เรียนรู้วิธีใช้งานเพื่อจำลองอุปกรณ์ที่หลากหลายและขนาดหน้าจอ
การจำลองมือถือนำข้อมูลเชิงลึกของการทดสอบมือถือมาที่แท็บเบราว์เซอร์ของคุณ
จำลองไซต์ของคุณในขนาดหน้าจอและความละเอียดต่างๆ
เริ่มการทดสอบเว็บไซต์ในเวลาเพียง 3ขั้นตอน
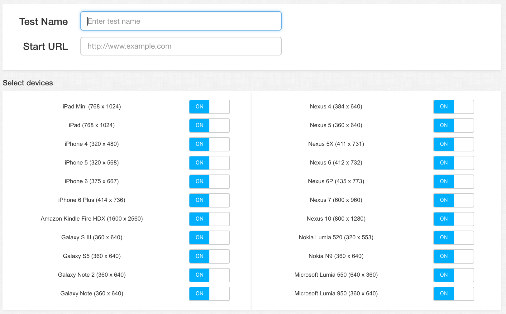
1. กำหนดค่าการจำลองมือถือใหม่
เพียงเพิ่ม URL ของเว็บไซต์ของคุณและเลือกอุปกรณ์
ตั้งค่ากำหนดเวลาการทดสอบให้ทำงานเป็นประจำ
จำลองไซต์ของคุณในขนาดหน้าจอและความละเอียดต่างๆ
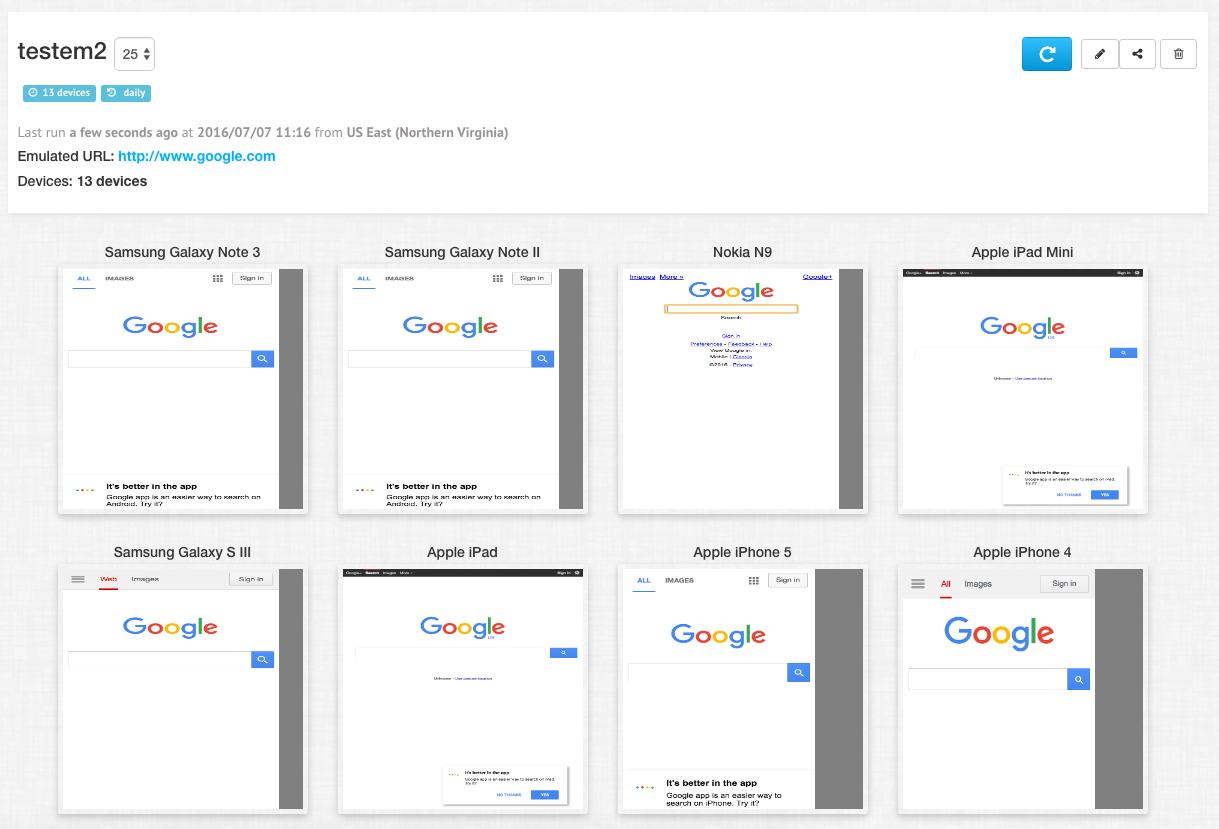
2. ค้นพบปัญหาการแสดงผลที่อาจเกิดขึ้น
