Lär dig hur man använder den för att simulera ett stort antal enheter och deras skärmstorlekar.
Mobile Emulation ger insikt om mobil testning till din webbläsarflik.
Emulera din webbplats över olika skärmstorlekar och upplösningar.
Börja testa webbplats på bara tre steg
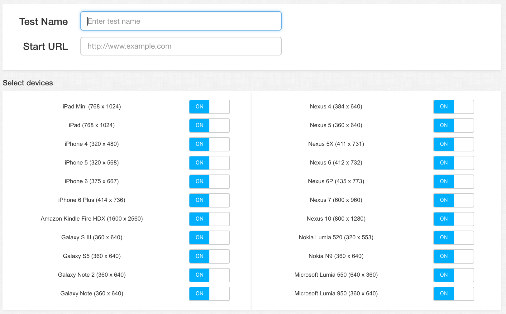
1. Konfigurera ny mobilemulering
Lägg bara till webbadressen till din webbplats och välj enheter.
Ställ in schemat för att tester ska köras regelbundet.
Emulera din webbplats över olika skärmstorlekar och upplösningar.
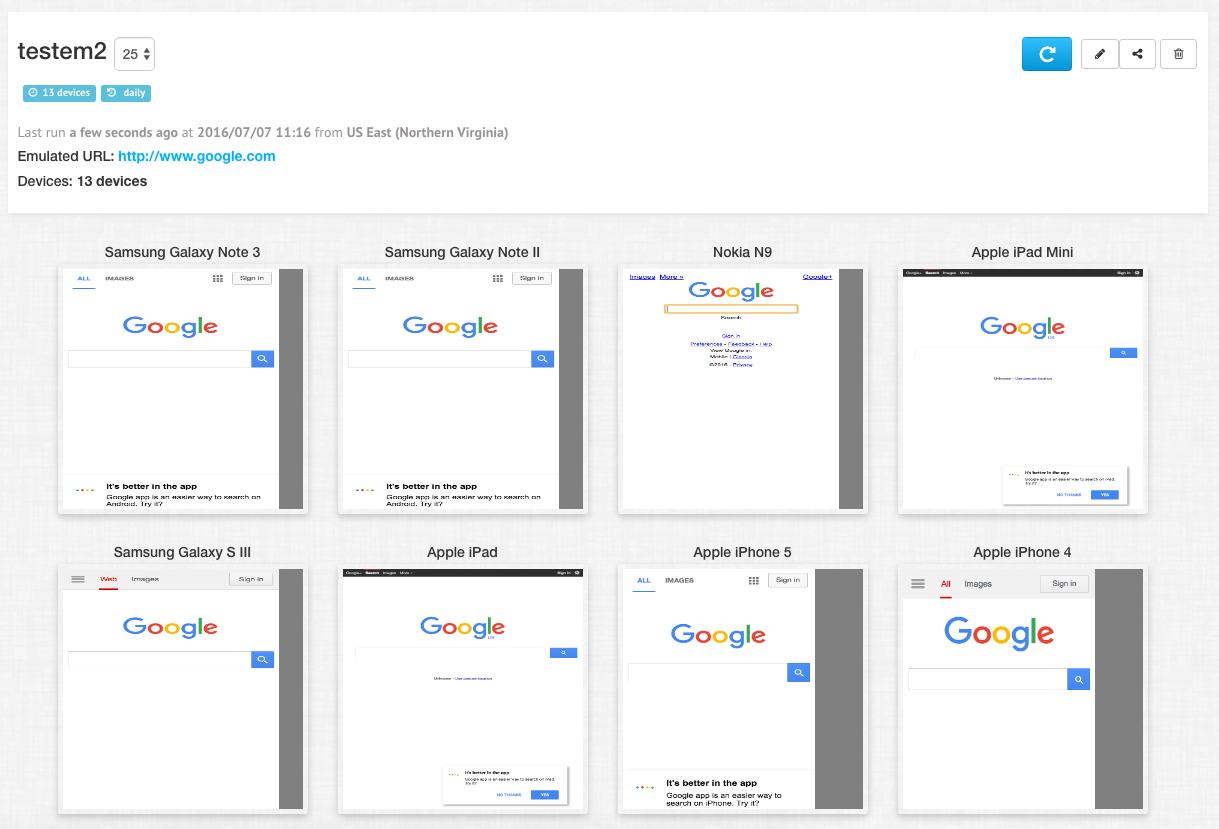
2. Upptäck potentiella renderingsproblem
