여러 클라우드 지역의 웹 사이트를 쉽게 모니터링
Lighthouse 지표 및 성능 향상을 즉시 수신합니다.
사이트의 반복적 인 수동 테스트를 쉽게 자동화
클라우드 인스턴스에서 예약 된 시간에 실행되도록 자동화 된 테스트를 예약합니다.
Slack이나 이메일로 문제가 발생하면 알려 드리겠습니다.
동작중인 버그의 스크린 샷과 동영상이 포함 된 자세한 테스트 보고서보기
단 3 단계로 웹 사이트 테스트 시작
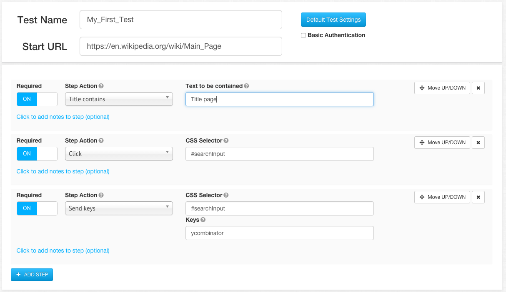
1. 웹 사이트 UI 테스트 구성
웹 사이트의 시작 URL을 추가하고 새 테스트 단계를 생성하기 만하면됩니다.
지금 테스트 시작정기적으로 실행되도록 테스트 일정을 설정합니다.
잠재적 인 문제를 찾기 위해 테스트 결과를 검사하고 테스트가 실패하면 알림을받습니다.
잠재적 인 문제를 찾기 위해 테스트 결과를 검사하고 테스트가 실패하면 알림을받습니다.
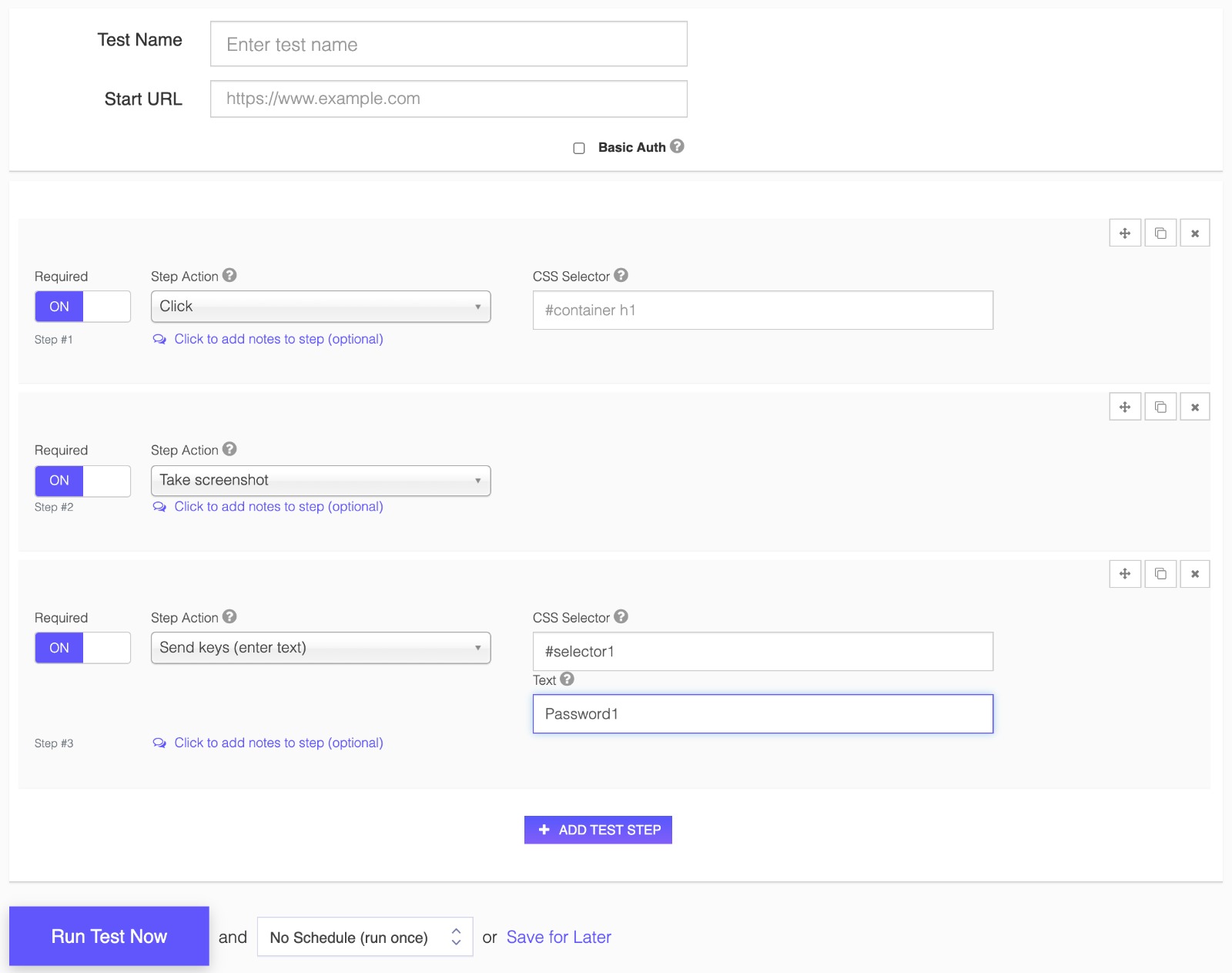
2. 테스트 단계 편집 및 구성
2. 테스트 단계 편집 및 구성
지금 테스트 시작요소를 클릭하고, 드롭 다운을 선택하고, 테스트를 통과하도록 어설 션을 설정할 수 있습니다.
테스트 시나리오에 대한 작업 설정 : URL로 이동, 페이지 새로 고침, 버튼 클릭
테스트 시나리오에 대한 작업 설정 : URL로 이동, 페이지 새로 고침, 버튼 클릭
3. 클라우드에서 지속적으로 테스트 실행
지속적으로 테스트 실행 및 사용자 지정 알림 설정
지금 테스트 시작테스트가 5 분마다 실행되도록 설정하면 테스트가 이메일을 통해 실패하면 알림을 받게됩니다. 실패한 단계를 검사하고 잠재적 인 문제를 찾으십시오.
통합
즉시 알림
W테스트가 실패하면 LoadFocus가 이메일을 보내거나 Slack에서 즉시 사용자와 팀에 알립니다.
지금 테스트 시작LoadFocus를 사용한 라이브 자동화 된 웹 사이트 모니터링 및 알림