ตรวจสอบว่าเว็บไซต์บนมือถือของคุณแสดงผลอย่างไรบนอุปกรณ์ที่จำลองทั้งหมด
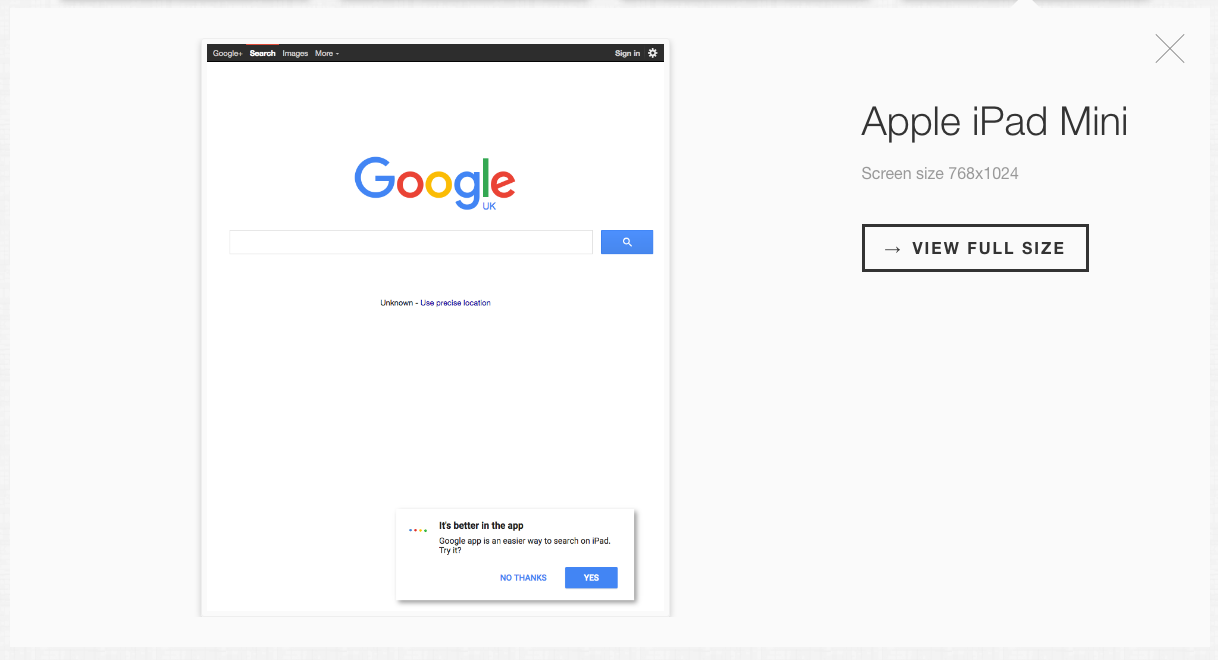
คลิกเพื่อดูภาพทั้งหมดและปรับปรุง UI สำหรับลูกค้าของคุณ
เว็บไซต์ที่เหมาะกับมือถือที่ตอบสนองมีความสำคัญมากขึ้น
3. เรียกใช้ Mobile Emulations อย่างต่อเนื่อง
เรียกใช้การจำลองมือถือและค้นหาปัญหาการแสดงผล
ตั้งค่าการจำลองมือถือให้ทำงานทุกวัน และคุณจะตรวจสอบรูปลักษณ์ของเว็บไซต์ของคุณทุกวันในอุปกรณ์ที่หลากหลาย
คุณสมควรได้รับ บริการทดสอบที่ดีกว่า
บริการและเครื่องมือทดสอบระบบคลาวด์สำหรับเว็บไซต์และ APIเริ่มการทดสอบทันที→