Inspektera hur din mobila webbplats återges på alla emulerade enheter
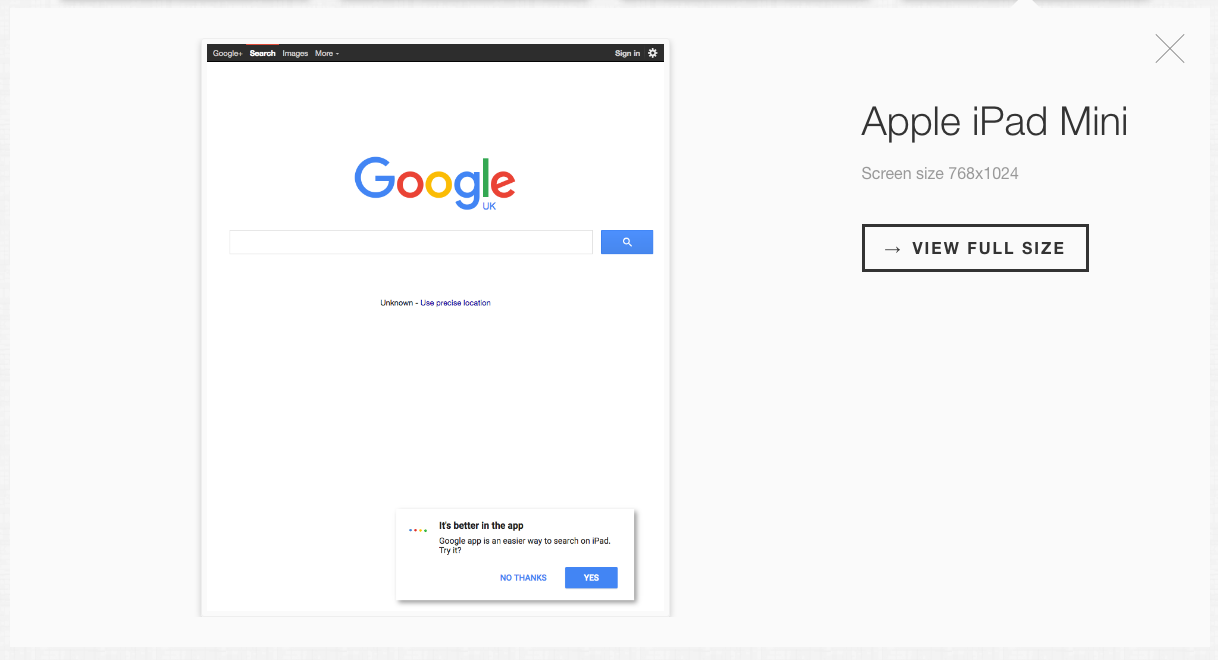
Klicka för att se hela bilden och förbättra användargränssnittet för dina kunder
Responsiva mobilvänliga webbplatser blir allt viktigare
3. Kör mobilemuleringar kontinuerligt
Kör mobilemuleringar och hitta renderingsproblem
Ställ in mobilemuleringen så att den körs varje dag så kontrollerar du utseendet och känslan av din webbplats dagligen på ett stort antal enheter.
Du förtjänar bättre testtjänster
Cloud Testing Services and Tools for Websites & APIs.Börja testa nu→