Dowiedz się, jak go używać do symulacji szerokiej gamy urządzeń i ich rozmiarów ekranu.
Mobile Emulation przenosi wgląd w testy mobilne na kartę przeglądarki.
Emuluj swoją witrynę na ekranach o różnych rozmiarach i rozdzielczościach.
Rozpocznij testowanie witryny w zaledwie 3 krokach
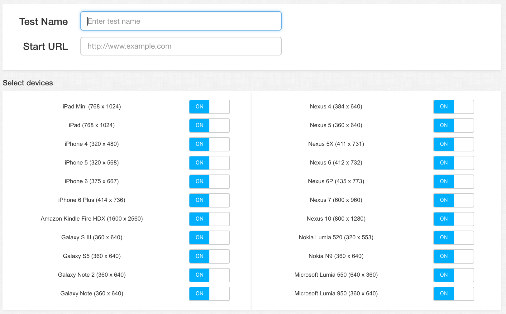
1. Skonfiguruj nową emulację urządzeń mobilnych
Po prostu dodaj adres URL swojej witryny i wybierz urządzenia.
Ustaw Zaplanuj regularne uruchamianie testów.
Emuluj swoją witrynę na ekranach o różnych rozmiarach i rozdzielczościach.
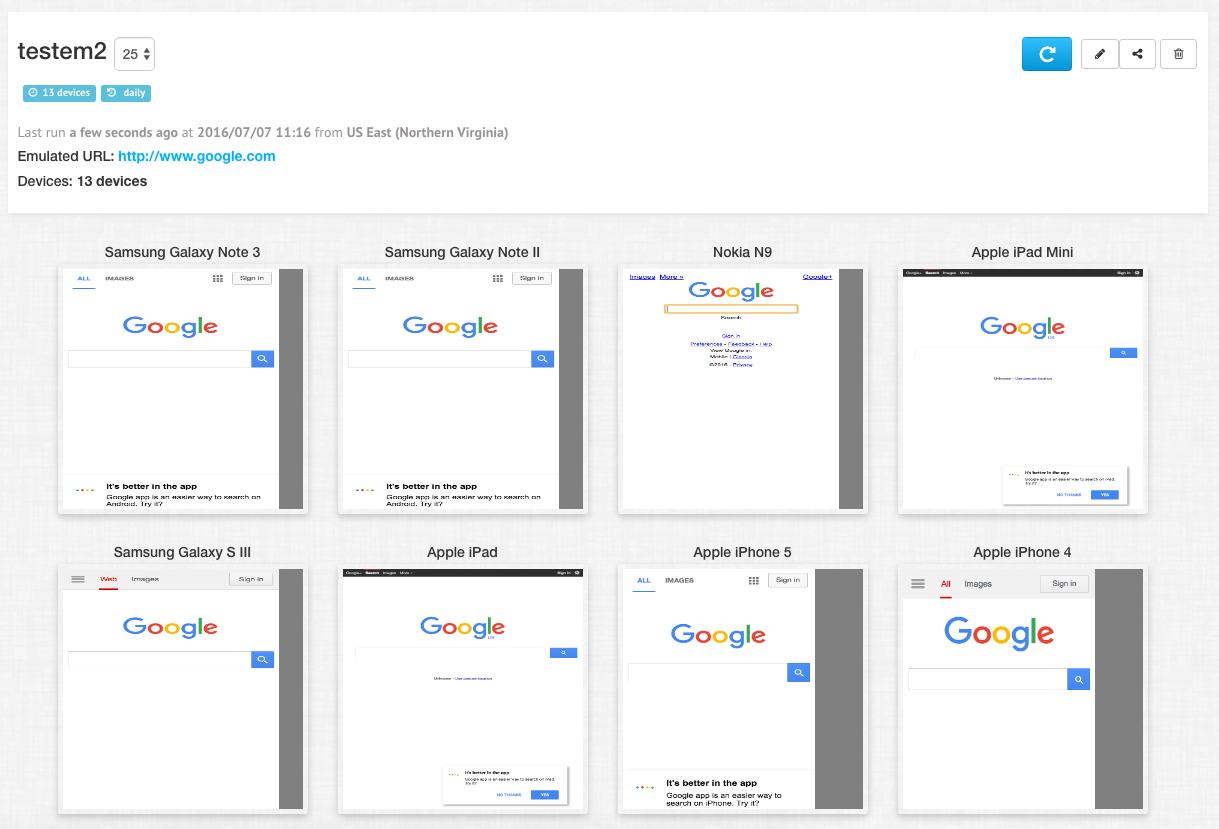
2. Odkryj potencjalne problemy z renderowaniem
Sprawdź, jak Twoja witryna mobilna renderuje się na wszystkich emulowanych urządzeniach
