- Basic Performance Metrics
- Single Location Test
- Desktop Device Only
- Limited Insights
Sintetičko praćenje
Sintetski nadzor pokreće testove u periodičnim intervalima s više globalnih lokacija na vašim web stranicama, API-jima i web aplikacijama kako bi se osigurao uspješan odgovor.
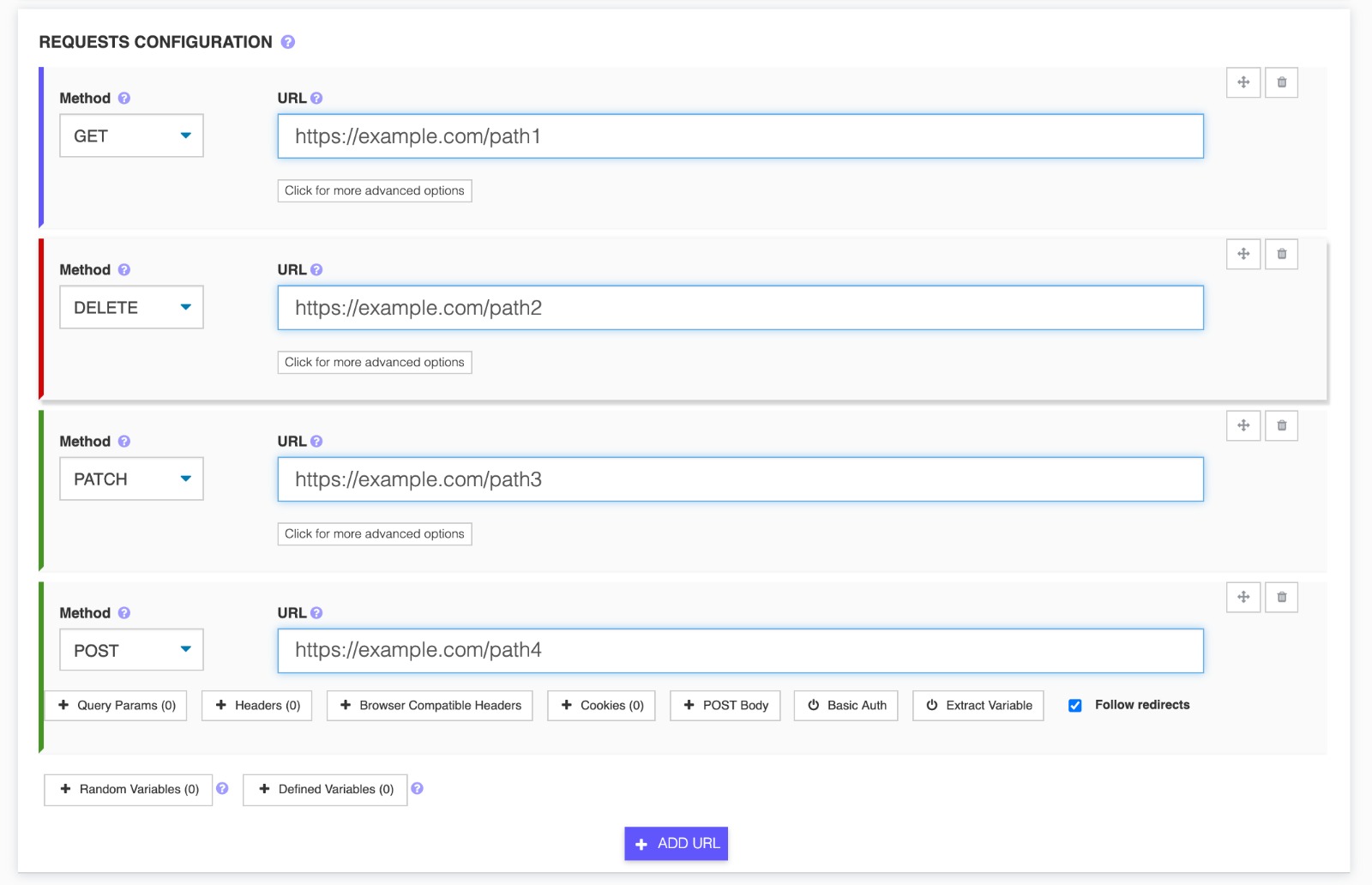
Jednostavno postavljanje s web snimačem
Smanjite rizik od zastoja
Provjere preglednika koje se mogu poduzeti
Provjeri sve
Otklanjanje pogrešaka i praćenje pogrešaka
Praćenje i praćenje izvedbe
Sintetičko praćenje neprekidnog rada
Smanjite rizik od zastoja
Prati dostupnost web-mjesta
Sintetičko praćenje izvodi testove u periodičnim intervalima.
Pravi preglednici
Provjere se izvode u stvarnim preglednicima Chrome kako bi odgovarale uvjetima u stvarnom svijetu.
Scenariji iz stvarnog svijeta
Lako izgradite složena korisnička putovanja koja repliciraju stvarnu poslovnu funkcionalnost.


