Lær, hvordan du bruger det til at simulere et bredt udvalg af enheder og deres skærmstørrelser.
Mobil emulation bringer indsigterne i mobil testning til din browserfane.
Emuler dit websted på forskellige skærmstørrelser og opløsninger.
Start websteds testning i lige 3 trin
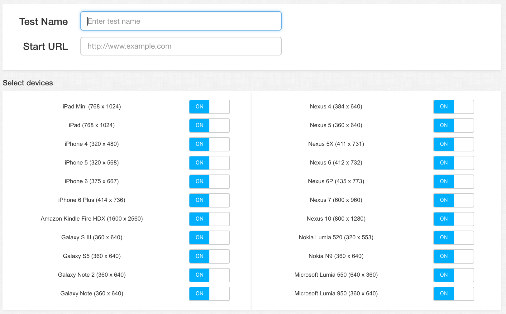
1. Konfigurer ny mobilemulering
Tilføj blot URL'en for dit websted og vælg enheder.
Indstil planen for at køre testene regelmæssigt.
Emulér dit websted på forskellige skærmstørrelser og opløsninger.
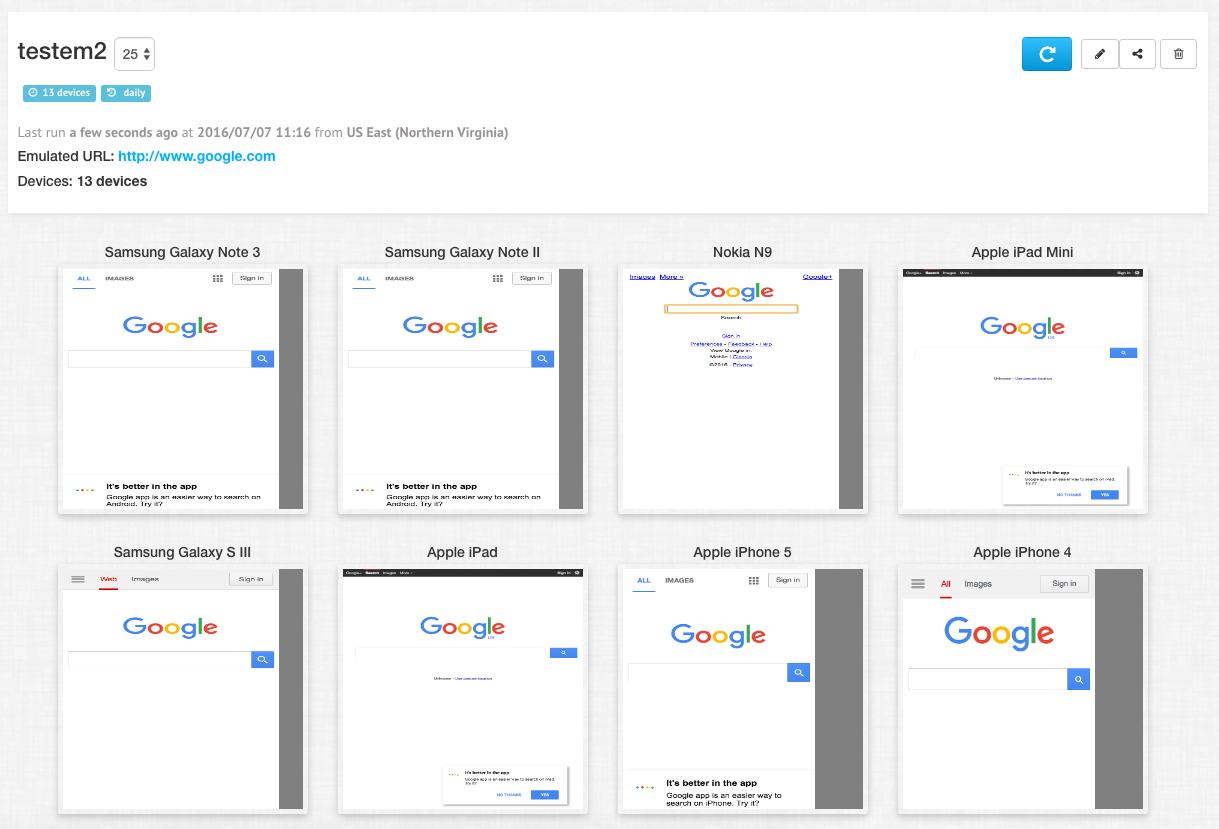
2. Opdag mulige renderingproblemer
