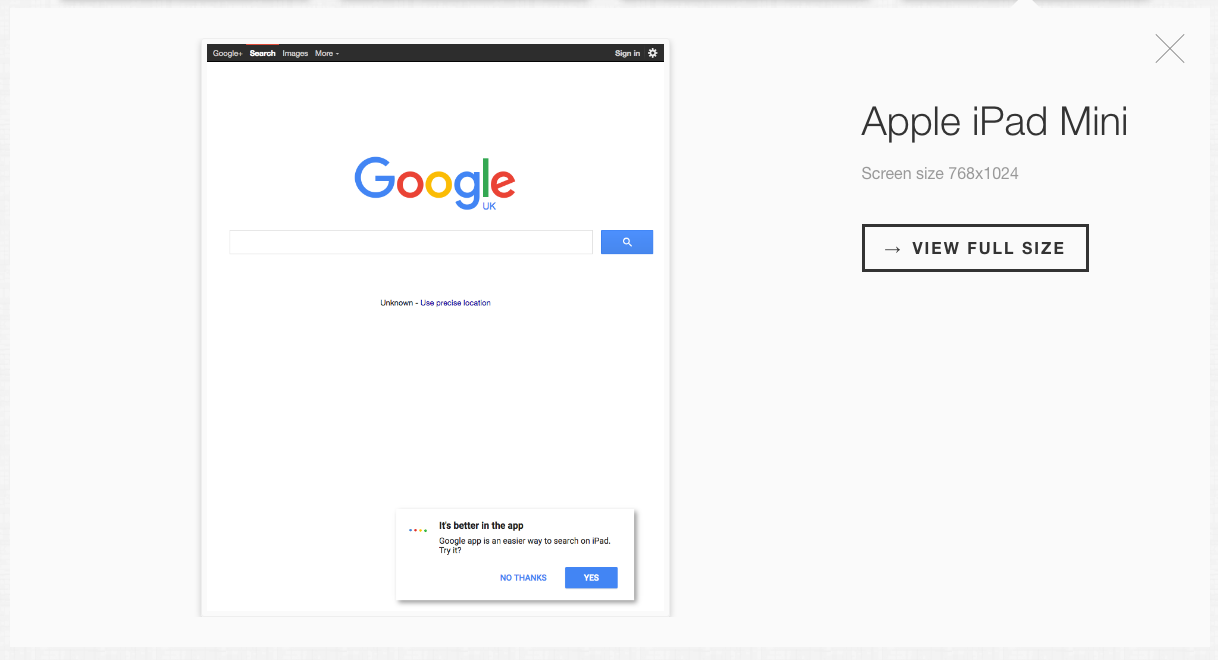
전체 이미지를보고 고객의 UI를 개선하려면 클릭하세요.
반응 형 모바일 친화적 인 웹 사이트가 점점 더 중요 해지고 있습니다
3. 지속적으로 모바일 에뮬레이션 실행
모바일 에뮬레이션 실행 및 렌더링 문제 찾기
매일 실행되도록 모바일 에뮬레이션을 설정하면 다양한 기기에서 웹 사이트의 모양과 느낌을 매일 확인할 수 있습니다.