Riješeno s jednom platformom!
Ispitivanje opterećenja
Pogledajte kako su vaše web stranice ili API-ji pod opterećenjem.
JMeter ispitivanje opterećenja
Pokrenite svoje JMeter test skripte s više lokacija.
Praćenje izvedbe web stranica
Nadgledajte uvide i izvedbu svoje web stranice.
Sintetički alat za praćenje bogat featurema
Više od 25 lokacija
Pokrenite testove s mjesta na kojem se nalaze vaši klijenti.
Otkrivanje anomalija u nadzoru
Lako uočiti regresije.
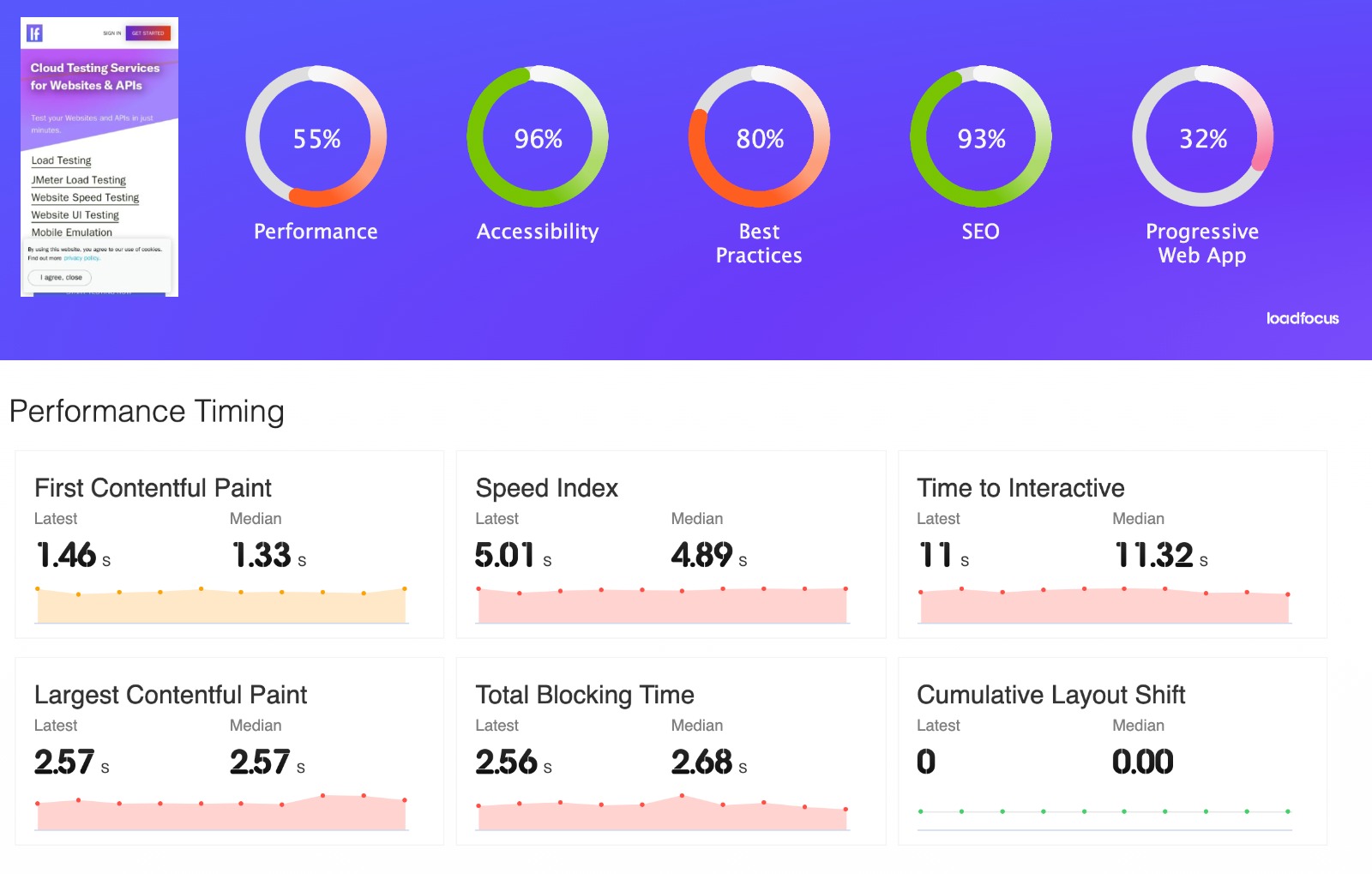
Pratite osnovne web vitalne podatke
Pratite web vitalne podatke za svaku provjeru preglednika.
Kako to radi
Korištenje lutkara i dramatičara
Točno simulirajte interakcije s preglednicima Chrome.
Provjere preglednika
Provjerite specifične odgovore, pogreške i stavke.
Prikupljanje i otklanjanje pogrešaka
Prikupljamo pogreške iz zapisnika konzole i generiramo snimke zaslona.