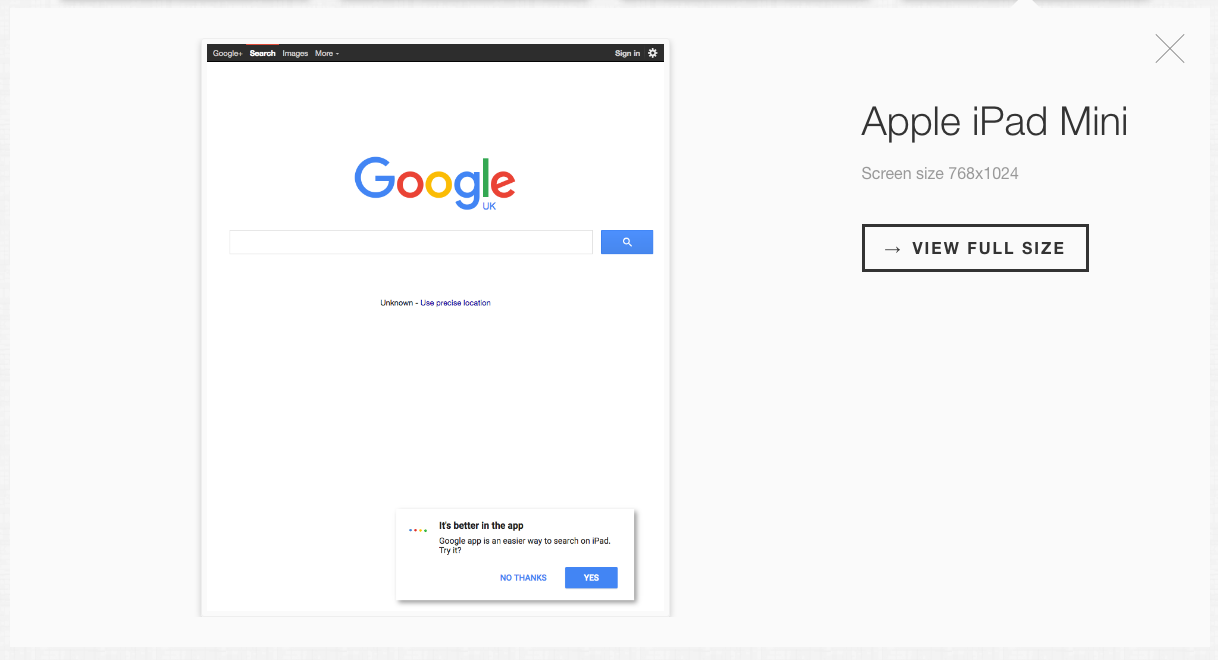
Kliknij, aby wyświetlić cały obraz i ulepszyć interfejs użytkownika dla swoich klientów
Elastyczne witryny przyjazne dla urządzeń mobilnych stają się coraz ważniejsze
3. Uruchamiaj emulacje urządzeń mobilnych bez przerwy
Uruchamianie emulacji urządzeń mobilnych i znajdowanie problemów z renderowaniem
Ustaw emulację telefonu komórkowego na codzienne, a będziesz codziennie sprawdzać wygląd swojej witryny internetowej na różnych urządzeniach.
Zasługujesz na lepsze usługi testowania
Umożliw swoje doświadczenia cyfrowe! Kompleksowa i przyjazna użytkownikowi platforma chmury do testowania obciążenia i prędkości oraz monitoringu.Zacznij testowanie teraz→