Undersøg, hvordan dit mobile websted renderes på alle emulerede enheder
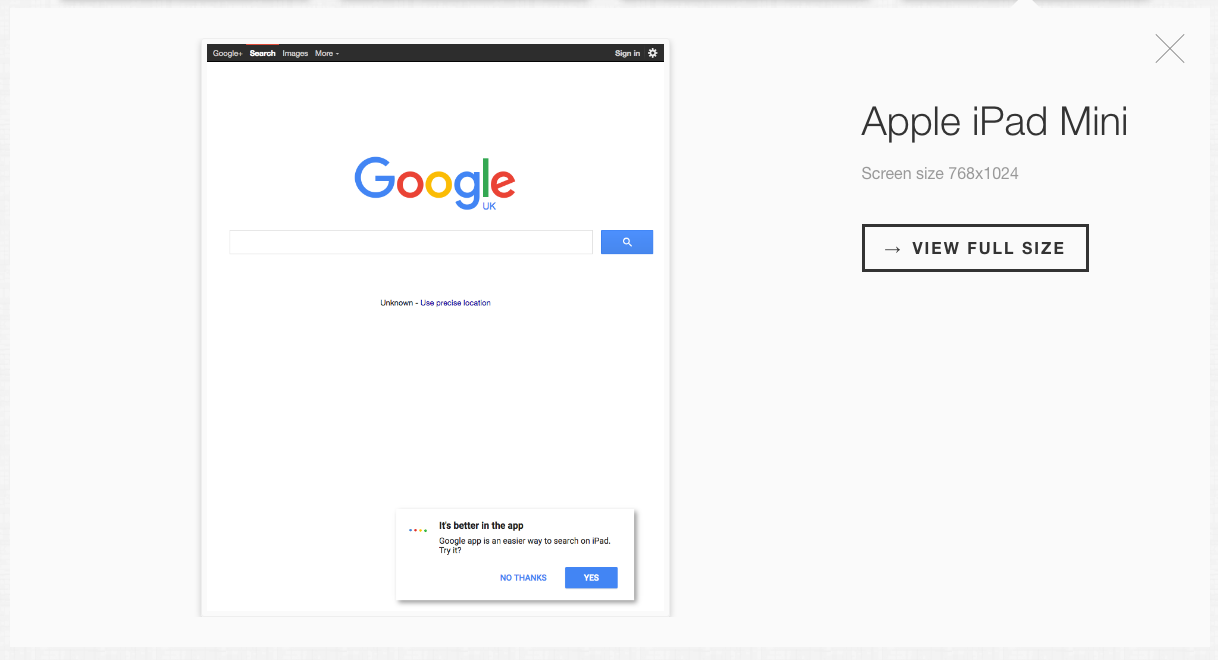
Klik for at se hele billedet og forbedre brugergrænsefladen for dine kunder
Responsive mobilvenlige hjemmesider bliver stadig mere vigtige
3. Kør Mobile Emulations kontinuerligt
Kør Mobile Emulations & Find Rendering Issues
Sæt mobilemulering til at køre hver dag og du vil tjekke dagligt udseendet og følelsen af dit website på tværs af et stort udvalg af enheder.
Du fortjener bedre testtjenester
Giv din digitale oplevelse kraft! Komplet og brugervenlig skyplatform til belastnings- og hastighedstest og overvågning.Begynd at teste nu→